【WordPress】Contact Form7で条件によってフォームの内容を変更する方法

こんにちは!Web制作エンジニアのモリヤス(@_moriyas)です。
Contact Form7でWordPressサイトにフォームを導入したけど、例えば、ラジオボタンで選択した項目によって、フォームの内容を変えたいということがあるかと思います。
今回は、上記仕様を簡単に実装する方法をご紹介いたします!
Contact Form7でラジオボタンの設置
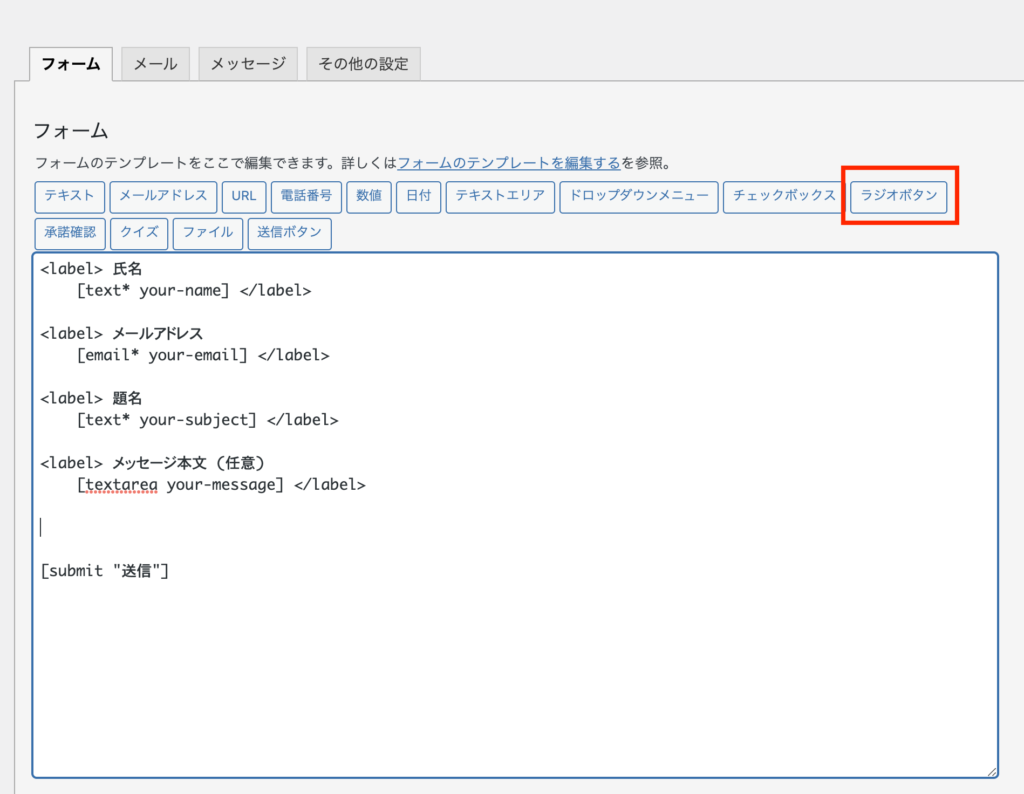
まず、Contact Form7をインストールして有効化した時の、初期状態の画面にラジオボタンを追加していきます!
「ラジオボタン」をクリックします。

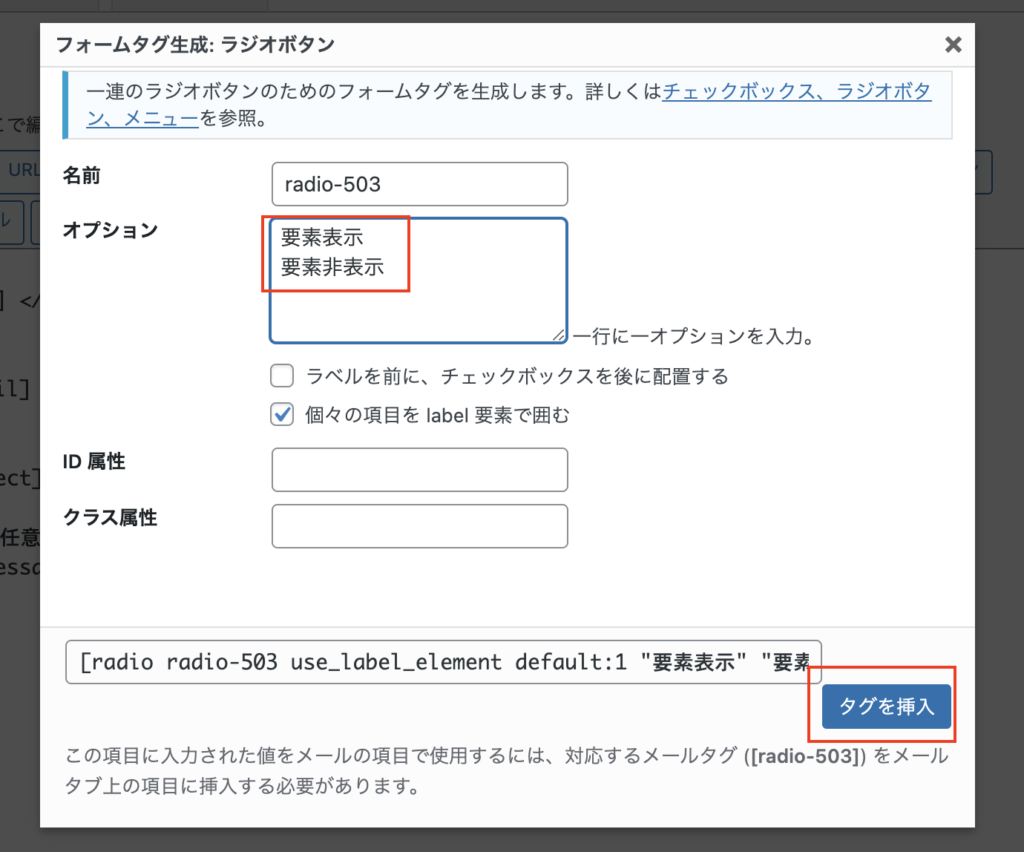
下記のような画面が表示されるかと思うので、今回は「要素表示」「要素非表示」という項目を記入して、他の箇所はデフォルトの設定のまま「タグを挿入」をクリックします。

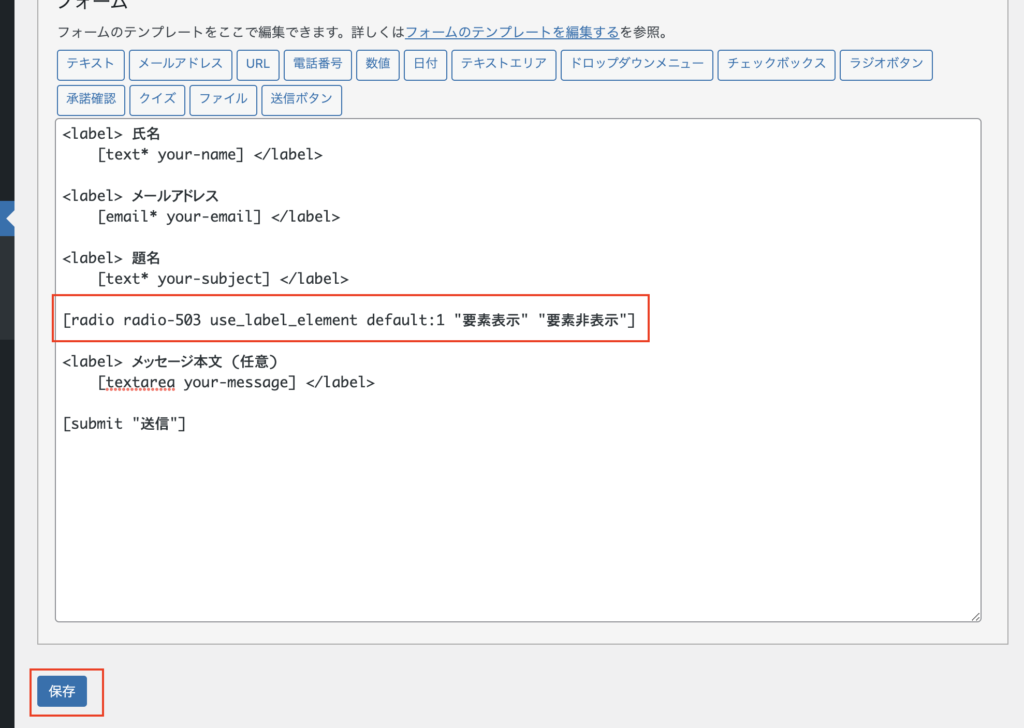
下記のような表示になっていればOKです!「保存」をクリックします。

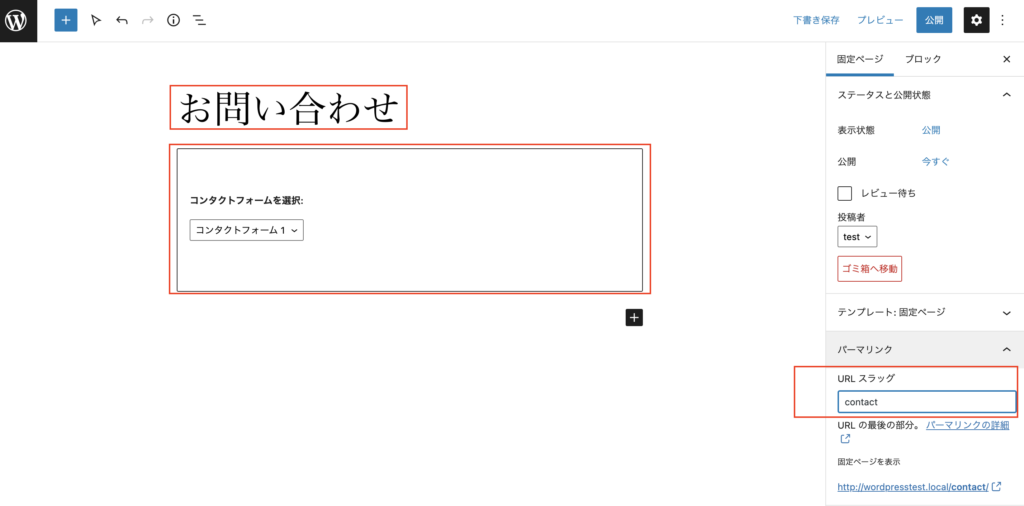
今回は、デモで「お問い合わせ」という固定ページを作って、そのページ内に先ほど作ったフォームを設置します。
パーマリンクはなんでもOKですが、今回は「contact」と設定します。

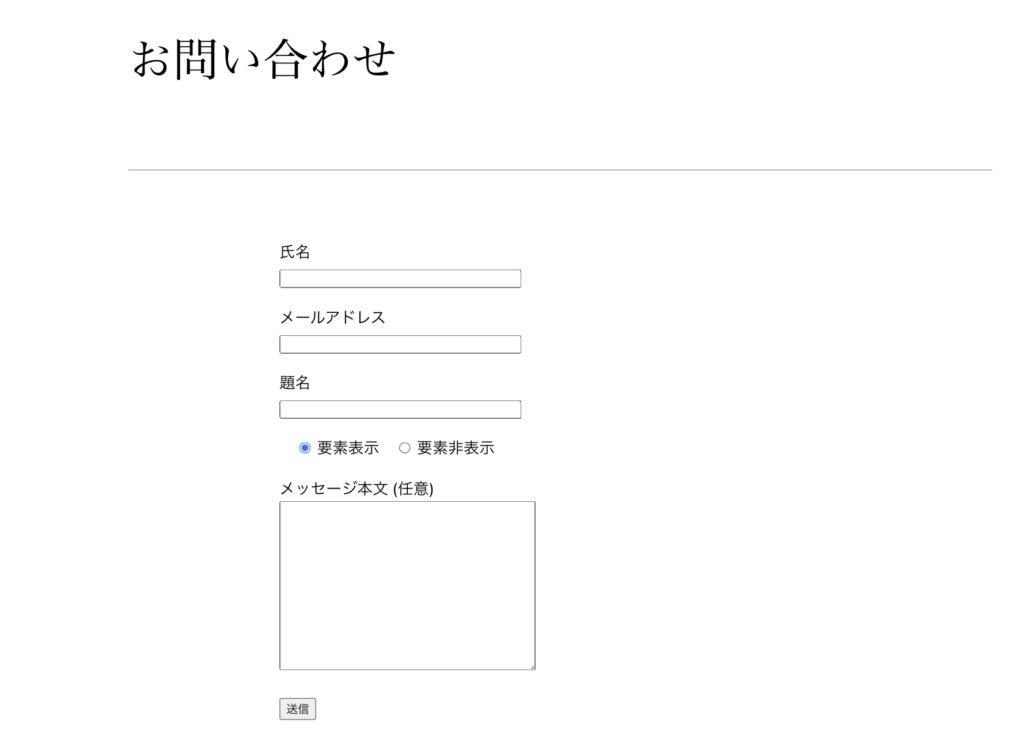
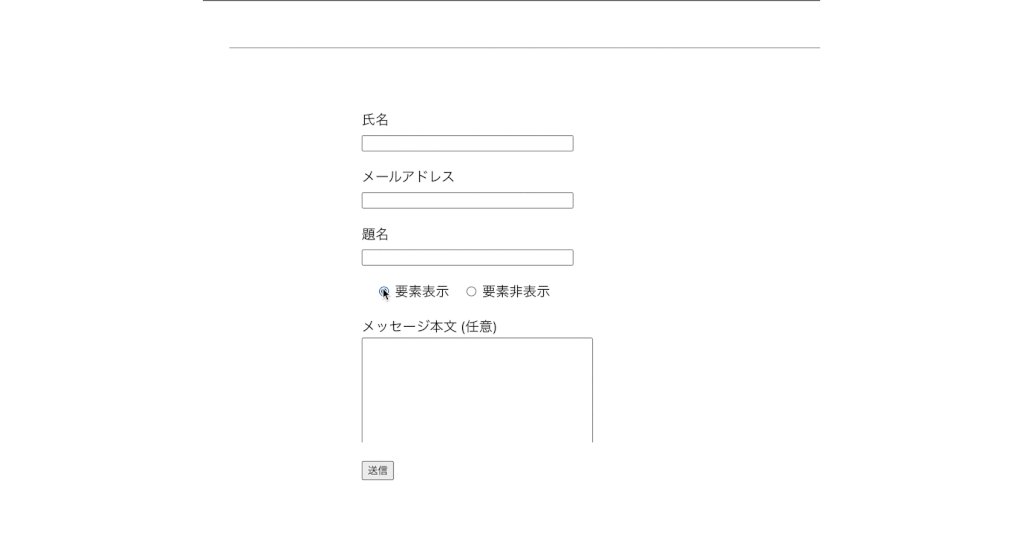
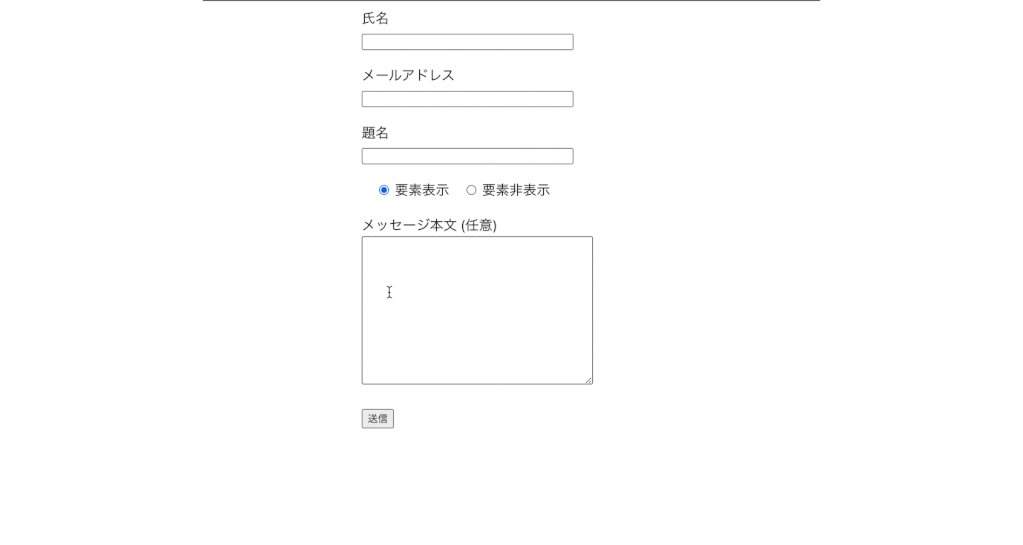
お問い合わせページを表示させて、下記添付画像のようになっていればOKです。
※テーマは2022年4月30日現在デフォルトで設定してある「Twenty Twenty-Two」というテーマでの表示です。

「Conditional Fields for Contact Form 7」の設定
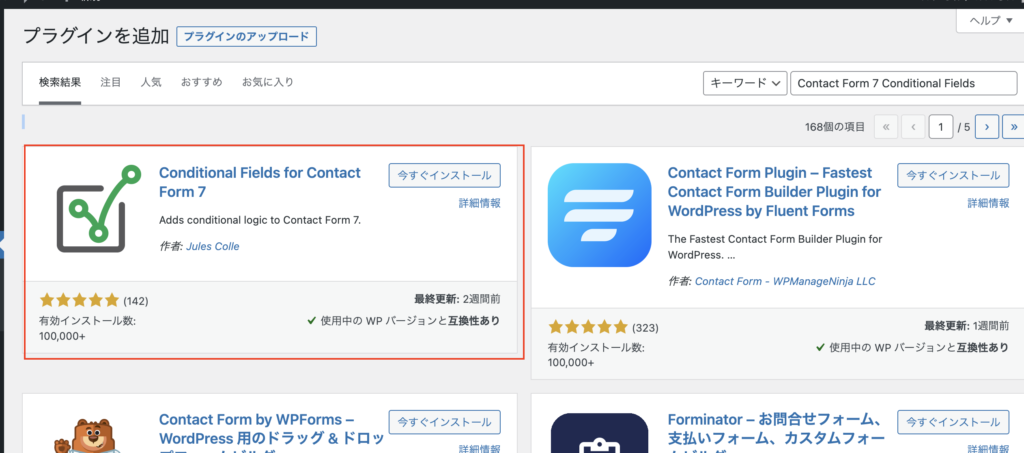
今回、Contact Form7で条件によってフォームの内容を変更するために「Conditional Fields for Contact Form 7」というプラグインを使います。
「Conditional Fields for Contact Form 7」公式
下記添付のプラグインをインストール、有効化までして下さい。

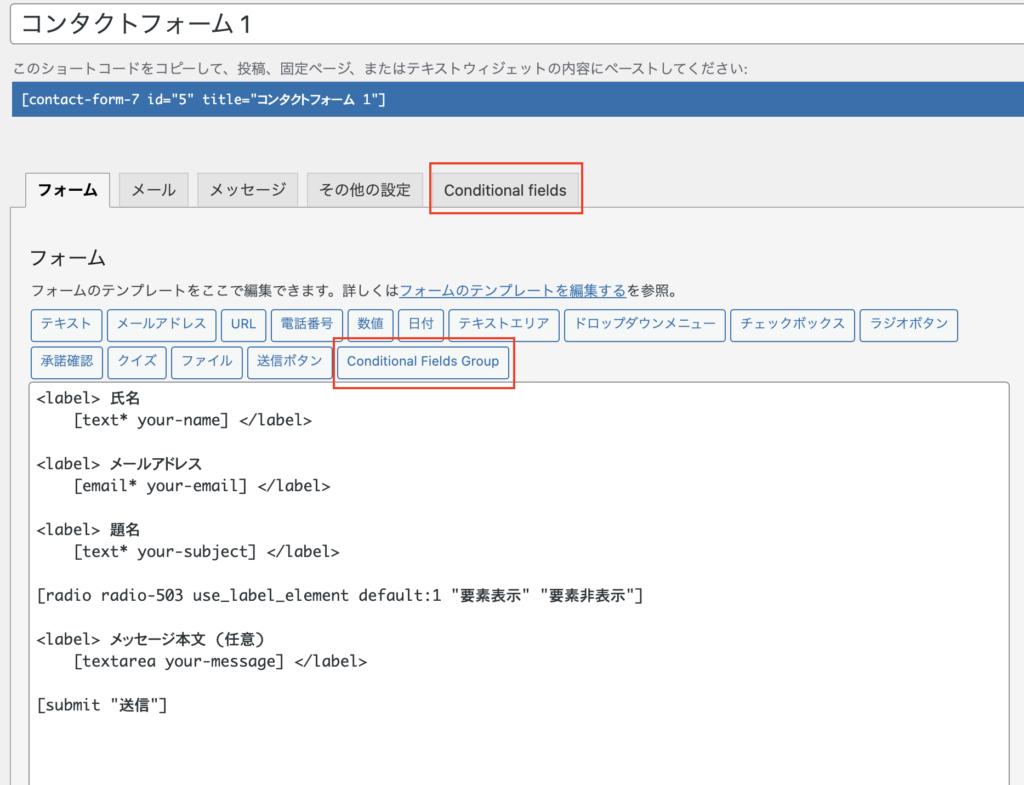
「Conditional Fields for Contact Form 7」の有効化まで成功すると、「Contact form7」のコンタクトフォームの編集画面において「Conditional fields Group」というボタンと、「Conditional fields」というタブが追加されます。

今回は、ラジオボタンの「要素表示」を選択している場合「メッセージ本文(任意)」を表示、「要素非表示」を選択している場合「メッセージ本文(任意)」を非表示にするというサンプルを作っていきます!
まず、「Conditional Fields for Contact Form 7」の有効化まで完了して、表示された「Conditional fields Group」というボタンをクリックします。
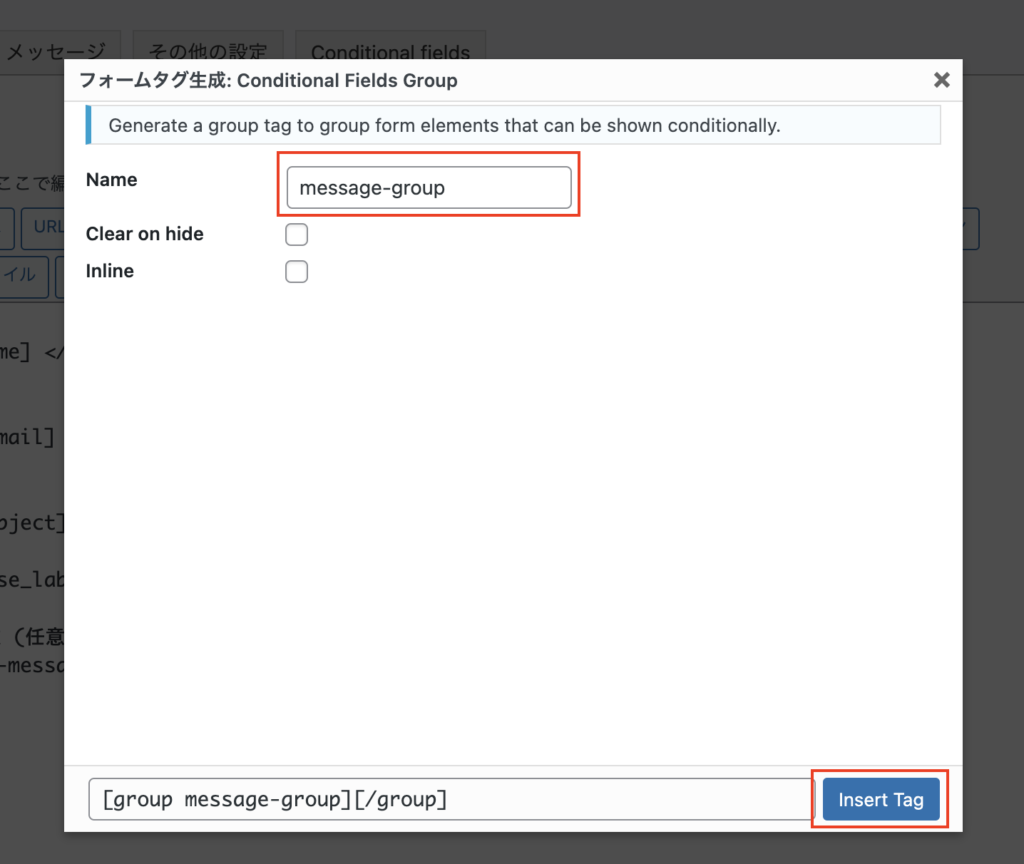
すると、下記のような画面が表示されるかと思いますので、Nameに任意の値を設定していただき、「Insert Tag」をクリックして下さい。

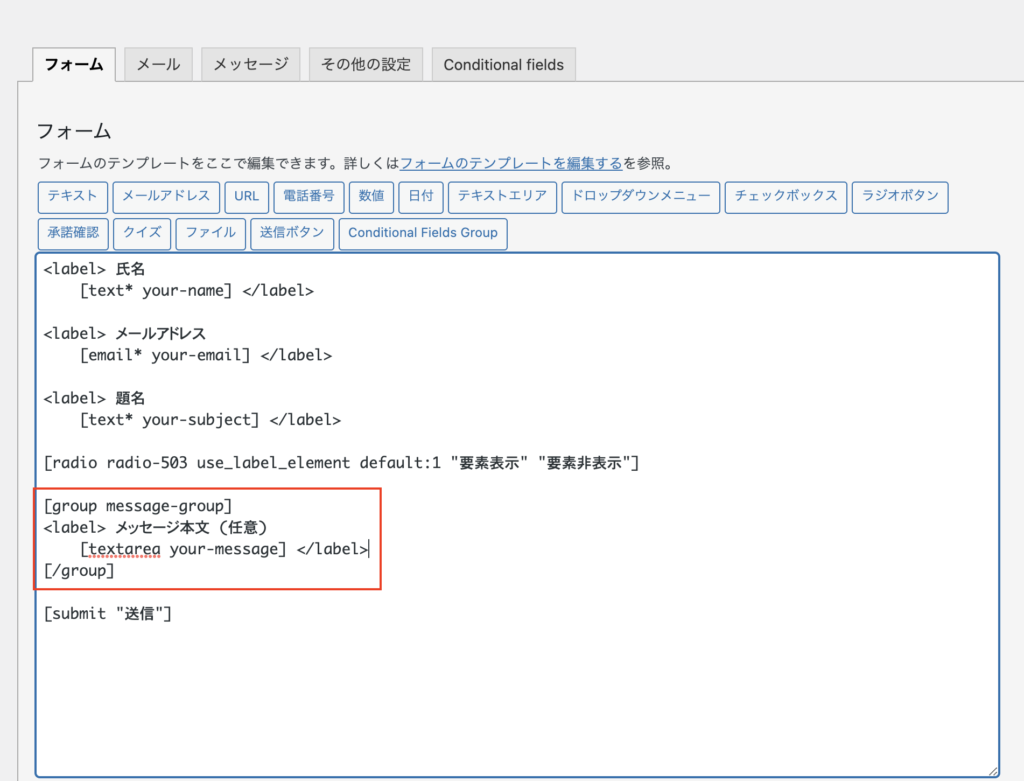
[group]タグが表示されるかと思うので、条件によって表示・非表示にしたいフィールドを、[group]タグで囲って下さい。

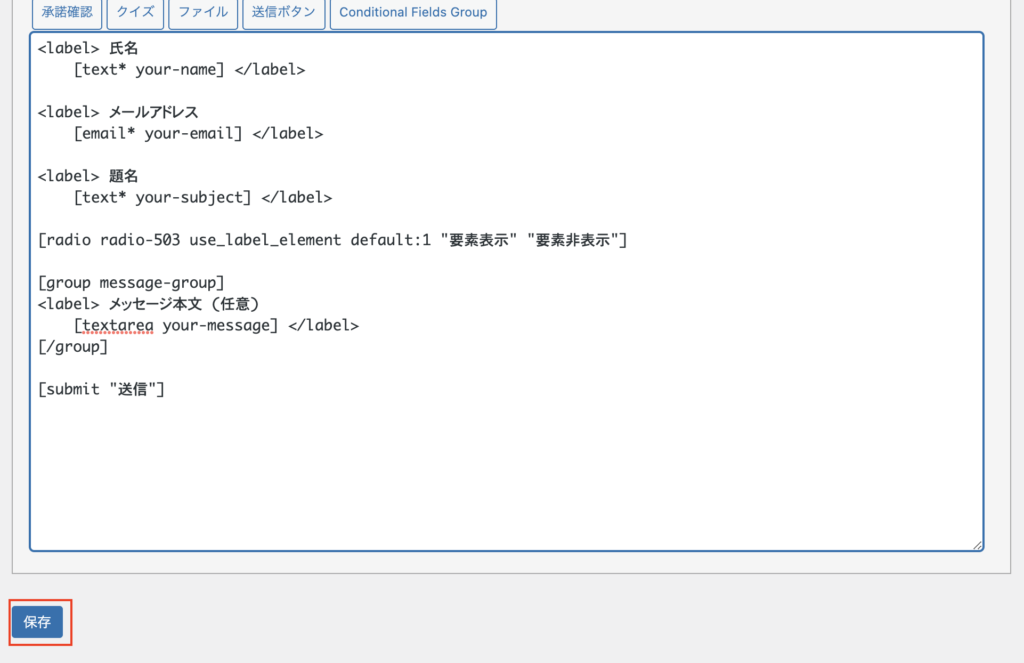
上記までの対応が完了したら、一度「保存」をクリックして下さい。

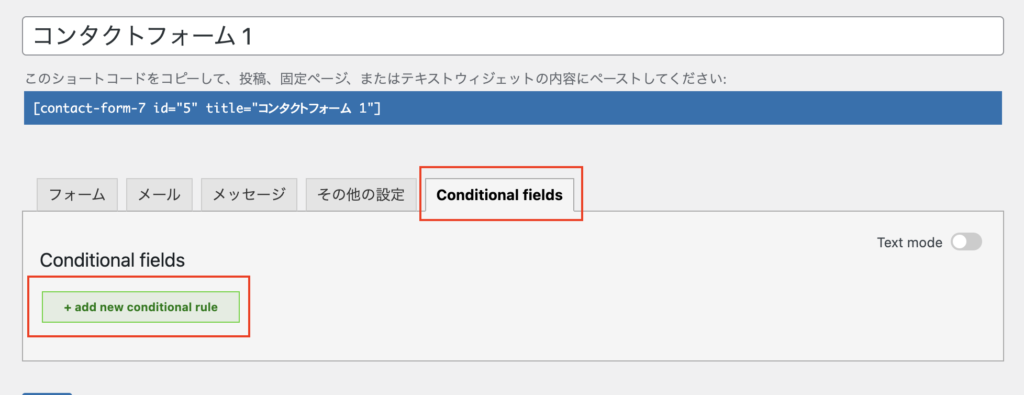
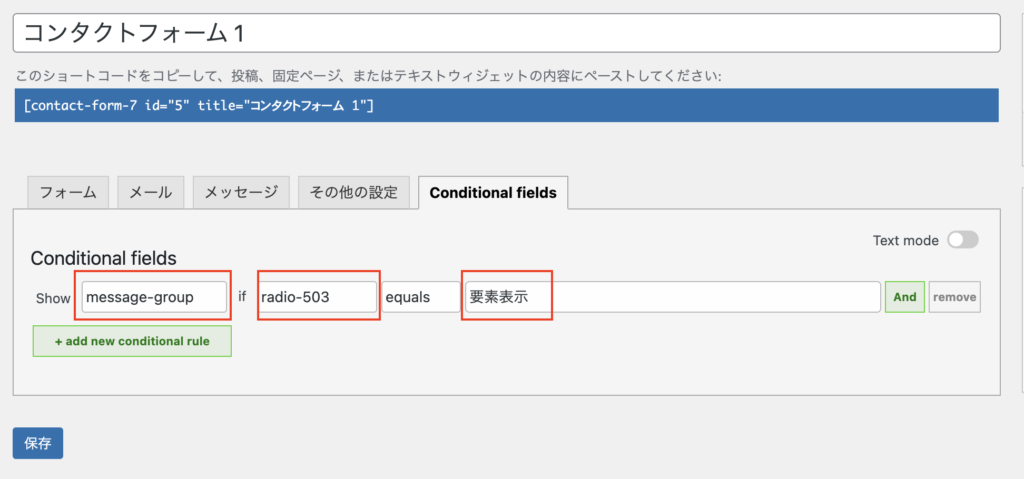
続いて、「Conditional fields」タブをクリックします。

上記の画面になったら、「add new conditional rule」をクリックします。

上記のような画面になるので、条件を設定していきます。
※この条件は[group]タグに対して設定できます
今回は、Nameの値を「message-group」とした[group]タグを表示・非表示にしたいので、下記のように設定します。
- 「Show」の右隣を「message-group」に設定
- 「if」の右隣をラジオボタンを設定した時の「名前」の値に設定(今回は「radio-503」)
- その右隣を「equals」のままにしておく(「not equals」にも設定は可能)
- その右隣を「メッセージ本文(任意)」を表示させるときのラジオボタンの値を設定(今回は「要素表示」)

設定はこれで完了です。
最後に
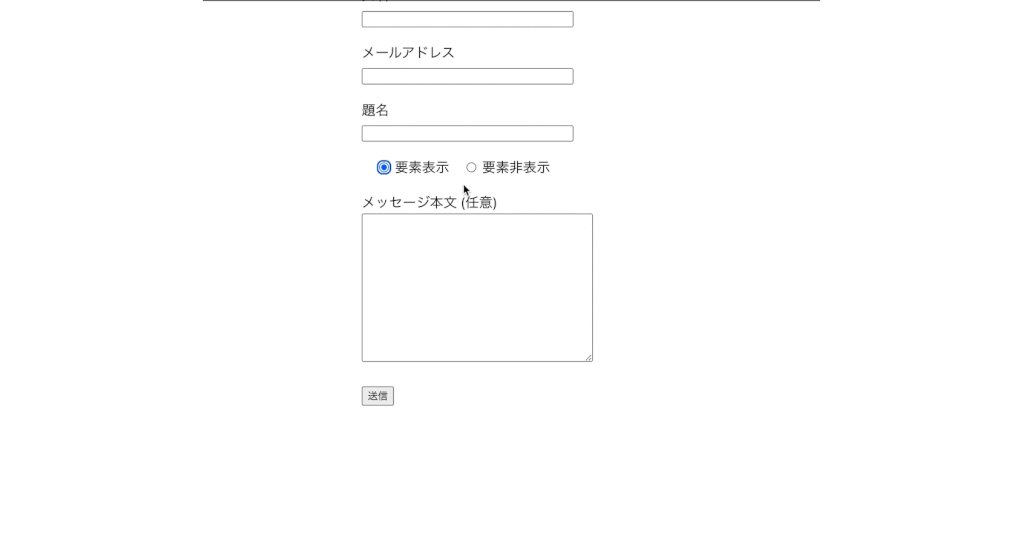
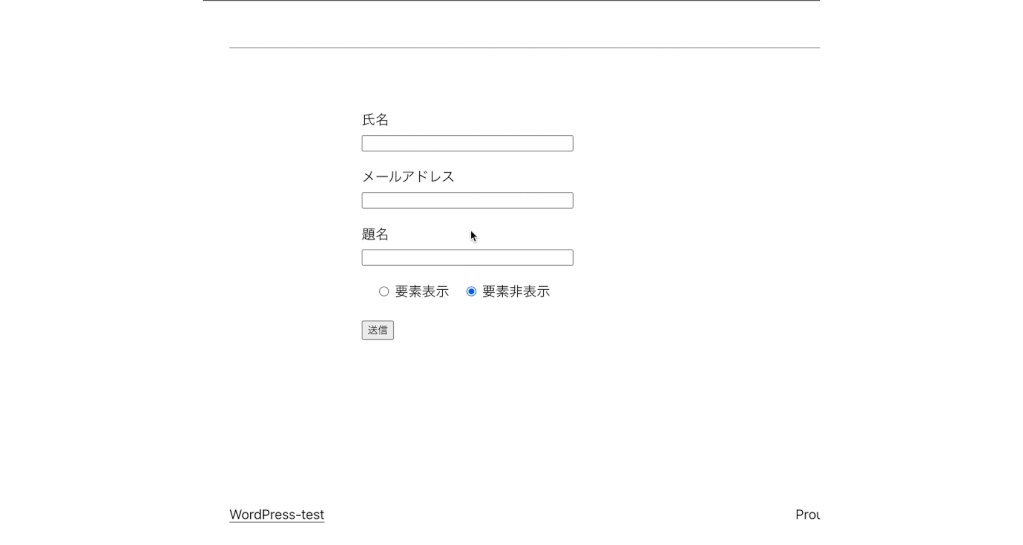
下記な感じに、ラジオボタンの選択を変更することで、「メッセージ本文 (任意)」が表示・非表示になっていれば完成です!

かなり簡単な設定で実装できるので皆さんもぜひ試してみて下さい٩( ‘ω’ )و












