こんにちは!Web制作エンジニアのモリヤス(@_moriyas)です。
WordPressでWebサイトを作成するときにコンタクトフォームをよく設置すると思います。
そんなときよく使われるチョー便利プラグイン「Contact Form 7」(少なくとも僕がちょー使っている)
WordPressの自作テーマを作るときって、最初に静的なお問い合わせフォームを作ると思うんだけど、「あれ…この自作テーマのデザインをContact Form 7使って反映できるのか?」
と、ちょっと手が止まった経験ありませんか?
僕は止まった…
そう!何を隠そう、初めて自作テーマを作ったときの僕は止まってしまったのです( ^∀^)
ということで本日は、自作したFormを「Contact Form 7」で使う方法について解説していきたいと思います!
目次
Contact Form 7のインストール&有効化
まずは、「Contact Form 7」のインストールと有効化をしていきましょう!
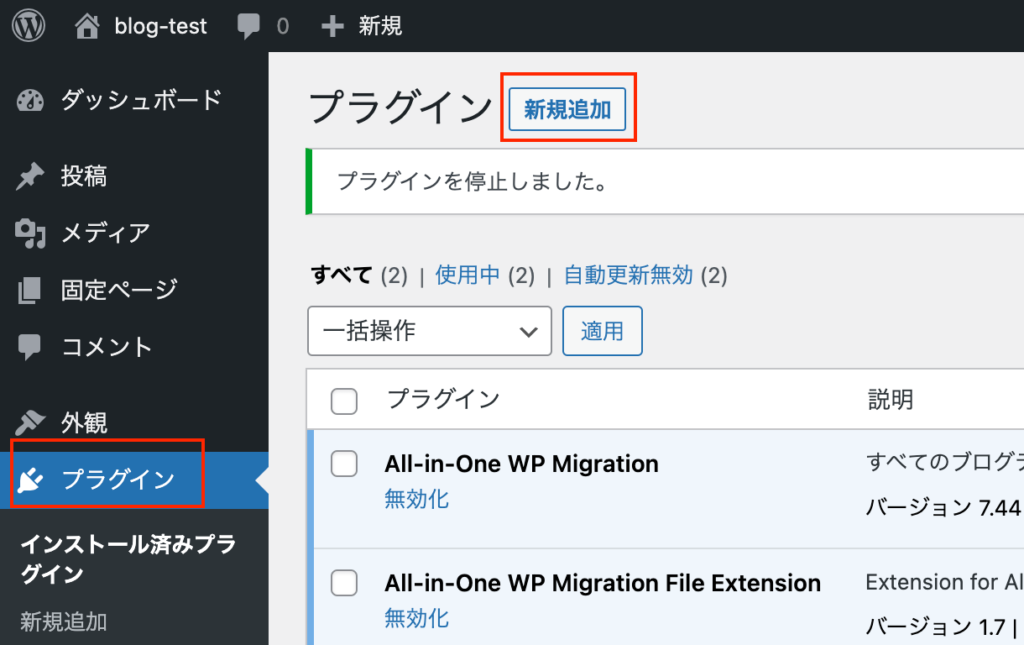
WordPressの管理画面の左側のメニューの「プラグイン」をクリックして、「新規追加」をクリックします。

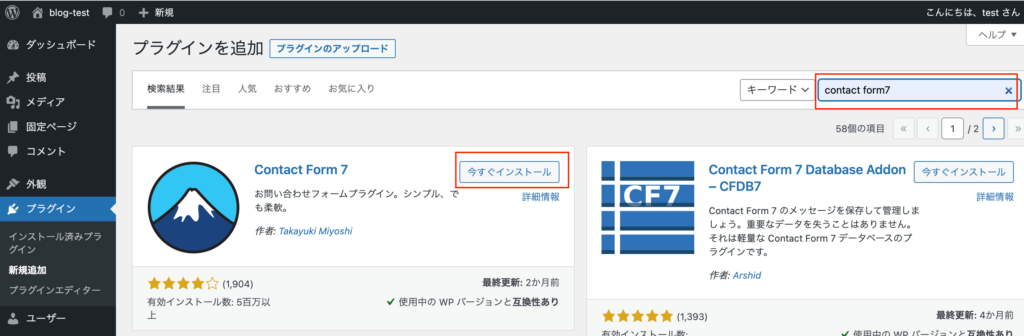
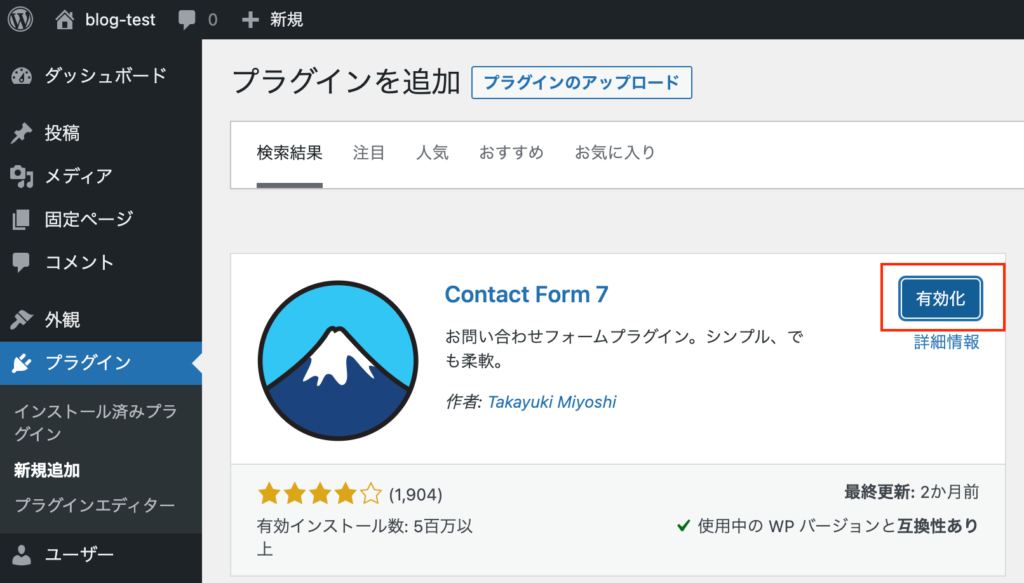
プラグインの検索窓に「contact form 7」と入力すれば、「Contact Form 7」が出てくるはずなので、「今すぐインストール」をクリックします。

インストールが完了したら、「有効化」ボタンをクリックします。

「プラグインが有効化しました。」と表示されれば、完了です。

自作テーマのフォームを作成する
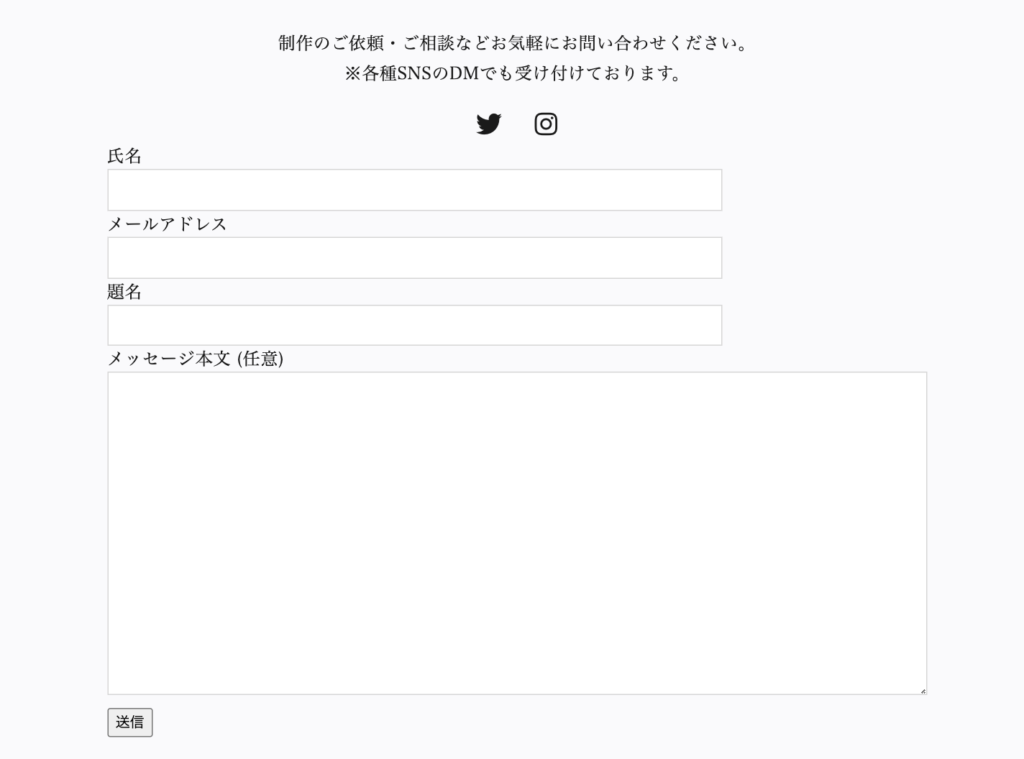
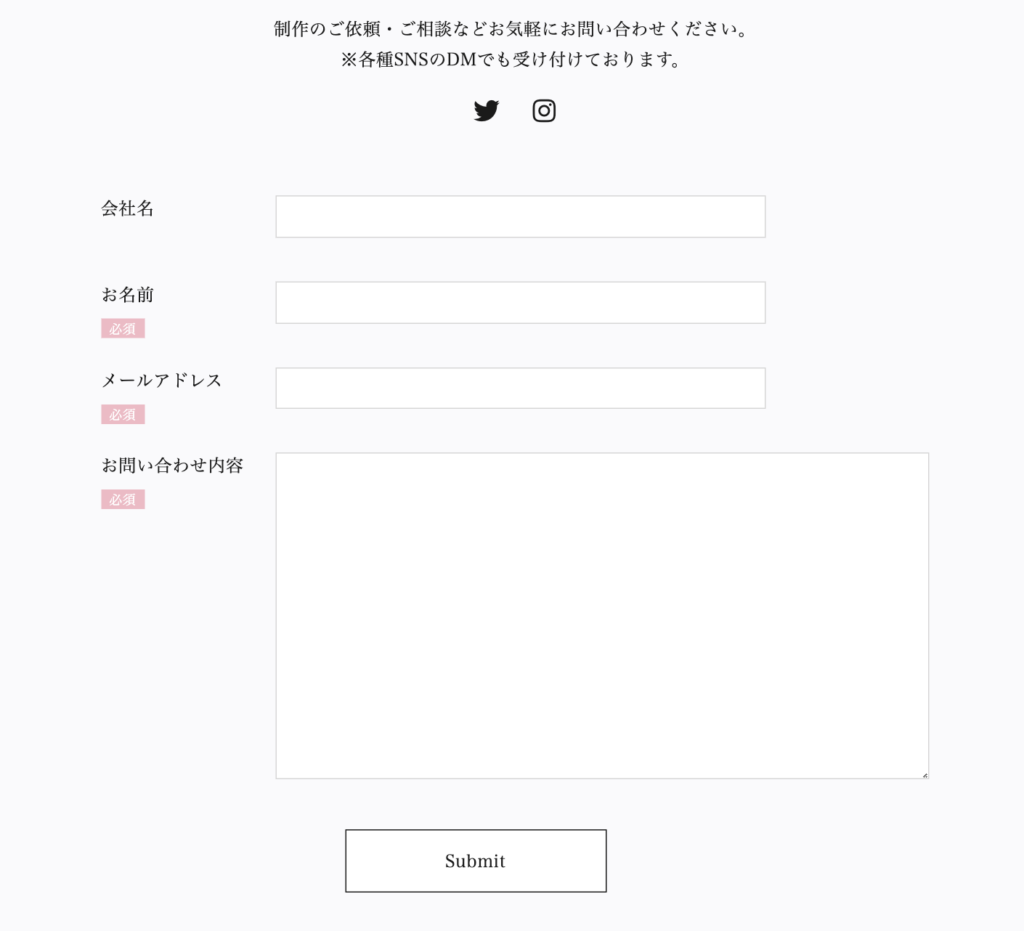
今回、例として僕のポートフォリサイトのContactページを使って説明していきます。
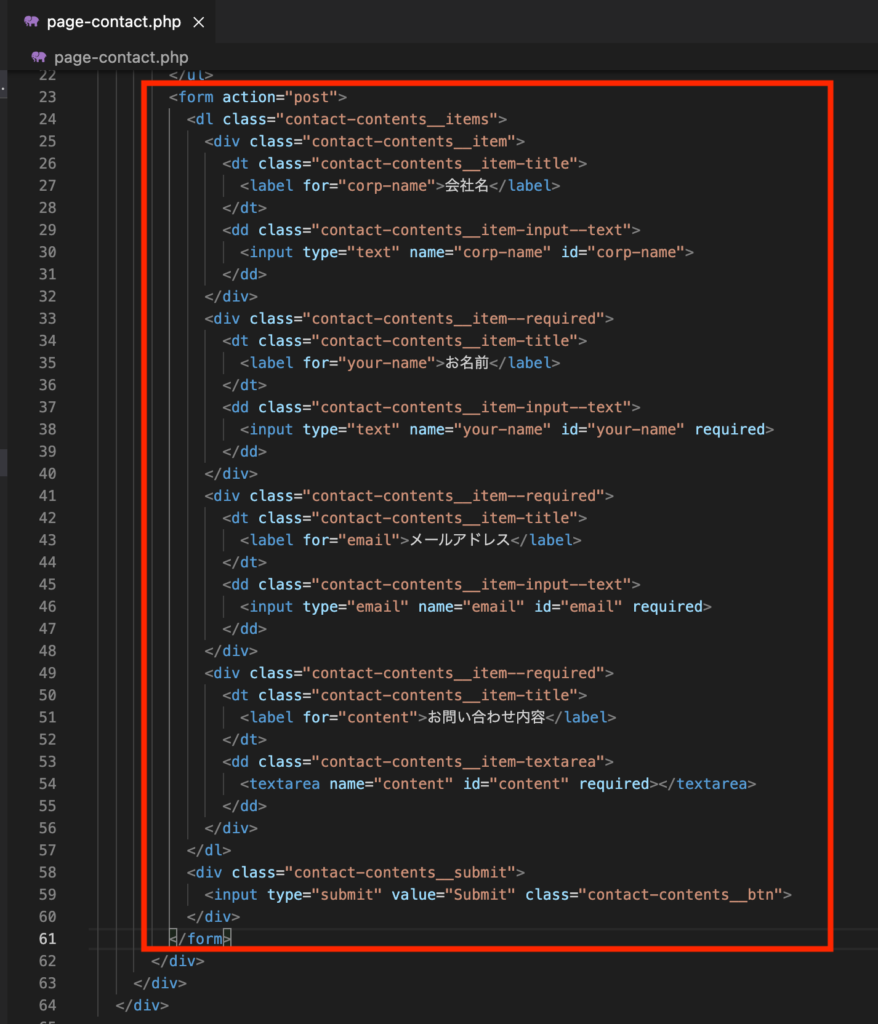
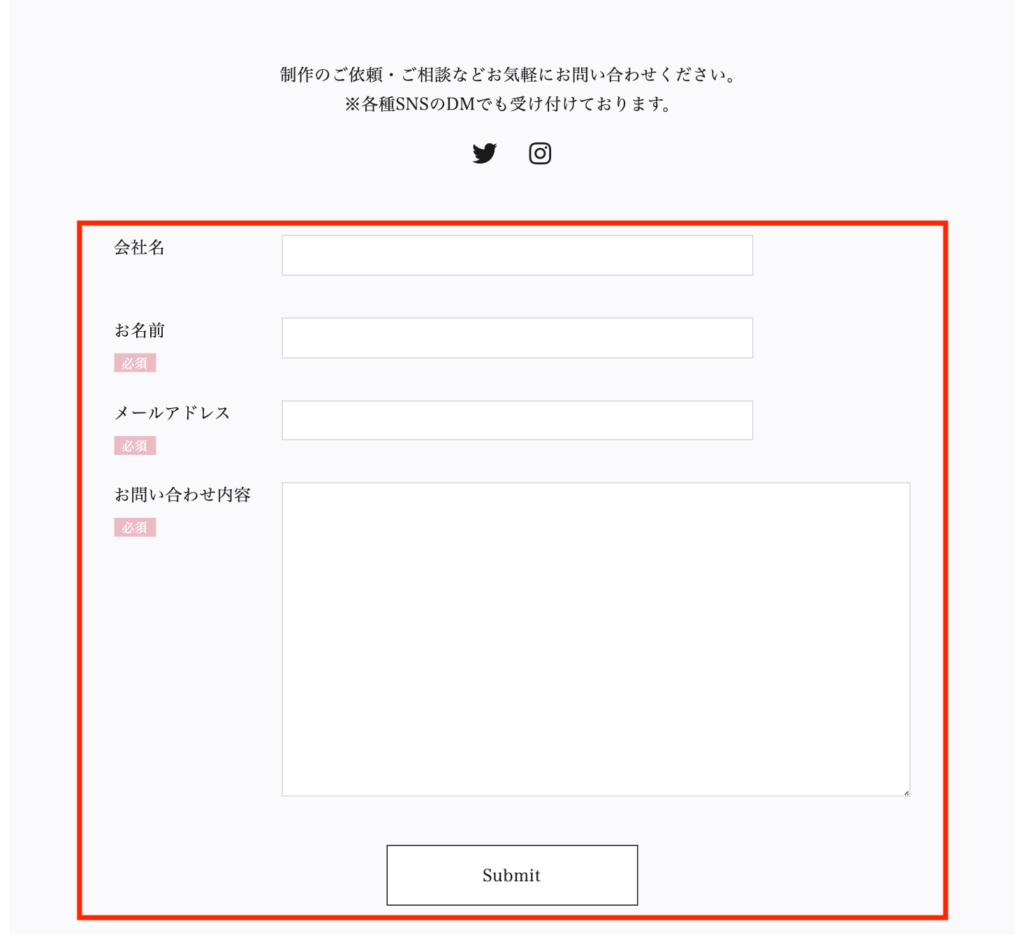
まず、自作フォームを用意します。(フォームの幅などContactページと少し違う部分がありますが、ご愛嬌)
See the Pen by モリヤス (@moriyas) on CodePen.
このとき、送信ボタンはbuttonタグではなく、inputタグのtype=”submit”で作っておきましょう!
僕が調べた限り、Contact Form 7ではbuttonタグは使えないっぽい…??(もし違ったら教えてください〜)
公式ではinputのtype=”submit”を推奨しているみたいよ
「Contact Form 7」をテンプレートファイルへ埋め込み
Contact Form 7で作成したお問い合わせフォームをテンプレートファイルに埋め込みます。
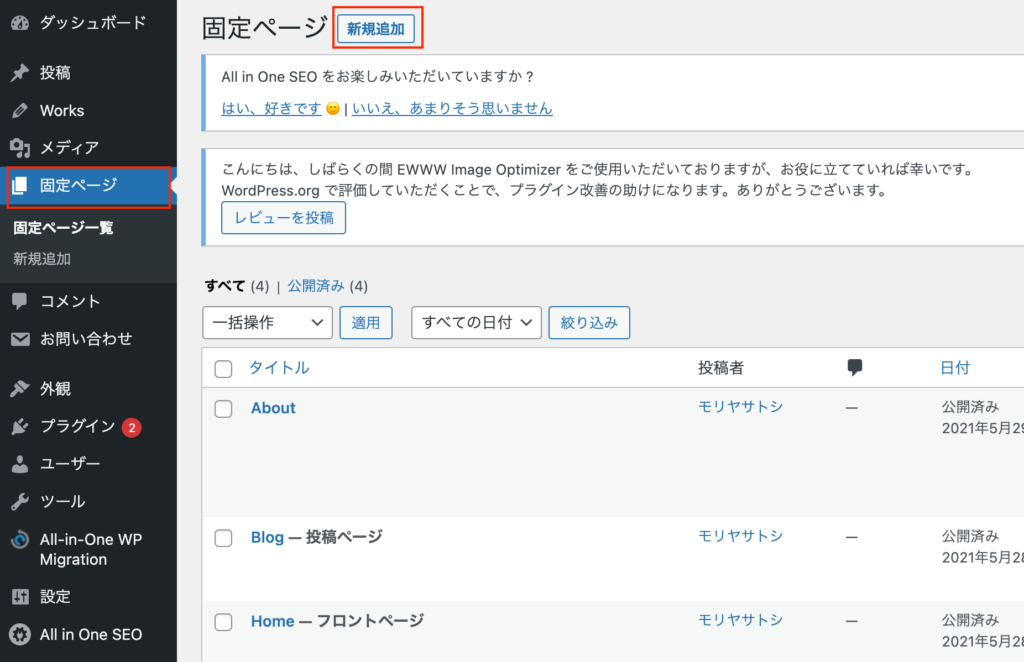
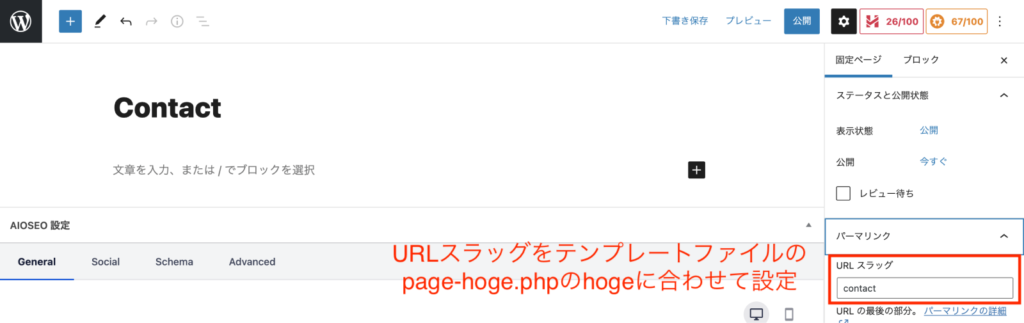
まず、「Contact」という固定ページを作っておきます。(Contactじゃなくてもお好きな名前でどうぞ…)
また、今回はpage-contact.phpというテンプレートファイルにformを設定するので、URLスラッグは「contact」にしておきます。


現状は、自作したコードがそのまま表示されているので、見た目OKですが、フォームとしての機能はありません。


続いて、page-contact.phpファイルに「Contact Form 7」のショートコードを埋め込みます。
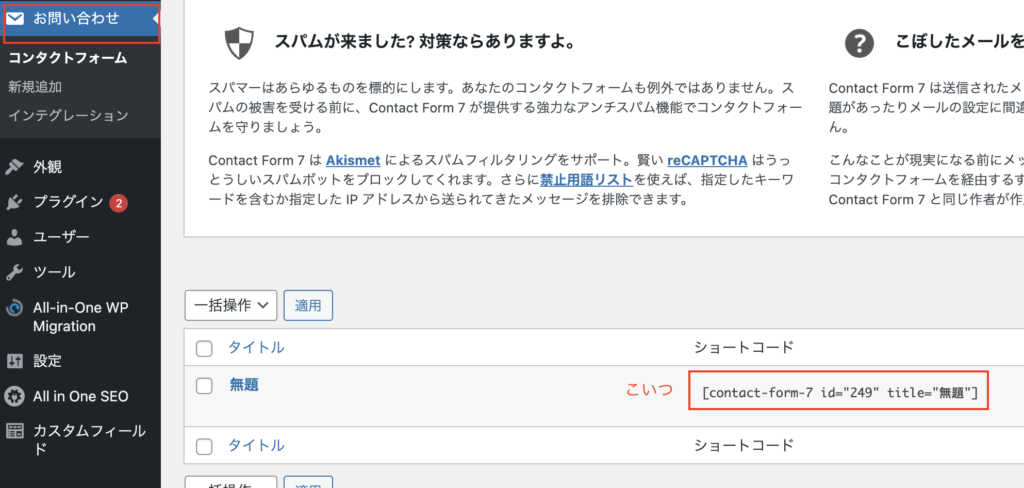
ショートコードは下記から取得できます。(ひとまず、デフォルトで設定してあるフォームを使います。)

このショートコードをdo_shortcodeを使ってテンプレートファイルに埋め込みます!
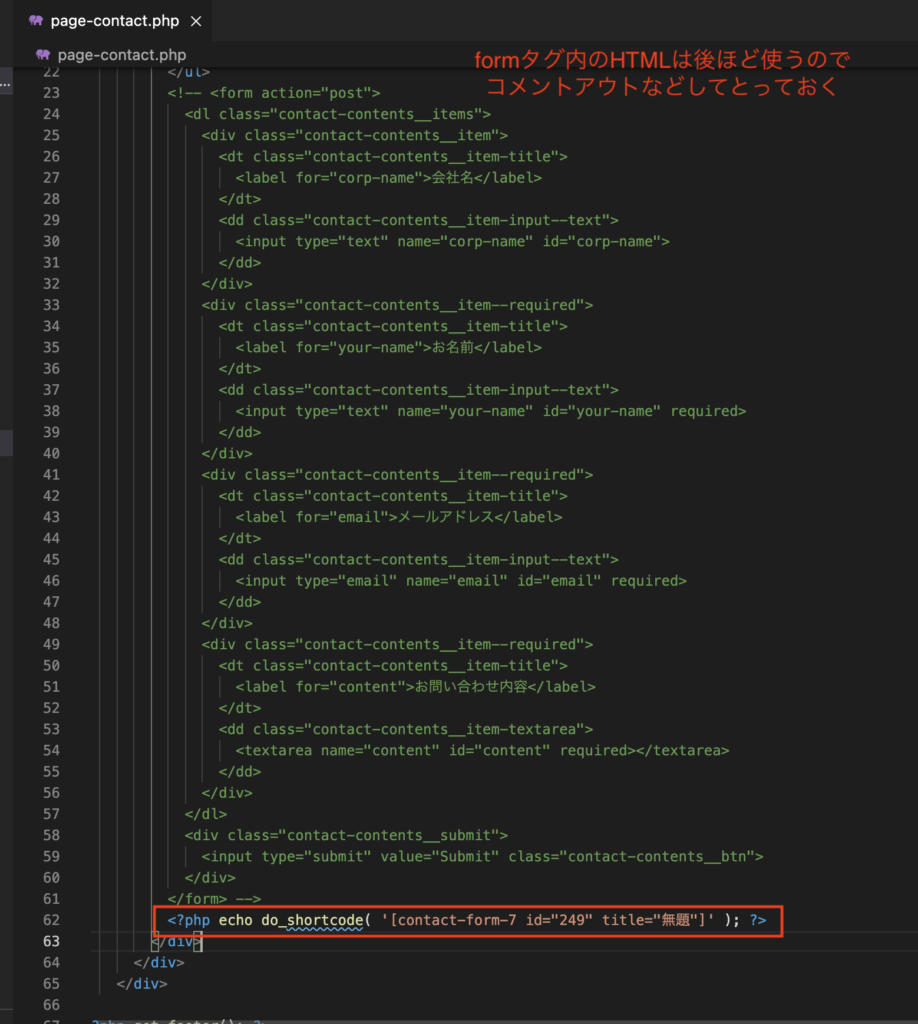
<?php echo do_shortcode( '//ここにショートコード' ); ?>formタグ内のコードと入れ替える感じです。(formタグ内のコードは後ほど使うので、コメントアウトするなりで取っておいてください。)

現状は、下の添付画像ような状態かと思います。(デフォルトのContact Form 7のフォームになっている。)

自作したフォームをContact Form 7に反映させる
それでは、自作したフォームをContact Form 7に反映させていきましょう!
ちょっとめんどくさいですが、とっても簡単なので肩の力を抜いてどうぞ〜( ´ ▽ ` )
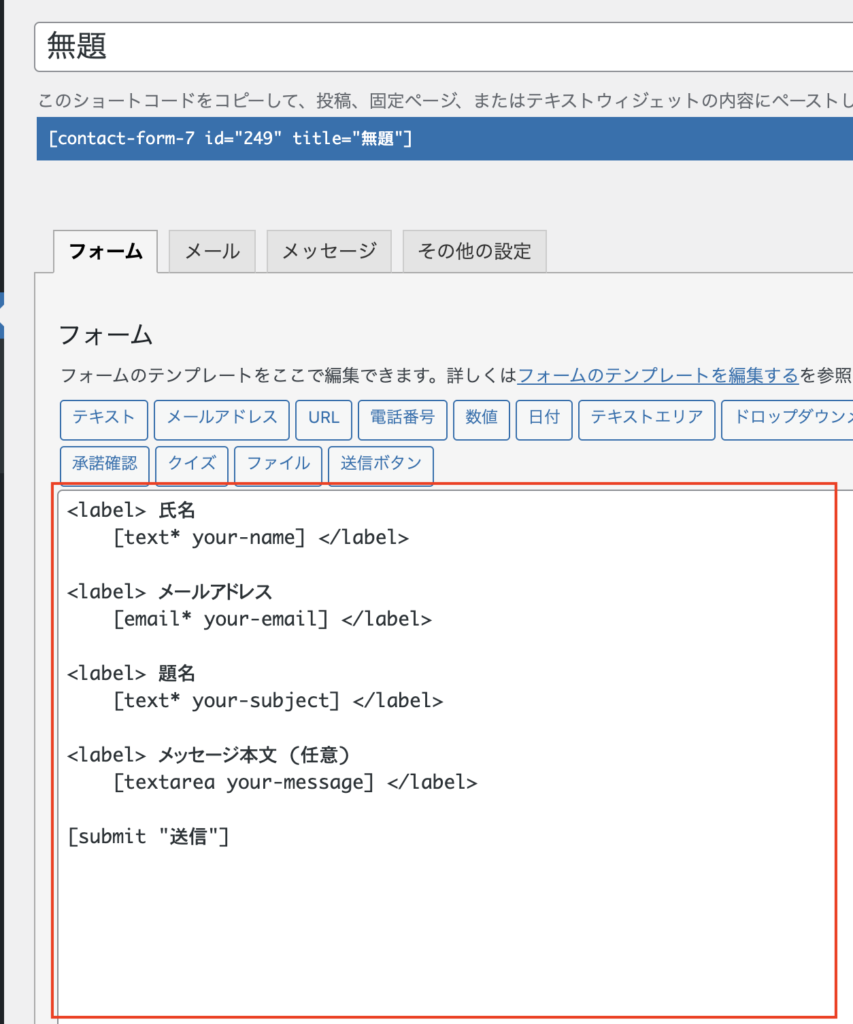
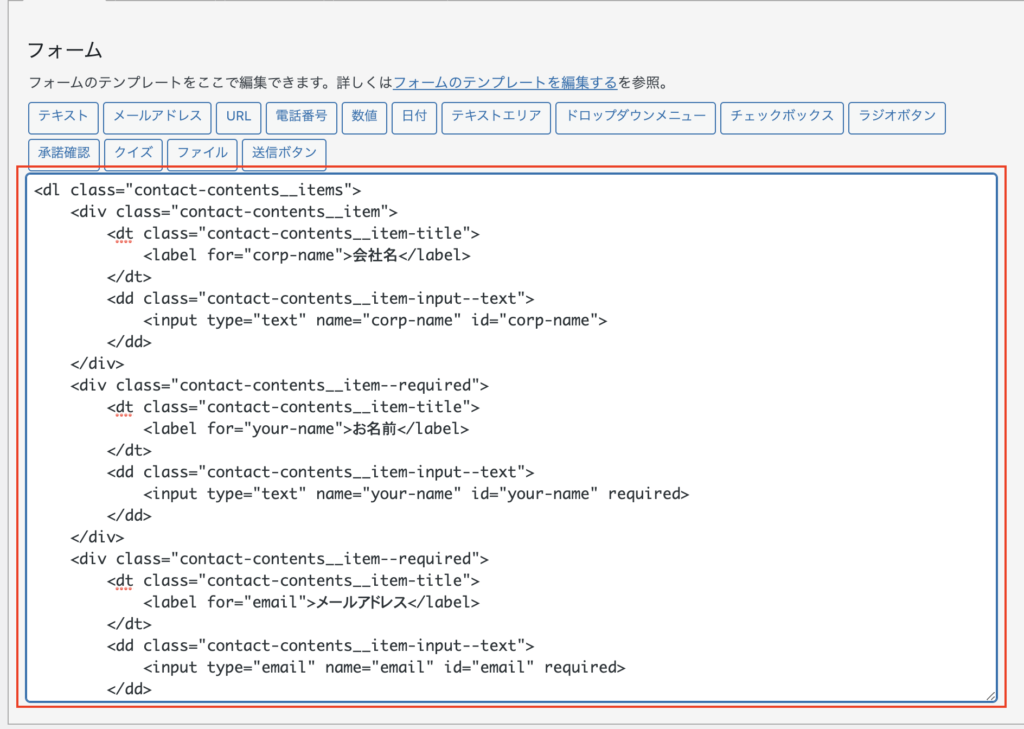
まずは、上記do_shortcodeで埋め込んだ時にコメントアウトしたformタグ内のコード(自作したフォームのコード)をコピーして、下の画像の赤枠のところにコピペしちゃいます。


このとき、Contact Form 7が自動でformタグを生成してくれるので、formタグは書かないようにしてください。(そのままformタグを書いてしまうと、フォームが送信できなくなってしまいます!)
あとは、inputタグやtextareaタグなどをContact Form 7専用のタグに置き換えればOKです!(下記で、置き換え方は簡単に紹介しますが、調べていただければと〜)
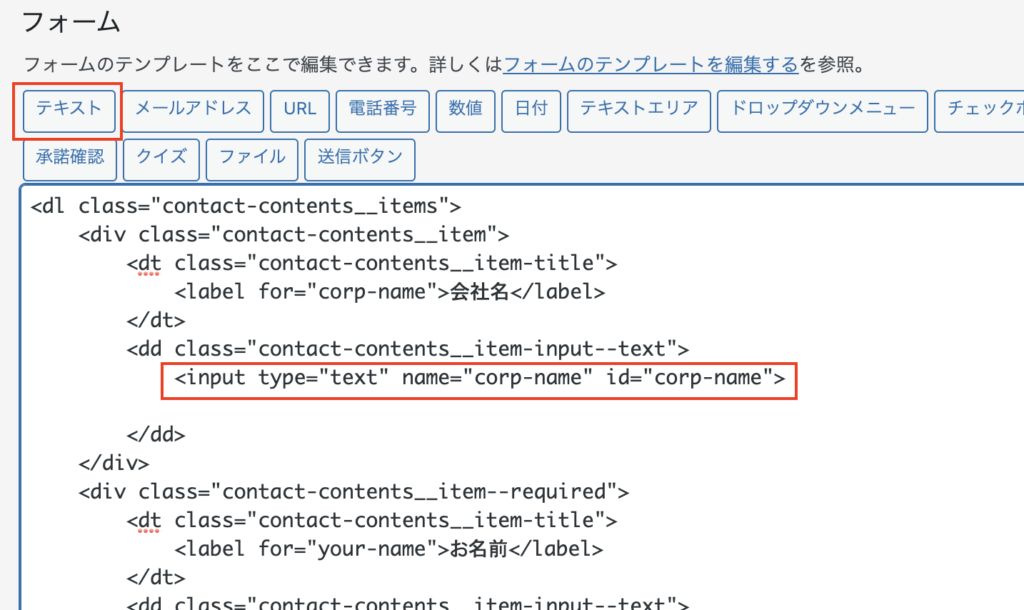
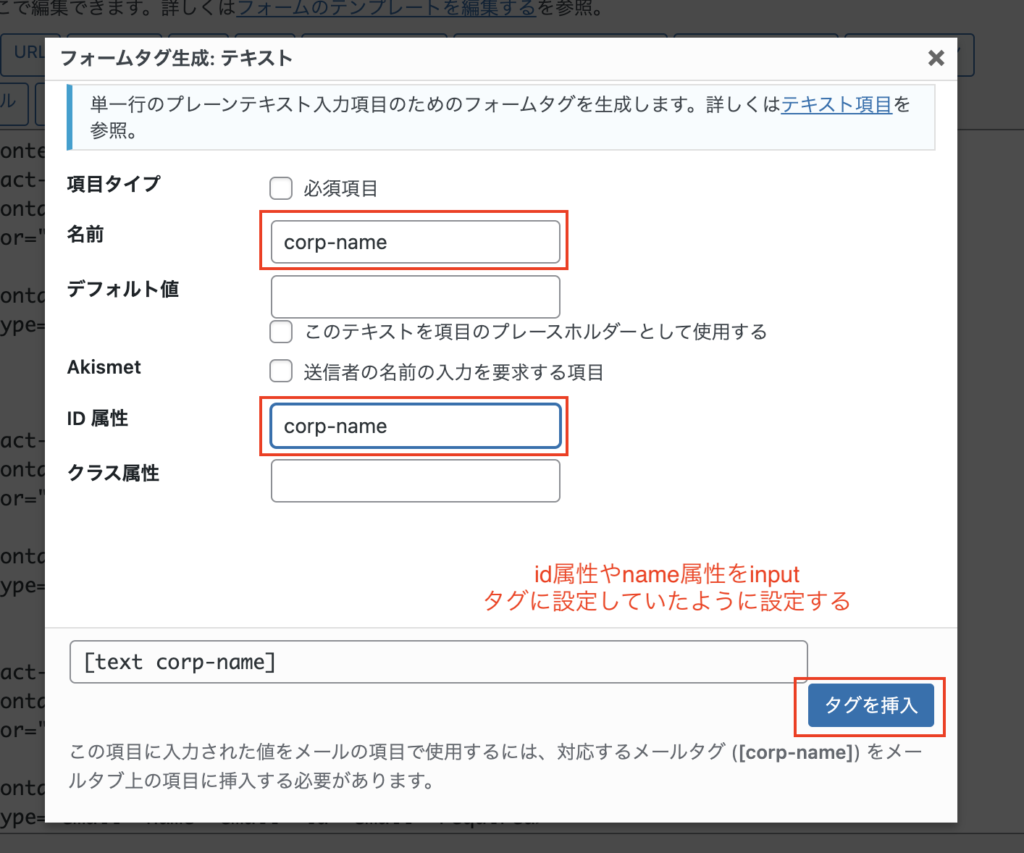
inputタグのtype=”text”の置き換え
「テキスト」をクリックします。

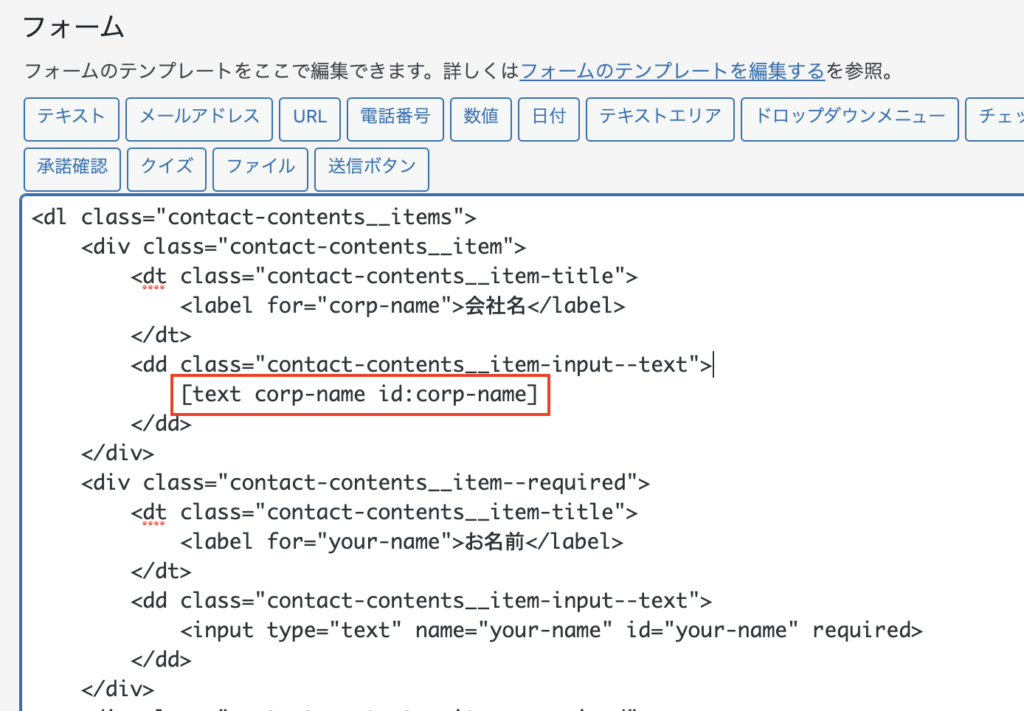
元のinputタグに設定していたname属性やid属性を設定して、「タグを挿入」をクリックします。

元のinputタグを削除して完了!!

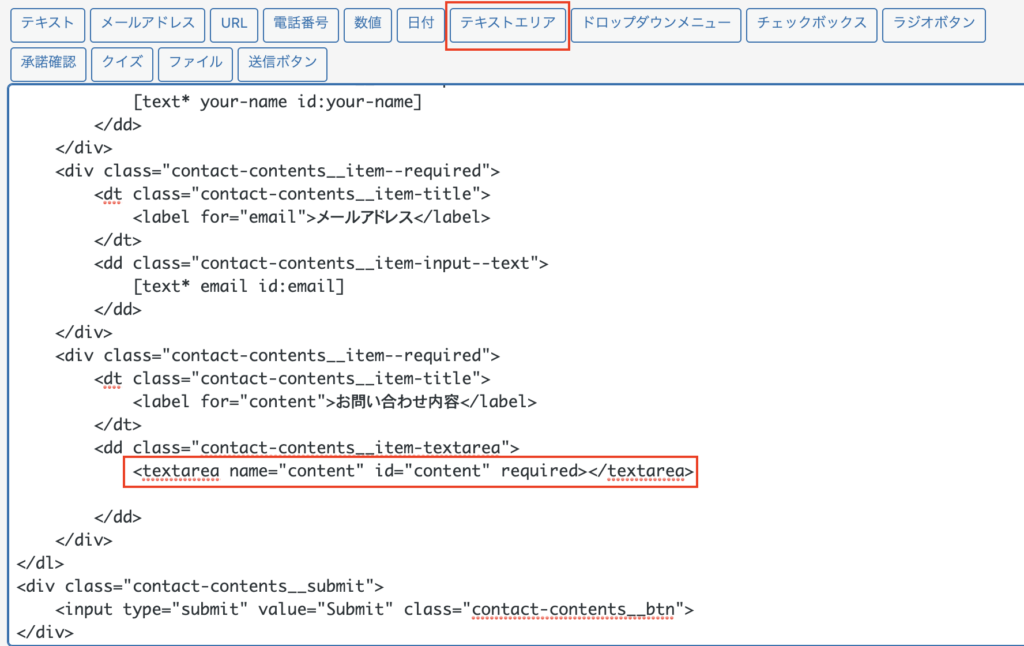
textareaタグの置き換え
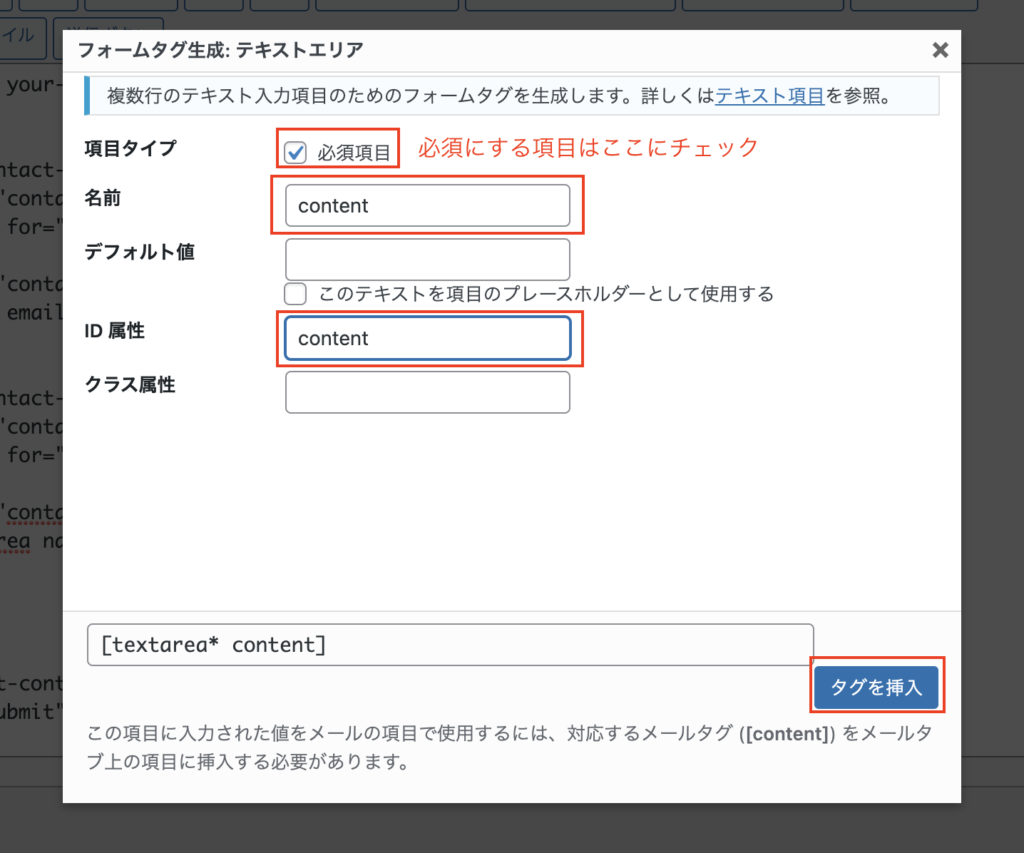
「テキストエリア」をクリックします。

元のtextareaタグに設定していたname属性やid属性を設定と、必須項目 チェックも入れて「タグを挿入」をクリックします。

元のtextareaタグを削除して完了!!
全てのformタグの部品タグを置き換えたらOKです!下の画像のようにデザインも反映されてますね٩( ᐛ )و

※page-contact.phpでコメントアウトしていたformタグ内のコードはもう必要ないので、忘れず削除しておいてくださいね〜
お問い合わせが送信されるかチェック
本記事では解説しませんが、Contact Form 7の諸々の設定をして、お問い合わせフォームがしっかり機能するか確認してください!
終わりに
自作コードとContact Fomr 7専用のタグを置き換える部分がじゃっかんめんどくさいですが、難しくないですよね!
素敵なお問い合わせページをバンバン作っちゃってください〜!!