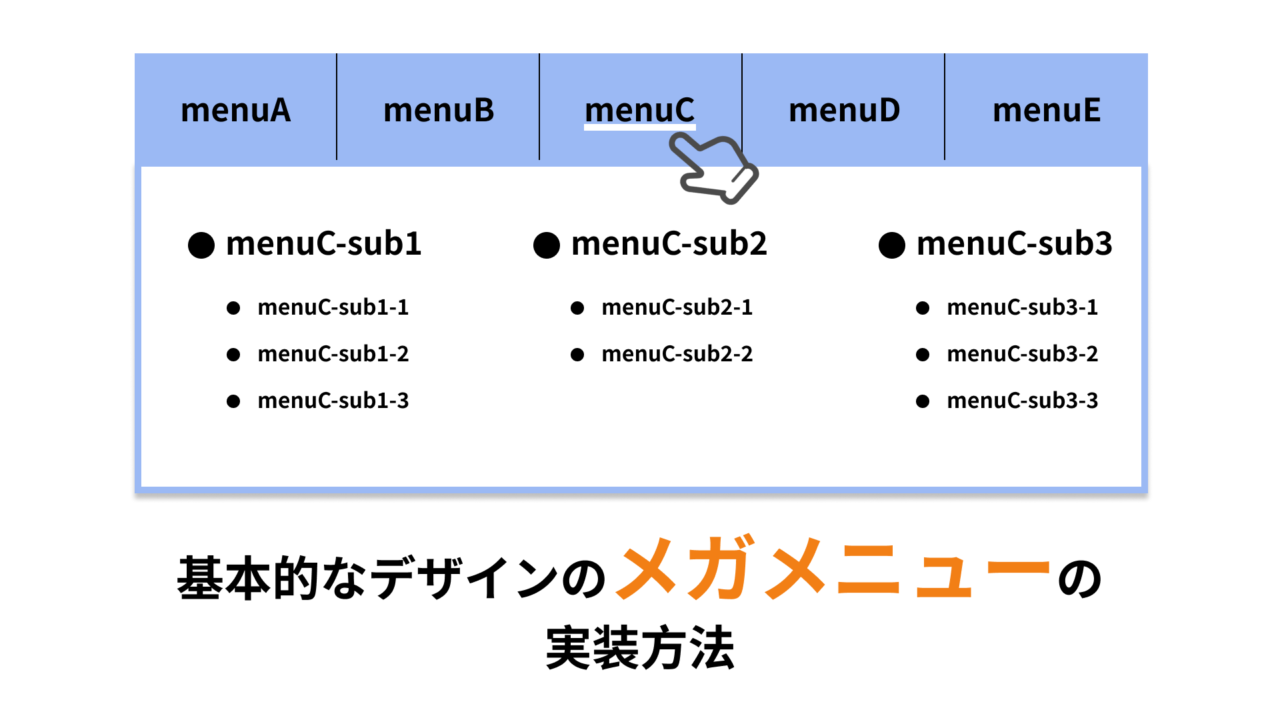
【HTML・CSS・jQuery】メガメニューの実装方法

こんにちは!Web制作エンジニアのモリヤス(@_moriyas)です。
今回は、(恐らく)下層ページが多いサイトで特に役立つ、基本的なデザインのメガメニューの実装方法を紹介していきたいと思います。
コードとデモの紹介
See the Pen mega menu by モリヤス (@moriyas) on CodePen.
※画面幅が小さいときは考慮していないので、崩れる可能性があります。
簡単な解説
メガメニューを実装する上で、肝になるCSS
まずは、メガメニューを実装する上で肝になるCSSの説明をしていきます!
.megaMenu__link.is-active + .megaMenu__content {
opacity: 1; /* ① */
visibility: visible; /* ② */
}
.megaMenu__content {
opacity: 0; /* ③ */
visibility: hidden; /* ④ */
position: absolute;
top: 90px;
left: 0;
width: 100%;
background-color: #6699FF;
-webkit-transition: opacity 0.3s, visibility 0.3s;
transition: opacity 0.3s, visibility 0.3s;
}デフォルトの状態では③のopacity: 0;と④のvisibility: hidden;で非表示にしておきます。
見た目的には③と④どちらか1つでも問題ないとは思いますが、下記の理由から2つつけています。
- メガメニューが非表示の時でもfocusが当たってしまう(④で回避)
- opcacity: 0;だけだとメガメニューが非表示の時でも要素の領域が残ったままで、メガメニュー内のリンクが押せる状態かつ、メガメニューに他の要素が被ると選択などができなくなってしまう(z-indexで調整は可能だが…)
- メガメニューの表示・非表示時にホワットしたアニメーションを入れたい(visibility: hidden;だけだと僕が確認した限りできない)
visibility: hidden;をつけることでアクセシビリティを意識したコーディングになるみたいですね!(こちらの記事を参考にさせていただきました 👉 意外と知らないvisibilityの活用方法! )
また、メガメニューのリンクをクリックした時にメガメニューを表示させるために、is-activeクラスをつけることで、①と②のようにopacity: 1; visibility: visible;にしています。(is-activeクラスをつける処理は後述します。)
その他のCSS
基本的には上記の肝になるCSS以外は、ご自身がスタイリングしたいように設定すれば良いかと思います!(今回のは一例です。)
JavaScript(jQuery)
下記は、is-activeクラスをつけたり、消したりする処理です!
$(function () {
let $megaMenu = $('.js-megaMenu');
//表示を切り替える
const fadeOutMenu = () => {
$megaMenu.removeClass('is-active');
}
// メガメニューのリンクをクリックした時 ①
$megaMenu.on('click', function(e) {
let $self = $(e.target);
// リンクがis-activeを持っていないとき ②
if (!$self.hasClass('is-active')) {
fadeOutMenu();
}
$self.toggleClass('is-active');
});
// メガメニューのリンク以外の場所をクリックした時 ③
$(document).on('click touchend', function (e) {
if (!$(e.target).closest($megaMenu).length) {
fadeOutMenu();
}
});
});
①は
メガメニューをクリックした時の挙動になります!
①のクリック時の②のif条件は
「クリックしたメガメニューのリンクにis-activeクラスがついていないとき」という条件です。
つまり、
- 初期状態からメガメニューをクリックした時・・・⑴
- メガメニューリンクが複数あり、1つのメガメニューが既に表示されていて、それとは別のメガメニューリンクをクリックした時・・・⑵
の場合になります!上記の条件の時、 既についているis-activeクラスを削除する(メガメニューを閉じる)という処理になっています!(正確には⑴の場合は必要なさそうですが…)
③は
メガメニューのリンク以外の場所をクリックした時の挙動になります!
ここでのif条件は下記の記事を参考にさせていただきました!👇
メガメニューリンク以外の場所をクリックした時は、メガメニューが表示されていれば、非表示にするといった処理になっております。
まとめ
今回はかなり基本的なデザインのメガメニューの実装例をご紹介いたしました。
先述したとおり、CSSの一部やjQueryの処理を理解しておけば、いろいろなデザインのメガメニューに応用できると思うのでぜひ挑戦してみてください٩( ‘ω’ )و
(僕も他のデザインのメガメニュー実装してみよっと!)