【JavaScript】簡易おみくじ的アプリ「選ぶ君」を作った

ポンコツプログラマーからやや脱却中のモリヤスです!
今日は、ブログラミングの勉強の一環として簡易アプリケーションを作ってみたのでその紹介をしていきます!
JavaScriptとHTMLとCSSを使用して作ったおみくじ的アプリケーション、名付けて「選ぶ君」(←よかったら使ってみてください)
(ネーミングセンスないな〜)
ということで、下記で機能やコードの説明を簡単にしていきたいと思います!
「選ぶ君」の機能説明
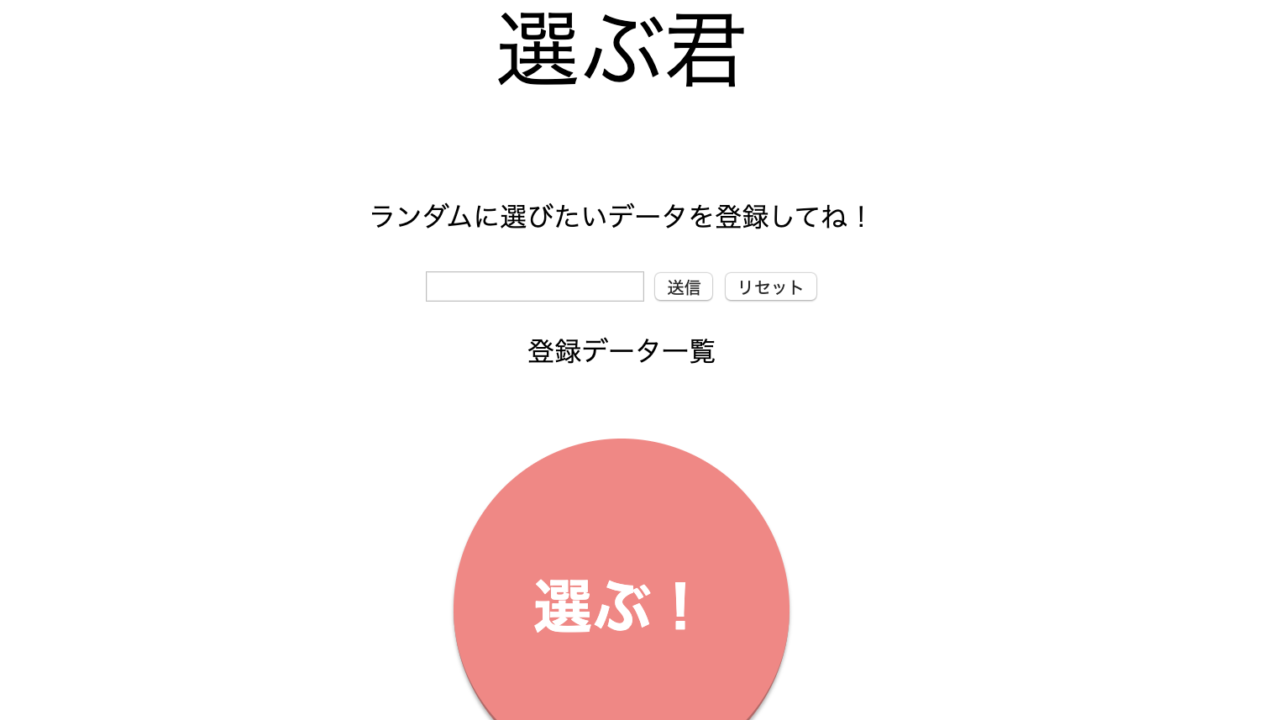
「選ぶ君」ってどんなアプリかと言いますと、下記で画像と一緒に説明します!
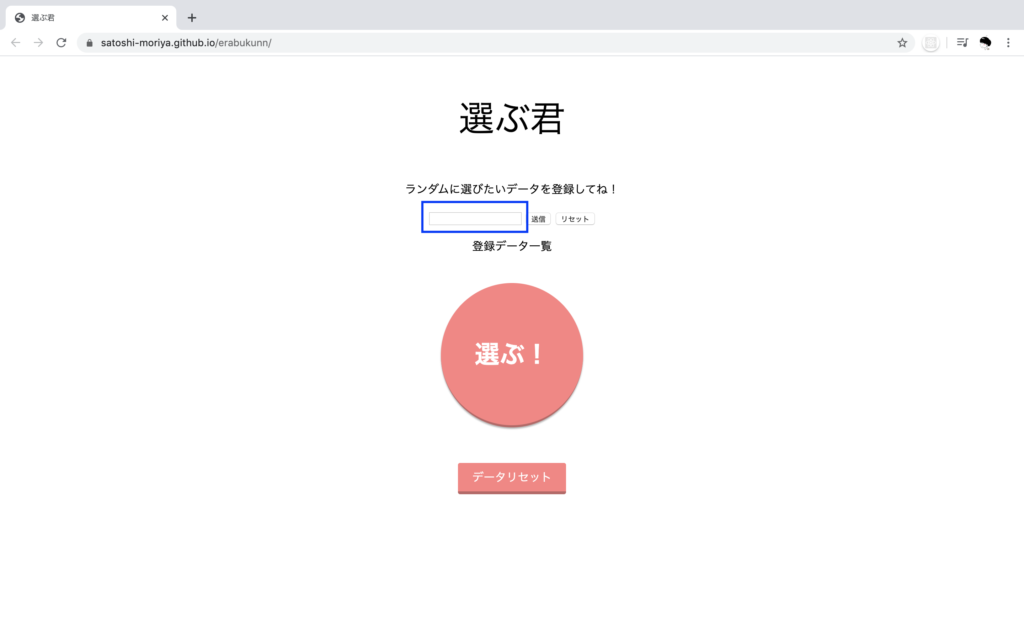
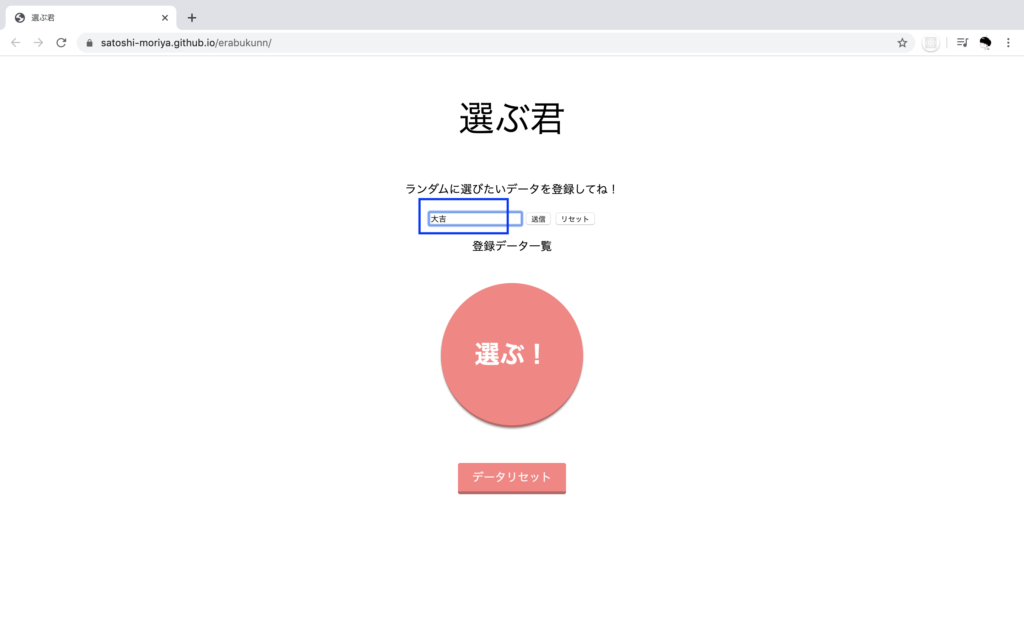
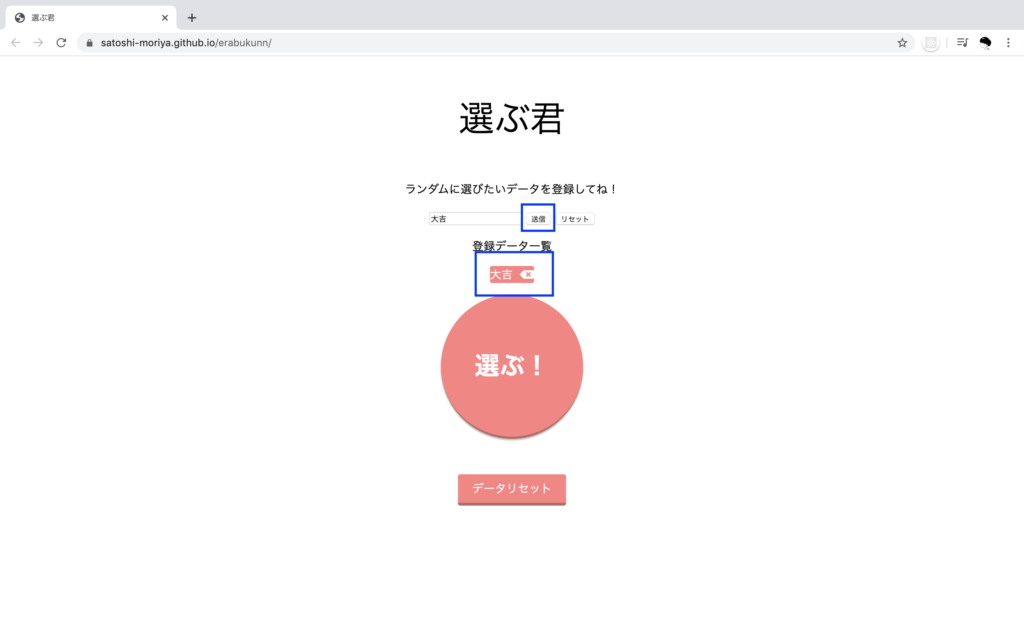
まず、青い枠内のテキストボックスに登録したいデータを入力します。

今回は、おみくじ的な使い方をするとして、「大吉」と入力します。

そして、テキストボックスの隣にある「送信」ボタンを、または、Enterキーを押してもらうと、「登録データ一覧」という下にデータが登録されます。

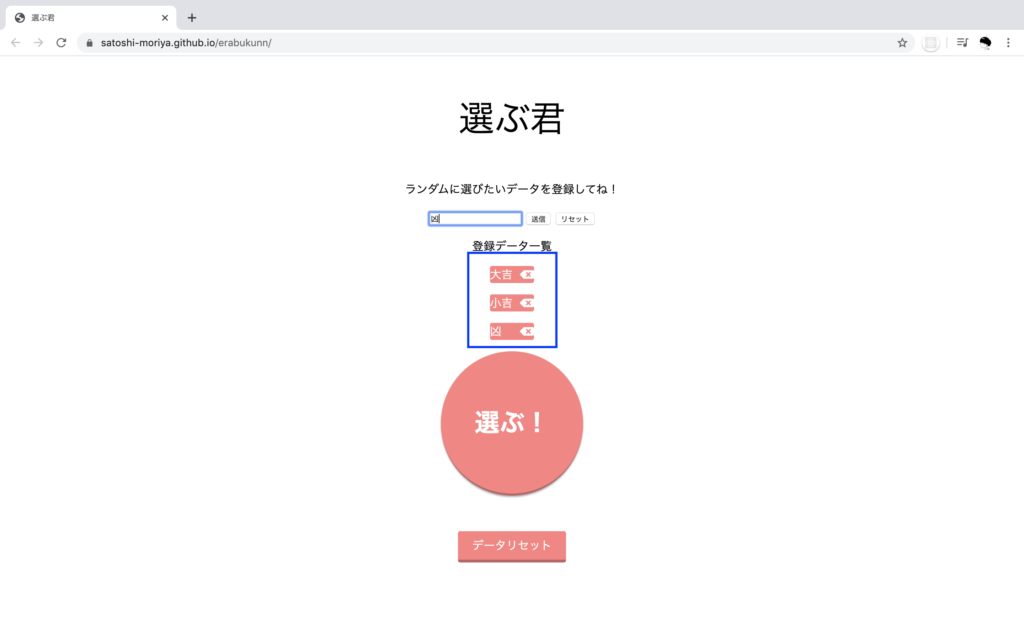
この要領で、自分の好きなだけデータを登録します。(今回は、小吉と凶も登録しました)

ランダムに選びたいデータを登録し終えたら、丸い「選ぶ!」ボタンを押してください。
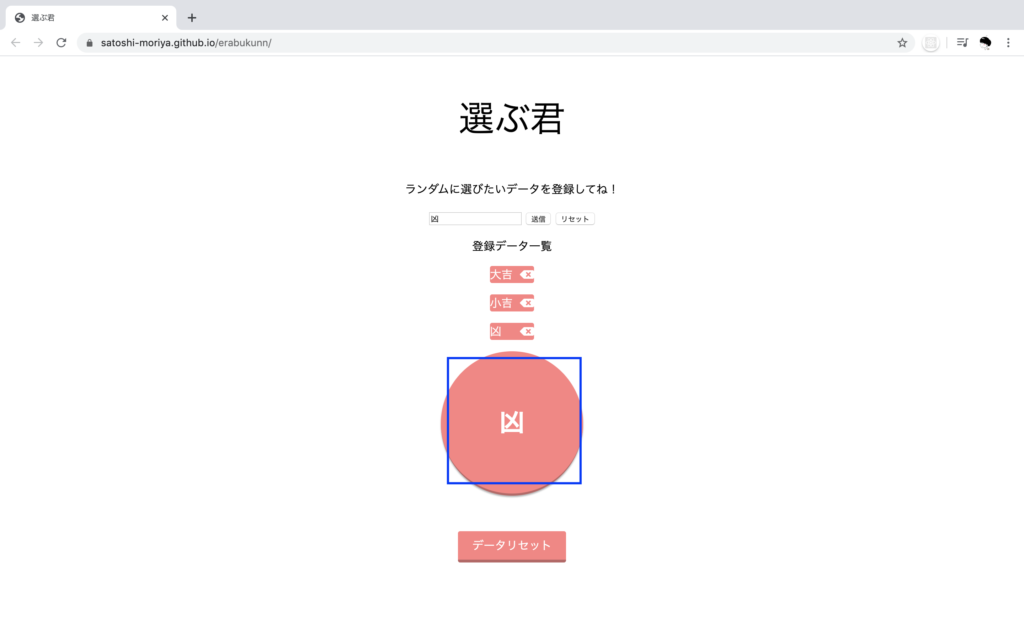
そうすることで、登録したデータからランダムに1つ表示してくれます。

今回は、「凶」が選ばれましたね!(なんと、不吉な…)
丸いボタンは何回でも押せて、その度に登録しているデータから1つランダムに選んで表示してくれます!
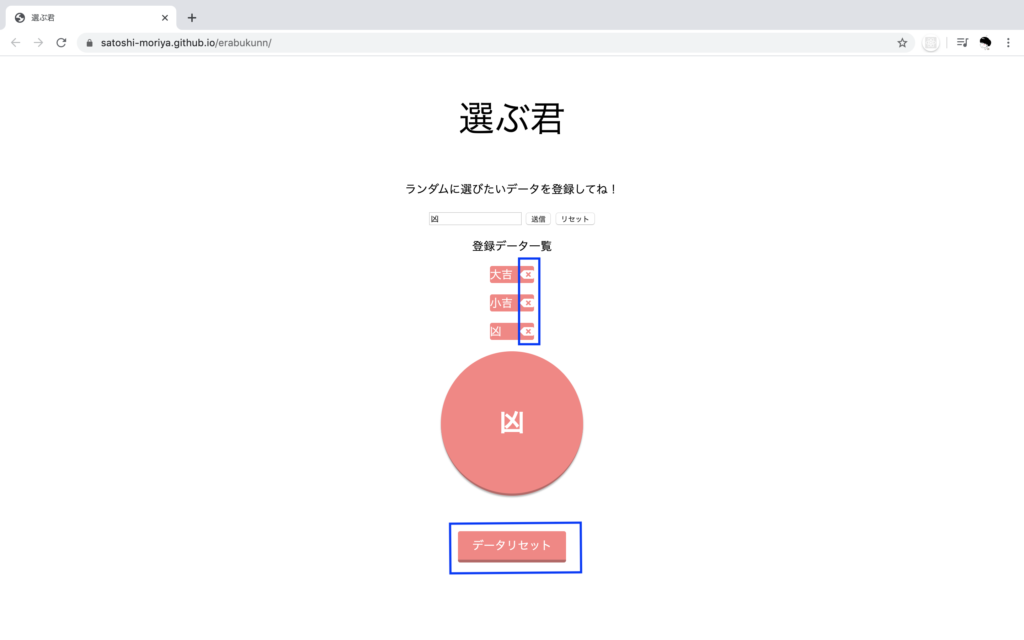
また、登録しているデータの右横に×印のボタンがあります。それを押せば、そのデータの削除ができます。
データ削除後、再度丸いボタンを押すことで、残ったデータで選びなおすことは可能です。
一番下の「データリセット」ボタンを押すことで全て登録データの削除が可能です。

以上が機能の説明になります。
コード説明
作っている最中に少し詰まったりしたところを簡単にコードの説明をしていきます。(今回は、HTMLとCSSの説明は省略します)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="erabukunn.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<title>選ぶ君</title>
</head>
<body>
<p id="appName">選ぶ君</p>
<form action="#" method="POST" name="form" onsubmit="return send();">
<p>ランダムに選びたいデータを登録してね!</p>
<input type="text" name="param" value="">
<input type="submit" value="送信">
<input type="reset">
</form>
<!-- 登録データのリスト表示箇所 -->
<p>登録データ一覧</p>
<ul id="regData" class="regList"></ul>
<!-- データ登録ボタン -->
<div class="btn-circle-3d" id="kujiBtn">選ぶ!</div>
<!-- データリセットボタン -->
<div href="#" class="btn-square" id="delData">データリセット</div>
<script src="erabukunn.js"></script>
</body>
</html>body {
text-align: center;
}
/* アプリ名 */
#appName {
font-size: 50px;
}
/* データフォーム */
form {
margin-bottom: 16px;
}
/* 登録データ */
#regData {
margin: 0 auto;
}
.regList li {
background: #ff8181;
color: #FFF;
list-style: none;
margin-bottom: 16px;
display: flex;
justify-content: space-between;
align-items: center;
text-align: left;
border-radius: 3px;
}
.regList li span {
padding-right: 10px;
}
.fa-backspance {
cursor: pointer;
color: orange;
}
/* 選ぶボタン */
.btn-circle-3d {
margin: 0 auto 50px;
text-decoration: none;
background: #ff8181;
color: #FFF;
width: 200px;
height: 200px;
line-height: 200px;
border-radius: 50%;
font-weight: bold;
font-size: 35px;
overflow: hidden;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.29);
border-bottom: solid 3px #bd6565;
transition: .4s;
user-select: none;
}
.btn-circle-3d:active {
-webkit-transform: translateY(2px);
transform: translateY(2px);
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
border-bottom: none;
}
/* データ削除ボタン */
.btn-square {
width: 120px;
padding: 0.5em 1em;
text-decoration: none;
background: #ff8181;/*ボタン色*/
color: #FFF;
border-bottom: solid 4px #bd6565;
border-radius: 3px;
margin: 0 auto;
user-select: none;
}
.btn-square:active {
/*ボタンを押したとき*/
-webkit-transform: translateY(4px);
transform: translateY(4px);/*下に動く*/
border-bottom: none;/*線を消す*/
}
.regList {
display: inline-block;
width: auto;
padding-left: 0;
}'use strict';
let dataCount = 0; //登録したデータの数
let receiveData = []; //選んだ結果として出すデータ
const kujiBtnDef = document.getElementById('kujiBtn').textContent;
const list = document.querySelector('.regList');
const createRegList = (param) => {
// HTMlテンプレートの作成
const html = `
<li>
<span>${param}</span>
<i class="fas fa-backspace delete"></i>
</li>
`;
list.innerHTML += html;
}
(function() {
let kujiBtn = document.getElementById('kujiBtn');
let delData = document.getElementById('delData');
let delRegData = document.getElementById('regData');
//選ぶボタンを推した時の挙動
kujiBtn.addEventListener('click', function(){
if (dataCount == 0) {
alert('データが登録されてませんよ!!!');
} else {
let n = Math.floor(Math.random() * dataCount);
this.textContent = receiveData[n];
}
});
// 登録データのリセット
delData.addEventListener('click', function() {
receiveData = [];
dataCount = 0;
kujiBtn.textContent = kujiBtnDef;
console.log(receiveData);
delRegData.textContent = null;
});
// 登録データを1つ1つ削除
list.addEventListener('click', e => {
let delList = e.target.parentElement;
let allList = list.querySelectorAll("li");
console.log(Array.prototype.indexOf.call(allList, delList));
let delNum = Array.prototype.indexOf.call(allList, delList);
if(e.target.classList.contains('delete')){
e.target.parentElement.remove();
receiveData.splice(delNum, 1);
dataCount--;
if(dataCount == 0) {
kujiBtn.textContent = kujiBtnDef;
}
console.log(receiveData);
}
})
})();
// データ登録
function send() {
let param = document.form.param.value;
// 登録データがからの時アラート
if (param.length == 0) {
alert('登録したいデータを入力しなきゃダメだぞ!!!');
return false;
} else {
receiveData[dataCount] = param;
dataCount++;
createRegList(param);
return false;
}
}登録データの1つずつ削除する機能
jsの47行目から62行目です。
// 登録データを1つ1つ削除
list.addEventListener('click', e => {
let delList = e.target.parentElement;
let allList = list.querySelectorAll("li");
console.log(Array.prototype.indexOf.call(allList, delList));
let delNum = Array.prototype.indexOf.call(allList, delList);
if(e.target.classList.contains('delete')){
e.target.parentElement.remove();
receiveData.splice(delNum, 1);
dataCount--;
if(dataCount == 0) {
kujiBtn.textContent = kujiBtnDef;
}
console.log(receiveData);
}
})49行目のdelNumにArray.prototype.indexOf.call()を使用して、画面で「×」印ボタンを押したリストのインデックス番号を取得してきています。
このインデックス番号をどうやって取得して良いのかわからず、少しハマりました〜
下記の記事を参考にさせていただきました。
JavaScriptでクリックされた要素のindexを取得したい
《JavaScript》jQueryなしで、ある要素集合に対しての要素のインデックスを調べる方法。
データ登録機能
jsの66行目から最終行までです。
// データ登録
function send() {
let param = document.form.param.value;
// 登録データがからの時アラート
if (param.length == 0) {
alert('登録したいデータを入力しなきゃダメだぞ!!!');
return false;
} else {
receiveData[dataCount] = param;
dataCount++;
createRegList(param);
return false;
}
}画面のテキストボックスにデータを入力すると、78行目のcreateRegList()でそのデータを引数に受け取ってリストのHTMLを生成するようになっています。
まとめ
「プログラミングの基礎を学んだら何かをどんどん作って勉強しよう」みたいな話はよく聞くけど、中々その一歩を踏み出せないですよね。
そんなときは、僕が上記で作ったような本当に簡単なアプリでも良いので挑戦してみましょう!(上記アプリは、dotinstall(プログラミングの学習サービス)にあるおみくじアプリにちょっと機能を追加したものです。)
かなり勉強になるし、動くものを作るって楽しいし、何より達成感がある!!
ぜひ参考にしてみてください!
※何かコードにアドバイスなどありましたら、ぜひご教授願います。