こんにちは!Web制作エンジニアのモリヤス(@_moriyas)です。
本日は、レスポンシブ対応のjQueryとCSSとHTMLで作成した、画像をフワッと切り替えたいときの実装方法をご紹介いたします。
コードの紹介
では、早速コードとDemoの紹介をします!
See the Pen change image by モリヤス (@moriyas) on CodePen.
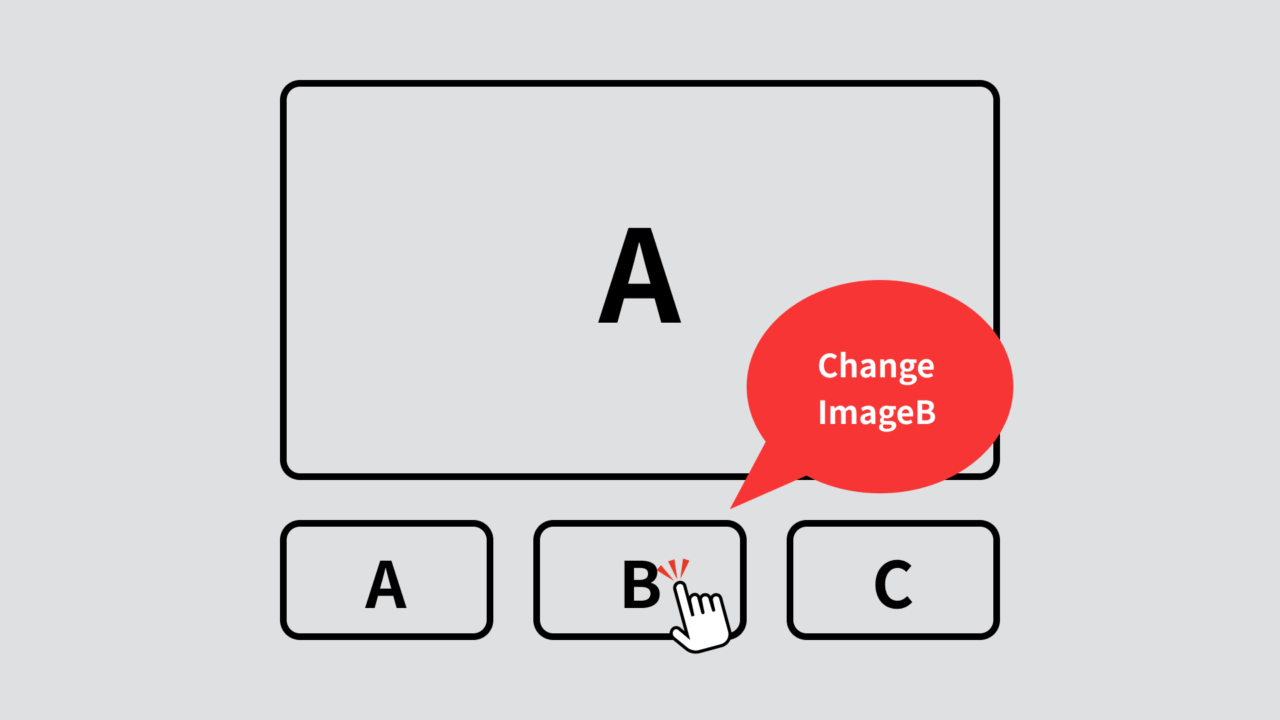
大きな画像の下に表示されている小さな3つの画像をクリックすると、クリックした画像が大きな画像に切り替わるような実装になっております。
簡単な解説
画像をフワッと切り替えるのは下記記事を参考にさせていただきました。
サムネイル画像をクリックするとメイン画像をふわっと切り替えるjQuery
画像を切り替えるという実装方法は調べると色々な方が紹介していたのですが、僕がみた限り、多くは下記の問題がありました。(問題①)
- 大きな画像の高さが数値で指定(例えば、「height: 300px;」みたいな感じ)されていて、画面幅を小さくすると表示が崩れる。
- 上記のheight指定がないと、画像を切り替えるときに、大きな画像のラッパークラス(img-selectedクラス)の高さがなくなり、表示がおかしくなる。
そこで、今回はjQueryに下記コードを追加しました。
// メイン画像のレスポンシブ
$(window).on("load resize", function() {
let h = selectedImg.outerHeight();
selectedImgHeight.css('height', `${h}px`);
});上記をコードを加えることで、画面の読み込み時と画面幅がリサイズされた時に、大きな画像のラッパークラス(img-selectedクラス)が画像の高さに設定されて「問題①」が解決されます!
終わりに
今回紹介した実装方法はWebサイトを作るときにたまにある仕様かと思うので、ぜひお役立てください〜d(^_^o)