【Webエンジニア】転職活動用のポートフォリオと学習方法の紹介

こんにちは!٩( ‘ω’ )و
モリヤス(@_moriyas)です!
Web制作のコーダーから転職をして、2024年の1月から都内の受託中心に開発を行なっている企業でWeb開発のエンジニアをしております。
この記事では、Web開発のエンジニアへ転職するために作ったポートフォリオの紹介とポートフォリを作るまでにやったこと(勉強方法)を紹介したいと思います。
これからWeb開発のエンジニアになろうと思っている方には参考になるかと思うので、ぜひご覧ください!
経歴
僕の簡単な自己紹介をしておきます。
- 30歳
- 大卒(理系)→プログラミングの経験はあったものの、当時C言語が難しく感じてしまい、プログラミングに苦手意識がかなりありました。
- 金融系の会社を早期退職(3ヶ月)→フリーター1年→SES約3年→Web制作のフリーランスコーダー2年→仕事をせずに自転車で日本を10ヶ月ほどフラフラ→現在
SESの企業でプログラマーとしてや、Web制作のコーダーとして働いていた期間があるため、「エンジニア完全未経験」からの転職ではありませんでした。
ただ、SES時代はがっつり開発に携われることはなく、正直スキル的には微妙な感じでした。(もちろん、自分自身の努力不足にも原因はあります。)
※上記のように色々とフラフラとしていた&年齢も年齢ということで、しっかりと技術力がないと転職が難しいと思いポートフォリを作ることにしたという経緯がございます!
ポートフォリオ
概要
- サービス名:時間管理君
- サイトURL:https://www.jikan-kanri-kun.com/about → 現在は閉鎖しているので見ることはできません(申し訳ございませんm(_ _)m)
- GitHubリポジトリ
日々の活動を、一日の中で具体的な時間帯とどのくらい行ったかを記録・管理できるWebアプリケーションです。
僕が、フリーランスとして活動していた時に、同じ期間に複数のお客様からお仕事をいただくことがあり、それぞれの案件にどのくらい時間がかかったのかを管理したいと思い、制作いたしました。
※お仕事の時間管理に特化しているものではないので、例えば「勉強時間」の記録など、ご自身が好きなことを記録することが可能です。
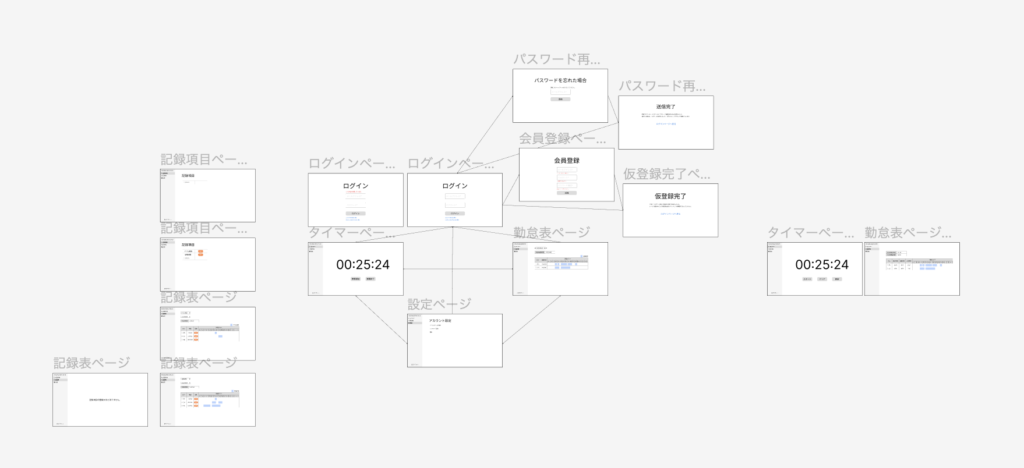
画面
レスポンシブ対応をしているので、スマホからもご確認いただけます。(UIにめちゃくちゃ課題はあります^^;)
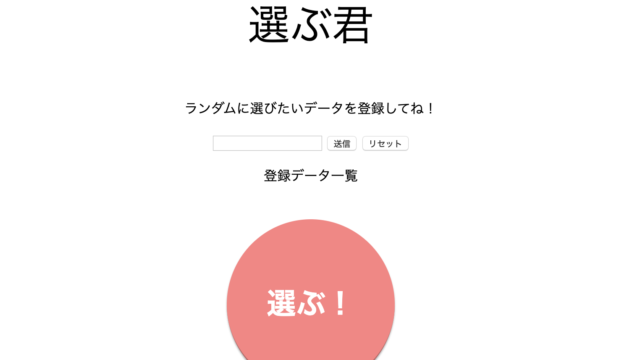
時間を記録・管理したい項目(例えば案件名)の編集画面

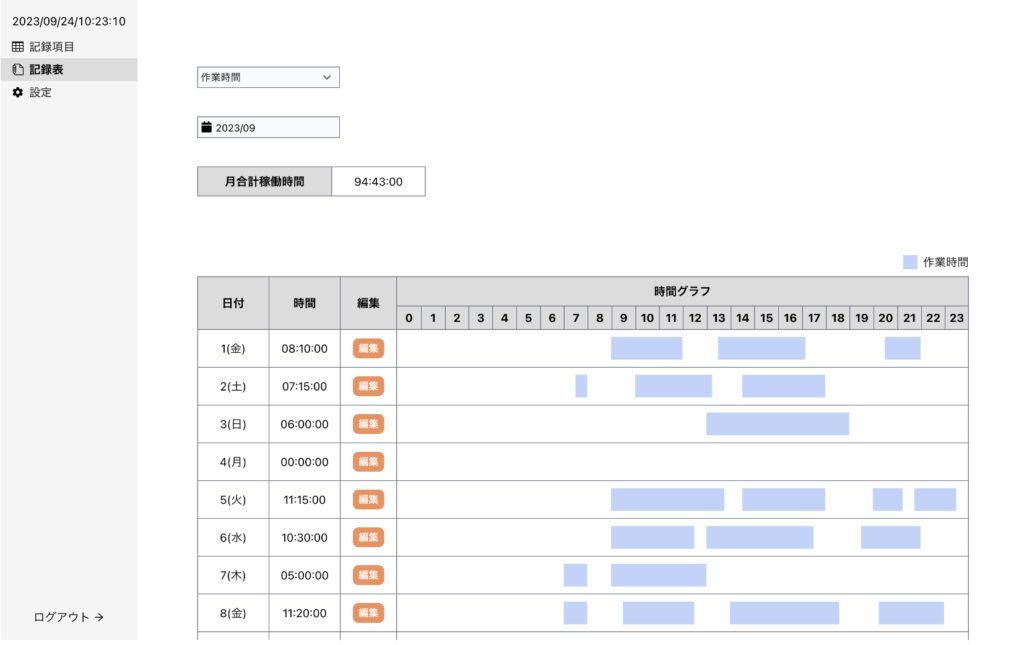
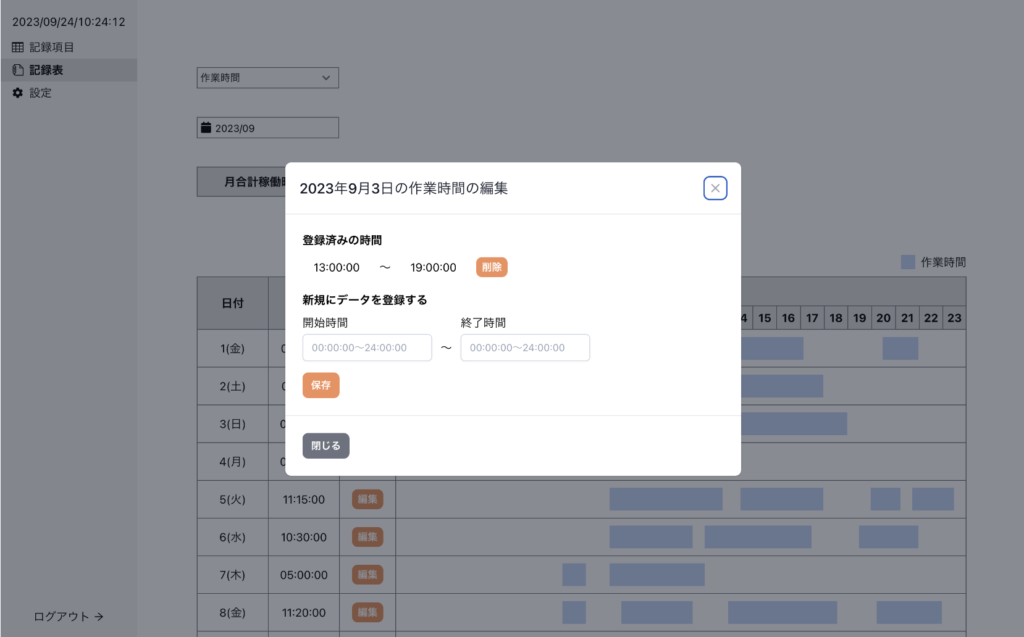
時間を記録・管理する画面


スマホ版の画面


個人的に特に力を入れた(と思っている)こと
- SPAにしたこと
- クラウドインフラ(AWS)を使ったこと(サービスとして運営していくのであれば、正直オーバースペックな気はする…)
- 開発環境にdocker-composeを使いコンテナ化したこと
- あえてRuby on Railsを使わなかったこと(素直にRuby on Railsを使った方が良い気がする)
- GitHub Actionsを使ってCI/CDパイプラインを構築したこと(バックエンドはできなかった…)
- 自動テストの環境を整備したこと
使用技術
- フロントエンド
- React 18.2.0
- TypeScript 4.9.5
- Tailwind CSS 3.3.2
- Node.js 16.18.34
- Jest
- React Testing Library
- Mock Service Worker
- バックエンド
- Kotlin 1.8.20
- Spring Boot 3.1.1
- Spring Security
- openjdk 17.0.8.1
- JUnit
- Mockito
- MockMVC
- インフラ
- AWS
- Route53
- CloudFront
- S3
- ACM
- VPC
- EC2(Apache)
- RDS(MySQL 8.0.33)
- Docker/Docker-compose(開発環境)
- GitHub Actions(CI/CD)
- AWS
実装機能
- ユーザー登録機能
- ログイン機能
- 時間管理をする項目の機能
- 登録機能
- 削除機能
- 時間記録機能
- 登録機能
- 削除機能
- メールアドレス変更機能(メールアドレスは登録時に必要)
- パスワード変更機能(パスワードは登録時に必要)
- 退会機能
テスト
- フロントエンド
- 単体テスト(Jest、React Testing Library)
- 結合テスト(Jest、React Testing Library、Mock Service Worker)
- バックエンド
- 単体テスト(JUnit、Mockito、MockMVC)
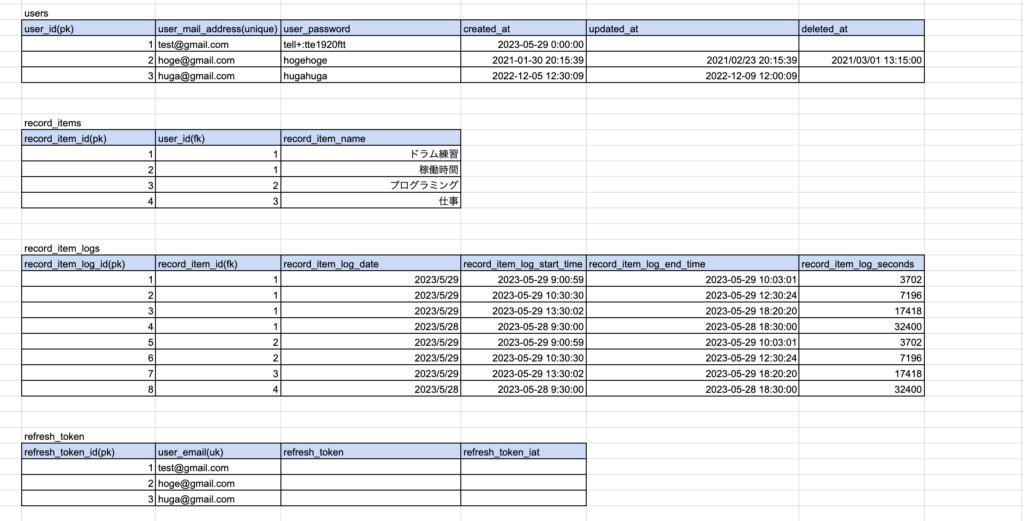
テーブル定義
スプレッドシートに書き出しました。

※ER図も作っていたのですが、なくなってしまってしまったので共有できません( ;∀;)
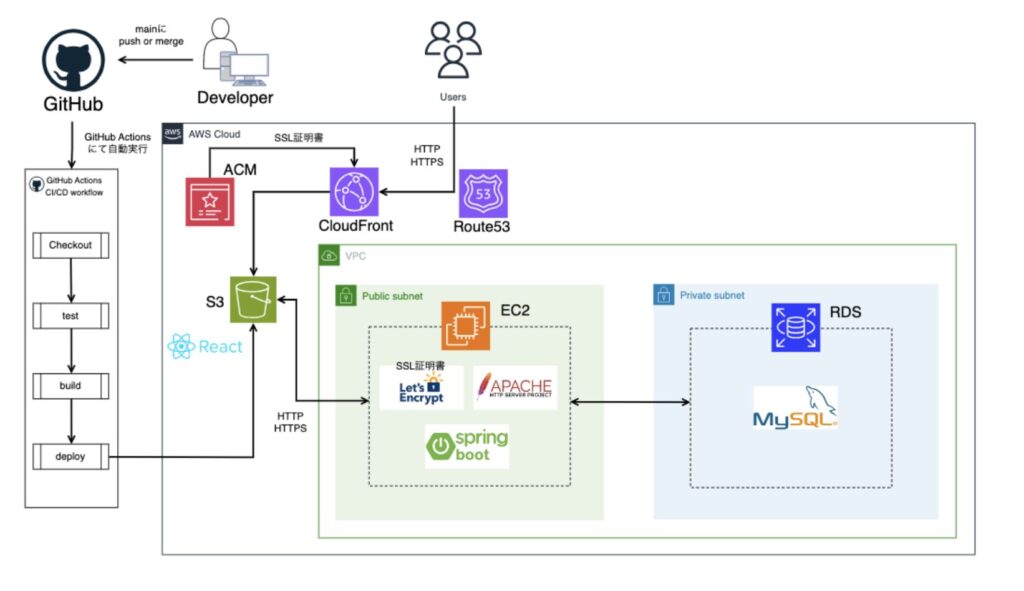
インフラ構成

学習手順・作成の流れ・参考教材
上記ポートフォリオを作成した際の学習手順、作成の流れ、参考教材などを紹介していきたいと思います!
先述した通り僕は既に実務の経験がありました。また、ポートフォリオを作るのに必要な知識の中で既に知っていることなどもありました。
しかし、このような記事は特にエンジニアにこれからなろうとしている方に需要があると思っているので、未経験の人が作る場合はこのような勉強もした方が良いと思う内容も付け加えてこれから紹介したいと思います!(僕が学んだ際に使った教材を紹介しております)
1. Webシステムの基礎知識
下記の本がおすすめです!
下記の本は少し内容が難しくなりますが、こちらもかなり勉強になりました!
ググっても色々なわかりやすい記事が出てくると思うのでそれで学ぶでもOKですねd( ̄  ̄)
2. 要件定義・機能設計
下記の記事を読みつつ、かなりラフにですがスプレッドシートに要件と機能をまとめておきました。
【開発初心者向け】Webアプリケーションの設計手順(企画~テストまで)
3. デザイン作成
Figmaでざっくりですが、デザインを作成しました。
ちなみに、デザインに関しては何かで学びはせずにWEBアプリのデザインをネットで色々見て、作っていきました。

※最初の想定ではタイマー機能なんかも作ろうとしていたのですが、挫折しました(^^;;
4. Linux
実務での経験はありましたが、改めて学ぶために下記の技術書を読みました!(めちゃくちゃわかりやすいのでおすすめです)
上記本を読んでから、ターミナル操作への抵抗がかなり減りました!
5. GitとGitHub
Git、GitHubに関しても実務での経験はありましたが、改めて学ぶために下記のProgateの講座でGitの基礎を学び、
Git | プログラミングの入門なら基礎から学べるProgate[プロゲート]
下記記事を一通りやってみました!
【GitHub超初心者入門】この前初めてGitHubを使い始めたエンジニア見習いが書くGitHubの使い方と実践~とりあえず一緒に動かしてみようぜ!~
あとは実際に使ってみて、わからなければググるの繰り返しで慣れていけばOKだと思います!d( ̄  ̄)
6. HTML/CSS
ポートフォリオのWEBアプリを作るのであればProgateの講座を一通りやれば問題ないと思います!
HTML & CSS | プログラミングの入門なら基礎から学べるProgate[プロゲート]
※Web制作のコーダーとして働いていたということで、HTML/CSSの知識はあったので、今回ポートフォリを作る際は勉強していません
7. JavaScript
まず、Progateの講座を一通りやって基礎を学びました!
JavaScript | プログラミングの入門なら基礎から学べるProgate[プロゲート]
非同期処理という重要な概念があるので、下記記事などで学んでおくと良いです!(他にもネットに記事がたくさんあるので見てみると良いです)
8. React・TypeScript
ReactとTypeScriptは下記の動画と書籍で学びました!
とてもわかりやすいのでおすすめですd( ̄  ̄)
※上記、動画教材内ではJavaScriptについての解説もありますが、個人的には復習になるし、新たな学びもあったので見ておくのをおすすめします!(飛ばしても問題はないですが…)
9. フロントエンド実装
ここからフロントエンドの実装を始めました!
①で考えた要件や機能、②で作ったデザインを見ながらコツコツと作っていきました!
コーディングする際ですが、正直ここまでで色々学んでいるので割と忘れていることが多かったです。
なので、都度また参考にした教材を振り返ったり、ググったりしていました!
テストに関してもググって出てきた情報で対応しました!
10. Kotlin
完璧ではないもののある程度フロントエンドの機能を実装できたところでバックエンドを作るために、Kotlinの勉強に入りました。
Javaの知識があったとはいえ、まずはしっかりとKotlinの基礎文法から勉強し直しました。
Kotlin入門 (全29回) – プログラミングならドットインストール
下記の本もわかりやすかったです!(Kindle版で無料だったので読んでみました)
11. SQL(MySQL)&テーブル定義
実務で経験がありましたが、基礎をProgateで学びなしました。
SQL | プログラミングの入門なら基礎から学べるProgate[プロゲート]
また、DBを自分で作っていくことになるので、DB設計を学ぶために下記の本を読みました!
こちらの動画もかなり勉強になりましたd( ̄  ̄)
テーブル定義については先述した通り、スプレッドシートに書きました!
12. Spring Boot基礎
Spring Bootは、Javaの環境化で使用できるWebアプリの開発をサポートする人気のフレームワークです。
Javaの環境下で動くので、Kotlinでも使えます。
公式サイトを見たのですが、英語ということもありわかりずらかったので、まず下記の本を読んでみました。
初学者にもわかるように解説されており、入門するのにはおすすめな一冊です。
また、下記動画もかなり詳しく解説されているため、みておくと良いと思います。
あとは、実際にアプリを作っていく中でわからないことが出てきた時に、公式サイトを見たり、ググって出てくる記事を読んで対応していました!
13. バックエンド実装
ここまで学んでバックエンドの実装に入りました!
フロントエンドと同様に、①で考えた要件や機能、②で作ったデザインを見ながらコツコツと作っていきました!
また、フロントエンドとの繋ぎこみも意識しながら実装していきました!
※フロントエンドと同様テストに関しては、ググって出てきた情報で対応しました!
14. Dokcer
12まででローカルの環境でアプリの開発が終わったので、Dockerのコンテナ上でアプリを動かすべく、下記の動画や技術書でDockerの勉強をしました!
ゼロからはじめる Dockerによるアプリケーション実行環境構築※最初の想定では、本番環境もコンテナで動かそうと思っていたのですが、当時挫折してしまい、開発環境のみコンテンで動かしております。
15. インフラ(AWS)
アプリを公開するのに、AWSのEC2で仮想サーバーを立てて公開する方法にしました!
その際勉強に使った技術書は下記になります。
また、実際に作るときに読んだわけでないですが、最近下記の本を読んでおり、こちらも入門書にするにはかなり良いと思っております!
AWSだけではなく、ネットワークの基礎知識も学べてとても勉強になっております!
16. デプロイ
参考にした記事を忘れてしまったのですが、「Java EC2 デプロイ」や「Spring boot EC2 デプロイ」といったあたりのワードで検索すれば色々な記事が出てくるのでそれをみつつ対応しました!(確か下記の記事を参考にしていた気がします)
超初心者がDB接続するSpringBootアプリをAWSにデプロイする【前編】
超初心者がDB接続するSpringBootアプリをAWSにデプロイする【後編】
【Spring】AWSデプロイで初心者がぶち当たる疑問に答える
また、GitHubActionsのデプロイ方法についてもネットで検索して出てくる記事で対応しました!
以上がポートフォリオを作成した際の手順・勉強方法になります!
作ってみた感想
アプリを作り始めようとした段階で思い描いていたようにはできなかったのですが、初めて一通りWEBアプリを作ってみて、デプロイまでしてみたことでエンジニアとして一回り成長できたと実感しております!(ありがちな感想すみませんww)
特に初学者がこれから勉強して何かしら成果物を作ろと思うのであれば、下記を意識すると良いんじゃないかと思います!-_-b
- 完璧に理解できなくても一旦ざっと一通り学習する
- 早く成果物を作り始める
- 成果物を作りつつ、わからないことが出てきたら調べる
- 完璧にしようと思わない、とにかく作り切る
- 妥協も大事
終わりに
このポートフォリオ(とこれまでの経験)をひっさげて、転職に成功したので、どんな感じで転職活動をしたかもいつかブログでまとめられたらと思います!
ではでは(* ̄▽ ̄)ノ