こんにちは!Web制作エンジニアのモリヤス(@_moriyas)です。
Web制作の仕事をするようになって1年半くらい経ちました!
これまでいくつものサイトを作ってきましたが、毎回最低1、2箇所くらいは苦労するコーディングに出くわします。
今後のためにも、実装するのに少し苦労したコーディング手法は備忘録がてらブログに書いていこうと思います!٩( ‘ω’ )و
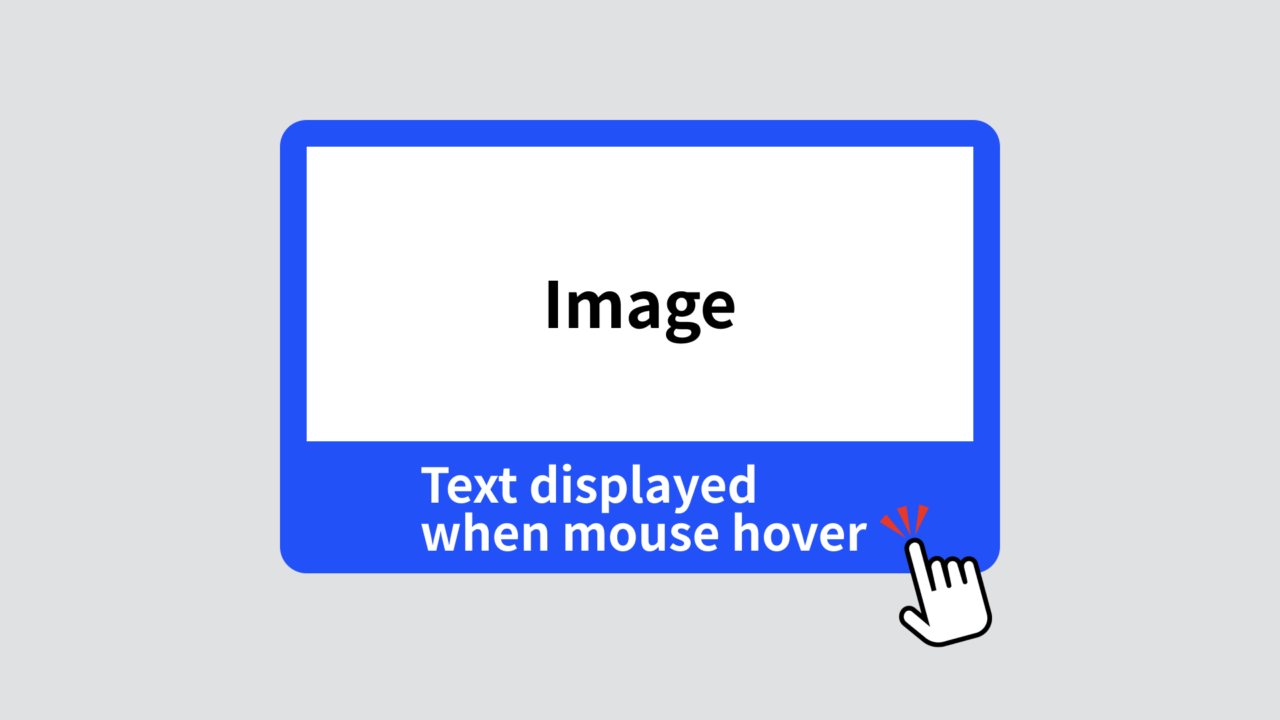
記念すべき第1回目の本日は、hover時に画像拡大&borderとテキストを出現させるアニメーションの実装方法についてご紹介します!
コードとデモの紹介
See the Pen Scale image & appear border ( hover animation) by モリヤス (@moriyas) on CodePen.
アニメーション名はさておき…笑
画像拡大のhoverアニメーションはよくあると思うのですが、
加えて下記の仕様があったため少し苦労しました。
- hover時に画像拡大と同時にborderとテキストを表示
- hover時にborderの上の内側を丸くする
また、他のブラウザではうまくいっていたのに、Safariで動作確認をした際にhover時にborderの外側が丸くならないというバグを見つけました!
上記は「hover-item__link」クラスに「will-change: transform;」を追加することで解決しました!(参考記事 👉 Safariでborder-radiusがhoverアニメーション中に効かない時の対処 )
余談ですが、結構Safariでhoverアニメーションが変な挙動になるよな〜( ;∀;)
終わりに
今回ご紹介したアニメーションですが、リンクのhover時にそれぞれだけで(画像拡大 / border表示 / テキスト表示)使うということはありそうな気がするので、一度ぜひご自身でもコーディングしてみて、コード理解に努めておくと良い気がしますね!d(^_^o)