こんにちは!Web制作エンジニアのモリヤス(@_moriyas)です。
WebサイトのHTMLサイトマップを自動生成するプラグイン「PS Auto Sitemap」
とても便利なのですが、カスタム投稿に関しては表示されない仕様のようです。
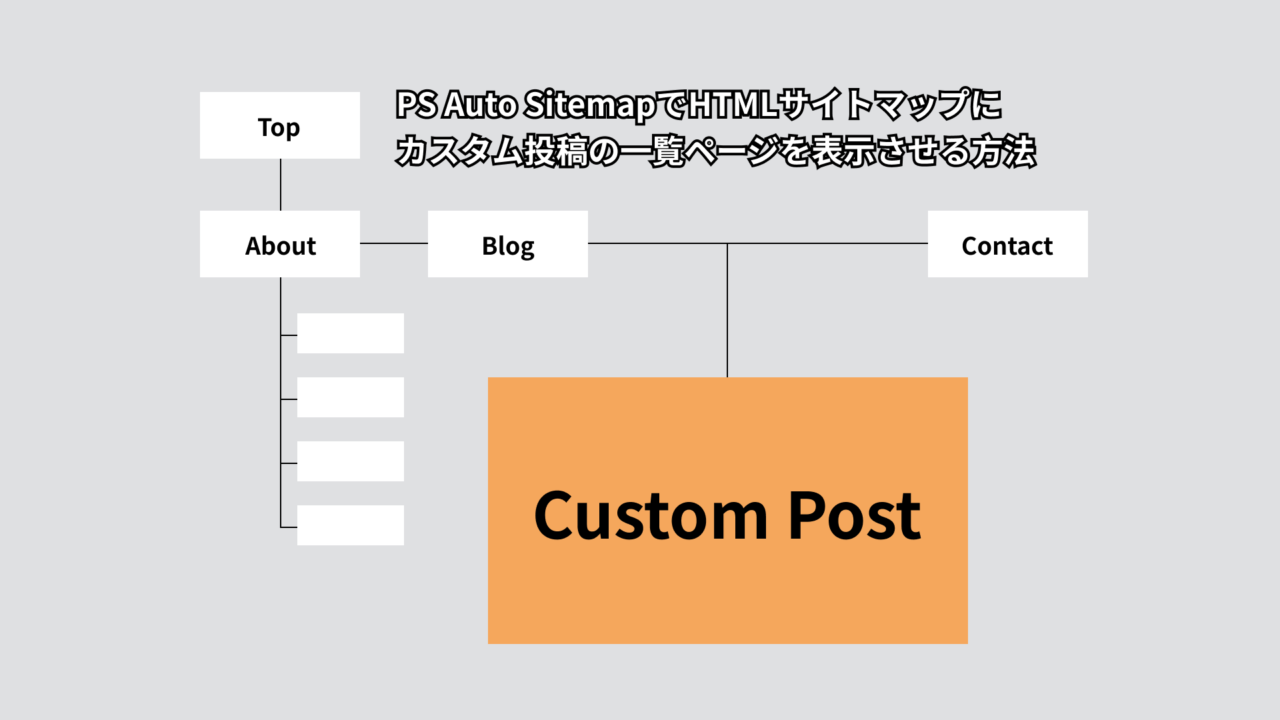
今回は、「PS Auto Sitemap」でカスタム投稿の一覧ページをHTMLサイトマップに表示させる方法をご紹介いたします。
目次
カスタム投稿の1つ1つの投稿は表示させたくなかった
「PS Auto Sitemap」でカスタム投稿を表示させるやり方は検索すれば出てくるのですが、僕がみた限り、投稿の1つ1つも表示させるやり方でした。
今回僕がやりたかったのは、「カスタム投稿で作った投稿一覧ページへのリンクのみ、サイトマップに追加」ということでした。
カスタム投稿一覧ページへのリンクの追加のやり方
「PS Auto Sitemap」のファイルを直接いじることになりますので、必ずファイルのバックアップを取ってから作業をするようにしてください!
①「ps_auto_sitemap.php」ファイルを開く
FTPツールなどで、PS Auto Sitemapプラグインが動作している「ps-auto-sitemap」フォルダまで移動して、「ps_auto_sitemap.php」を開いてください。(下記がps_auto_sitemap.phpがあるフォルダです)
/wp-content/plugins/ps-auto-sitemap/②コードを追加する
ソースを見ると、「create_sitemap_content」という関数内でサイトマップを生成しているようです。
その関数内で、カスタム投稿の一覧ページのリンクが表示されるようにコードを追加していきます。
PS Auto Sitemapのバージョンによって違う可能性がありますが、112行目あたりに下記のコードがあるかと思います。
$sitemap_content .= "</ul>\n";
if ( ( $cache_dir = $this->check_cache_dir() ) && $this->option['use_cache'] ) {
$this->check_htaccess( $cache_dir );
$handle = @fopen( $cache_dir . '/site_map_cache.html', 'w' );
if ( $handle ) {
fwrite( $handle, $sitemap_content );
fclose( $handle );
}
}
return $sitemap_content;
}上記1行目の「$sitemap_content .= “</ul>\n”;」の上に、下記コードを追加します。
$sitemap_content .= '<li class="page_item"><a href="' . home_url( '/hogehoge' ) . '">カスタム投稿一覧ページの名前</a></li>';※「hogehoge」はカスタム投稿一覧ページのスラッグに変更してください。
変更後は下記のようなコードになります。
$sitemap_content .= '<li class="page_item"><a href="' . home_url( '/hogehoge' ) . '">カスタム投稿一覧ページの名前</a></li>';
$sitemap_content .= "</ul>\n";
if ( ( $cache_dir = $this->check_cache_dir() ) && $this->option['use_cache'] ) {
$this->check_htaccess( $cache_dir );
$handle = @fopen( $cache_dir . '/site_map_cache.html', 'w' );
if ( $handle ) {
fwrite( $handle, $sitemap_content );
fclose( $handle );
}
}
return $sitemap_content;
}③簡単な解説
「create_sitemap_content」という関数内では、$sitemap_contentという変数に、サイトマップのコードが詰め込まれて、returnされて画面に表示されている感じのようです。
なので、$sitemap_contentという変数に、カスタム投稿一覧のリンクが作られるようにhtmlを追加するようなコードを追加した感じになります。
④注意
- プラグインのファイルを直接編集するので、プラグインの更新があった場合、追加したコードが消えてしまいます(PS Auto Sitemapの最終更新が7年前だったので今後更新はなかなかないとは思いますが…)
- ハードコーディングな感じなので、汎用性がなく、正直あまり良い対応だとは思っておりません。(もっとより良い方法があったらご教授願いますm(_ _)m )
終わりに
今回は「PS Auto Sitemap」で対応という制限がありましたが、別のプラグインでも問題ないようであれば、カスタム投稿も対応したものがあるようなのでそちらを使った方が良いかもしれませんね!!(下記記事参照)
カスタム投稿タイプ対応サイトマップページ表示プラグイン WP Sitemap Page