こんにちは!Web制作エンジニアのモリヤス(@_moriyas)です。
WordPressに標準で搭載されている「投稿」機能はそのまま使いたいんだけど、投稿の公開時に任意のURLに飛ばせるように設定したいんだよね〜
という経験ありませんか?
僕はこれまで、「投稿」機能はそのまま使いつつ(主にpagination)、投稿のリンクをクリックしたらアップロードしてあるPDFファイルを表示させて欲しい!という要望を受けたことがありました。
そんな時の対処方法をご紹介したいと思います!
VK Link Target Controller
「VK Link Target Controller」という無料プラグインを使うと簡単に設定できます!
下記記事を参考にさせていただきました。
投稿タイトルのリンク先URLを任意のURLに変更できるプラグイン
設定方法
まずは、「VK Link Target Controller」をインストール→有効化までします。
検索欄で「VK Link Target Controller」と入力すれば出てくるはずです!

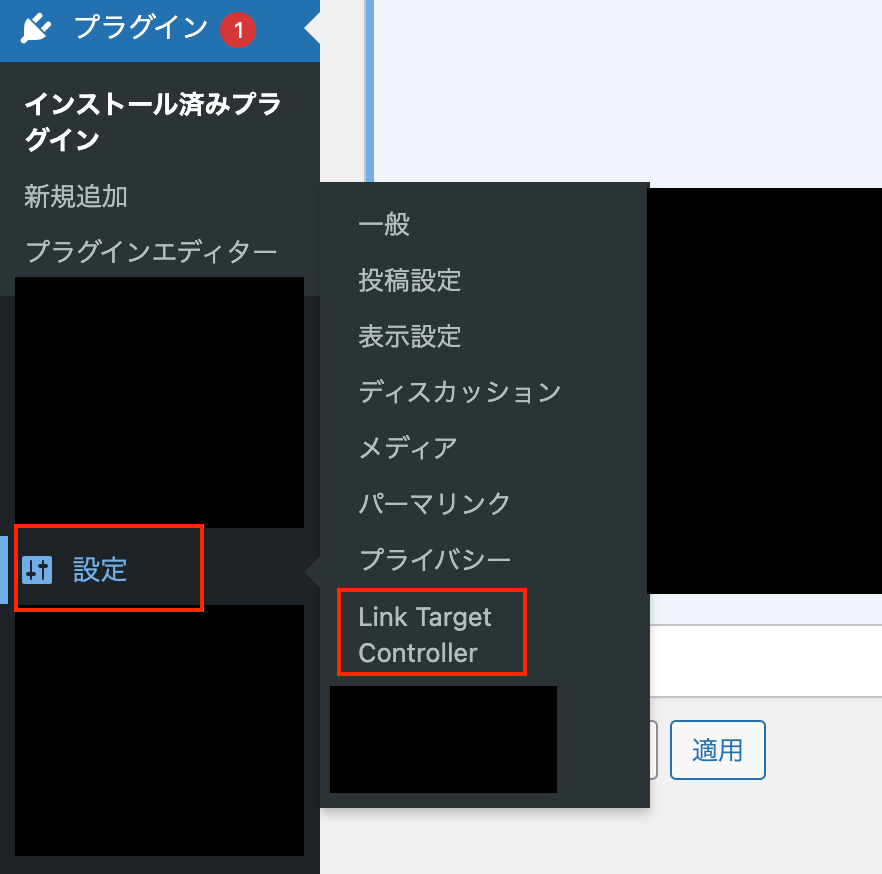
管理画面、左のメニューの「設定」から「Link Target Controller」をクリックします。

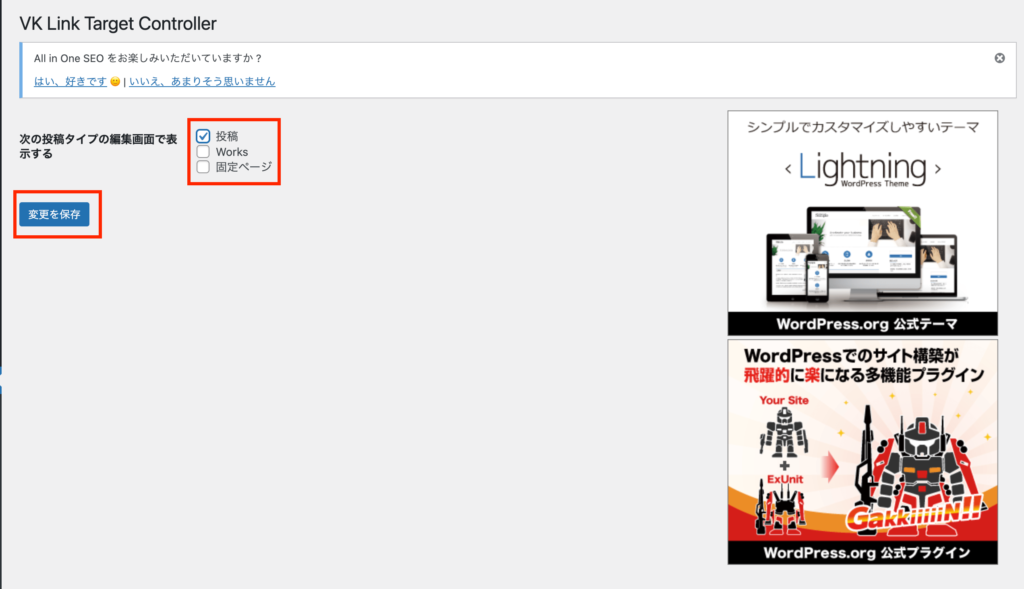
下の画像のような画面になるかと思うので、ご自身が設定したい投稿タイプ(ここでは通常の投稿タイプにします)にチェックをつけて、「変更を保存」をクリックします。

「設定を保存しました」との表示がでれば設定は完了です!
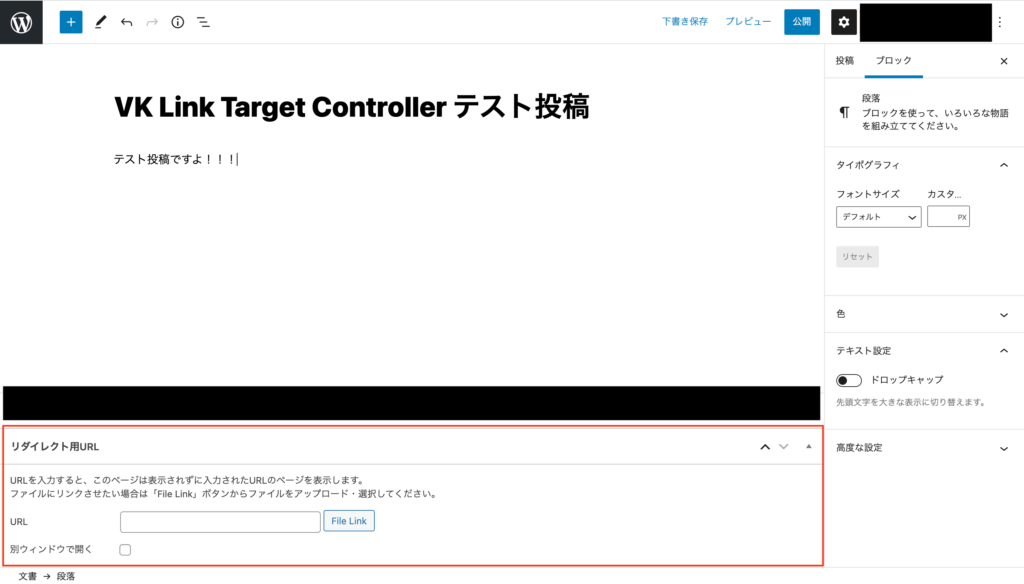
では、投稿画面をみてみましょう。
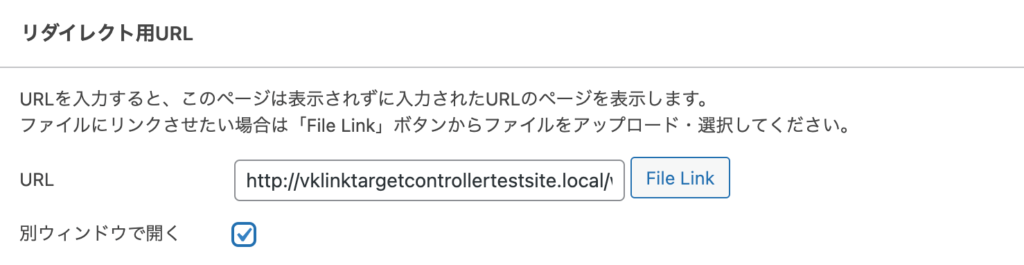
下の添付画像の赤枠の部分が追加されました!!

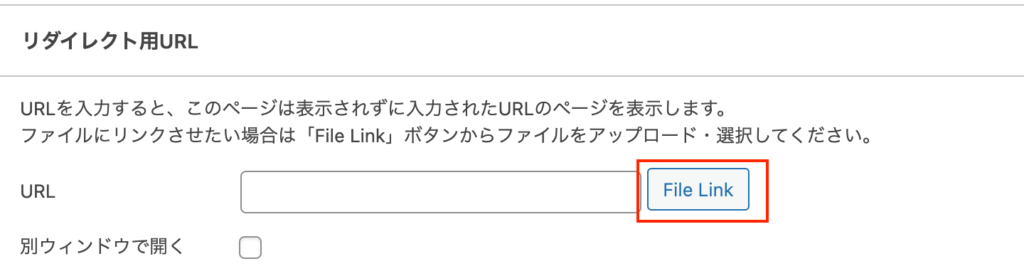
では、ここではPDFに飛ばすように設定してみます。
まず、「File Link」ボタンをクリックします。

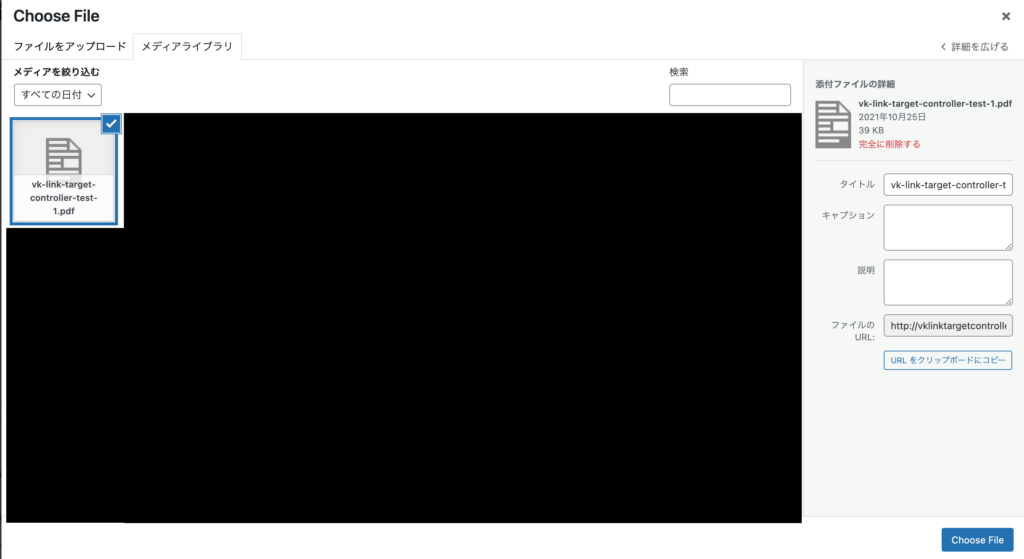
表示させたいPDFをアップロードします。

あとは、投稿を公開すればOKです!投稿をクリックすればPDFが表示されるようになります-_-b
別ウィンドウで表示させたい場合
「別ウィンドウで開く」というチェックボックスがあるのでそこにチェックすればOKかと思いきやそれだけでは上手くいきません。
ソースコードをいじる必要があります。
投稿のタグに「id=”post-(投稿id)”」という設定が必要になってきます!
下記な感じです。
<?php if( have_posts() ): ?>
<div class="post-list">
<?php while( have_posts() ): the_post(); ?>
<article class="post-item" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>" class="post-link">
<div class="post-img">
<?php
if (has_post_thumbnail() ) {
the_post_thumbnail();
} else {
echo '<img src="' . esc_url( get_template_directory_uri() . '/img/no-img.jpg' ) . '" alt="アイキャッチ画像が設定されてません。">';
}
?>
</div>
<div class="post-body">
<h3 class="post-title"><?php the_title(); ?></h3>
<div class="post-date">
<time datetime="<?php the_time( 'c' ); ?>"><?php the_time( 'Y.m.d' ); ?></time>
</div>
<p class="post-excerpt">
<?php the_excerpt(); ?>
</p>
</div>
</a>
</article>
<?php endwhile; ?>
</div>
<?php endif; ?>4行目の「id=”post-<?php the_ID(); ?>”」という部分を追加しましょう!(※他の部分のコードはよくある投稿一覧を表示させるコードになるので適宜読み替えてください)
ちなみに下記は、WordPressループの中で投稿のIDを出力するコードになります。
<?php the_ID(); ?>上記のようなコードを設定して、あとは、「別ウィンドウで開く」にチェックを入れればOKです!

注意点
この記事を書いたとき(2021年10月)だと、プラグイン詳細をみるとWordPress5.8.1ではプラグインのテストがされていないとのことです!
一応、僕もWordPress5.8.1で使用してみて問題はなさそうでしたが、もし使う場合はしっかりと検証はしてみてくださいねd( ̄  ̄)
終わりに
こちらのプラグインを使えば、お客さんもURLを設定ができるようになるのでかなり便利ですね!
よかったら使ってみてください!