【初心者でも簡単】エックスサーバーでサーバー契約と無料ドメインを取得する方法

こんにちわ。Web制作エンジニアのモリヤス(@_moriyas)です!
- WordPressを使ってブログを始めたい!!
- ホームページを作りたい!!
そんなときにはまずレンタルサーバーの契約やドメインの取得が必要になってきます。
レンタルサーバーの契約やドメインの取得といっても、色々な種類・方法があるのですがエックスサーバーを利用するのがオススメです!
ということで今回は、パソコン初心者の方にもできるだけわかりやすいようにエックスサーバーでサーバー契約と無料ドメインを取得する方法について解説していきたいと思います!
エックスサーバーの良い点を簡単に紹介
ど定番のエックスサーバーですが、何が良いのか?というと下記の通りです。
- Webサイトの速度が早く安定性している
- 無料で簡単にSSL(https)を使用できる
- 無料で独自ドメインを取得できる(キャンペーン期間中)
- WordPressのインストールが簡単
- セキュリティに強い
- サポート体制が充実している
などなど…
詳しくは解説しませんが、使いやすいレンタルサーバーであるのは間違い無いです!
申し込み方法
それでは、ここからエックスサーバーの契約方法に関して解説していきます。
まずは、下記リンク👇よりエックスサーバーの公式サイトにアクセスしましょう!
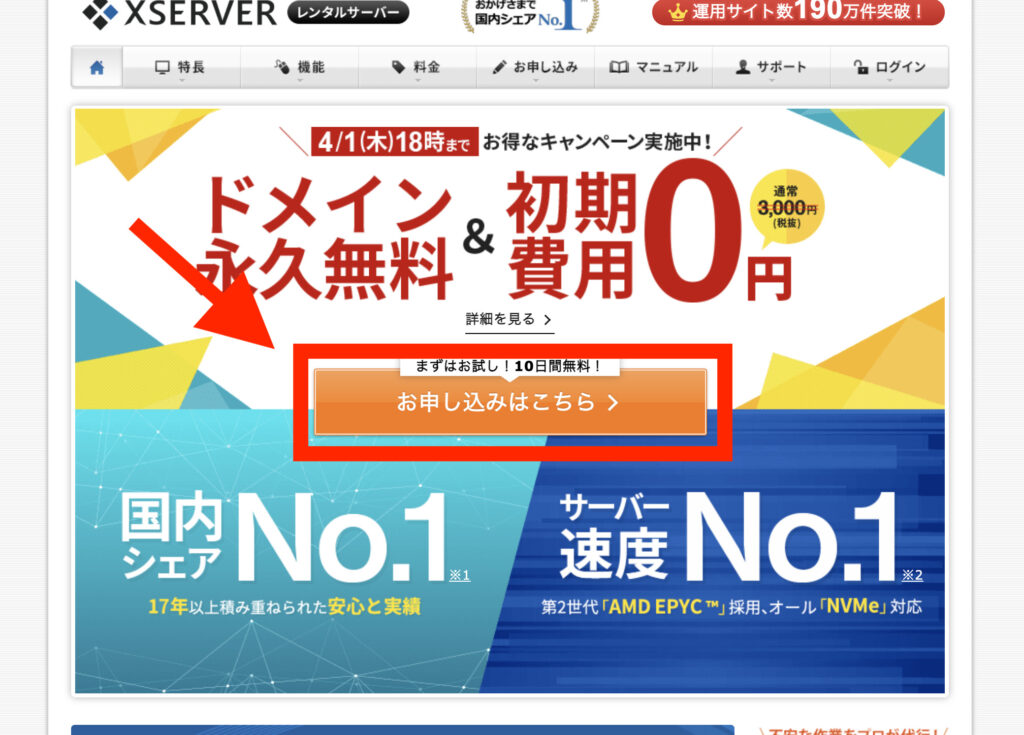
エックスサーバーのお申し込みはこちらまず、このような画面になるかと思うので「お申し込みはこちら」をクリックします。

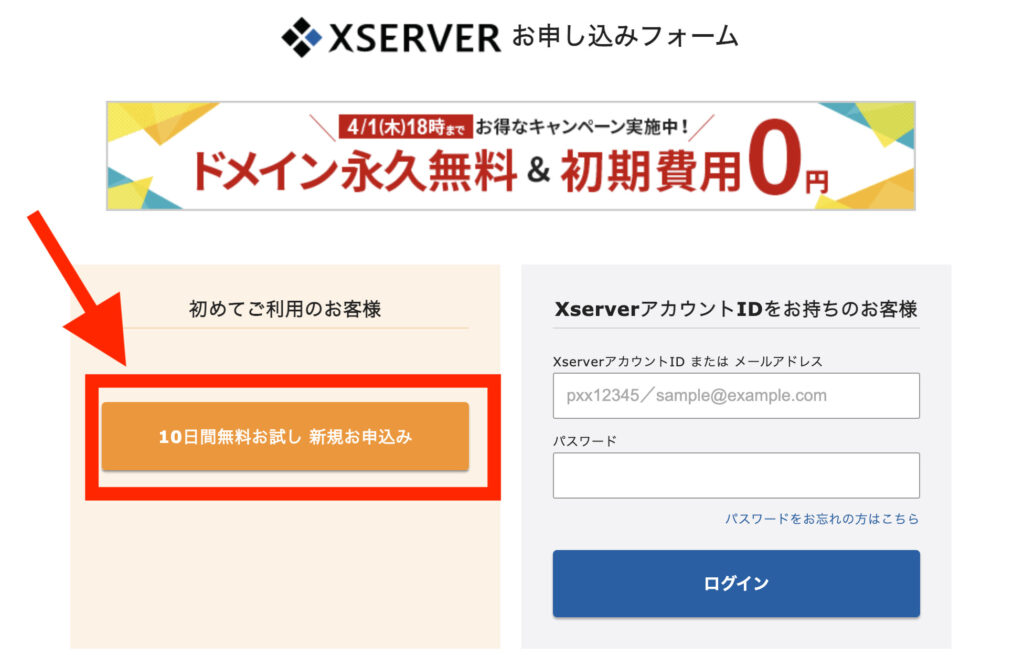
「初めてご利用のお客様」の「10日間無料お試し 新規お申込み」をクリックします。

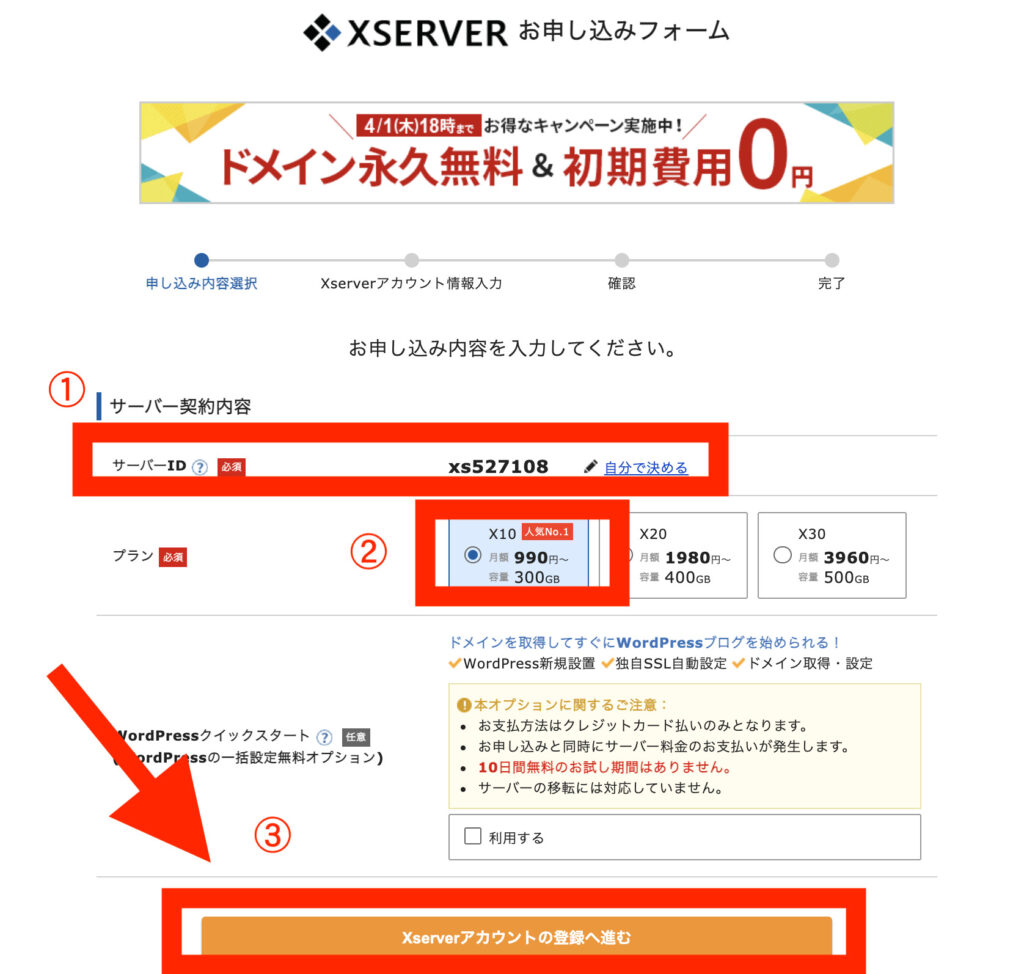
①サーバーIDは基本的には使うことはないので登録可能であればどんな文字列でもOK(デフォルトのままでももちろんOK)
②プランは基本的にはデフォルトで設定してある最安プランのX10で十分な容量なのでそのままでOK
③「Xserverアカウントの登録へ進む」をクリックします。

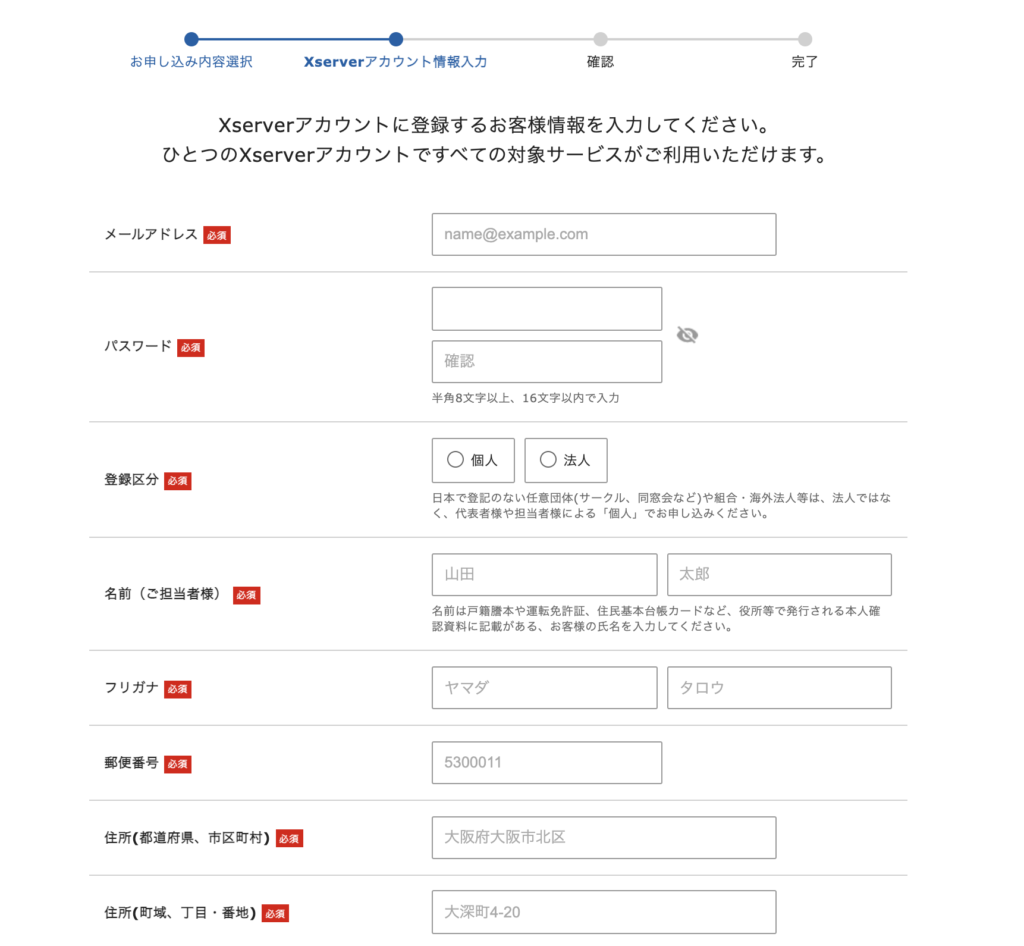
Xserverのアカウント情報を登録します
※エックスサーバーを過去に利用したことがあり、そのとき登録したメールアドレスは使用できません。
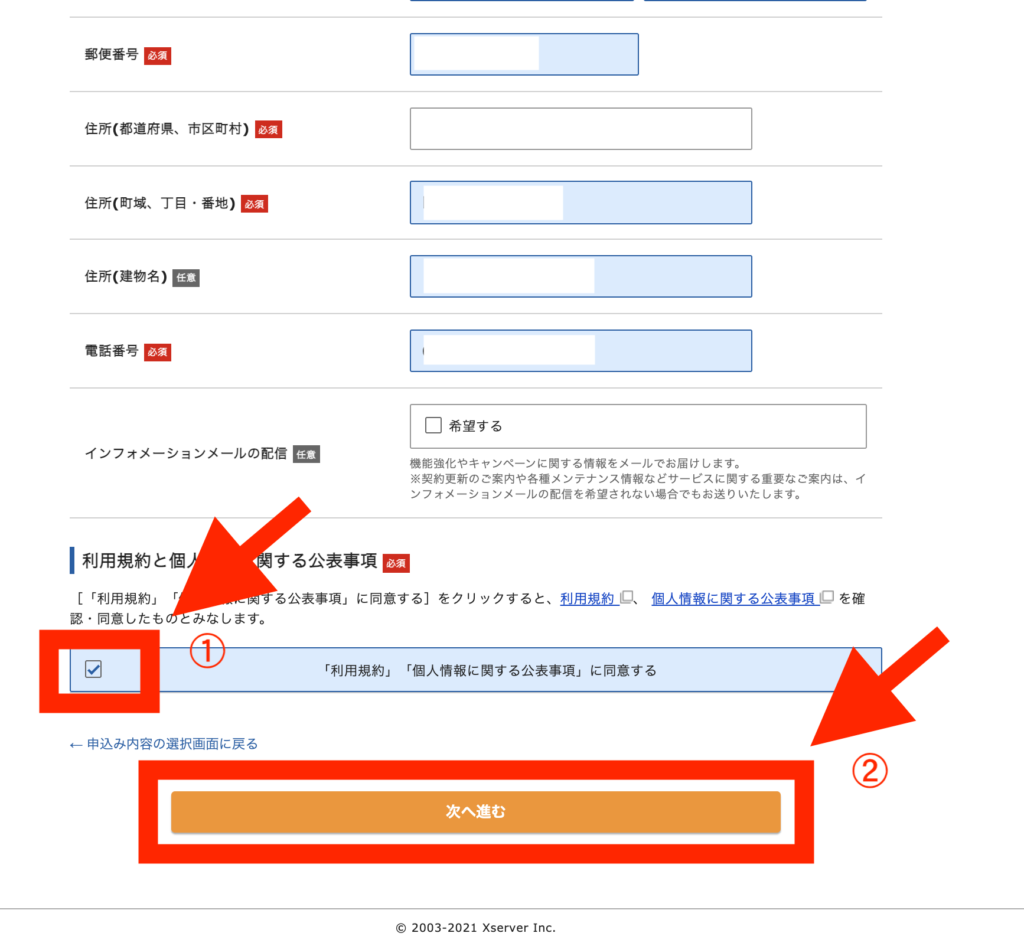
①必須項目を全て入力したら「「利用規約」、「個人情報に関する公表事項」に同意する」にチェック
※ご自身の判断で「利用規約」、「個人情報に関する公表事項」には目を通してください。
②「次へ進む」をクリックします。


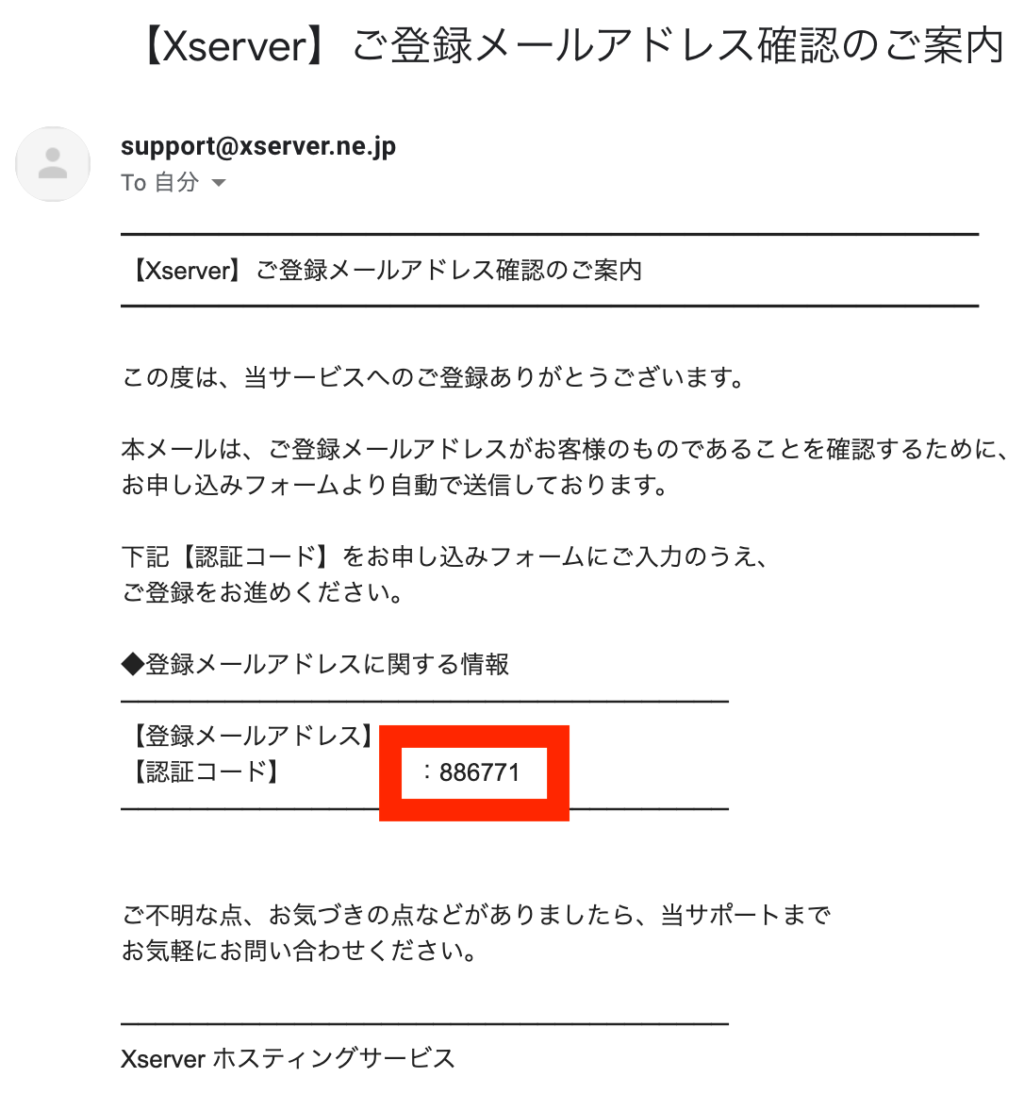
上記で登録したメールアドレス宛に認証コードが記載されたメールが届くので認証コードをコピーします。(下記添付画像でいうと、「886771」)

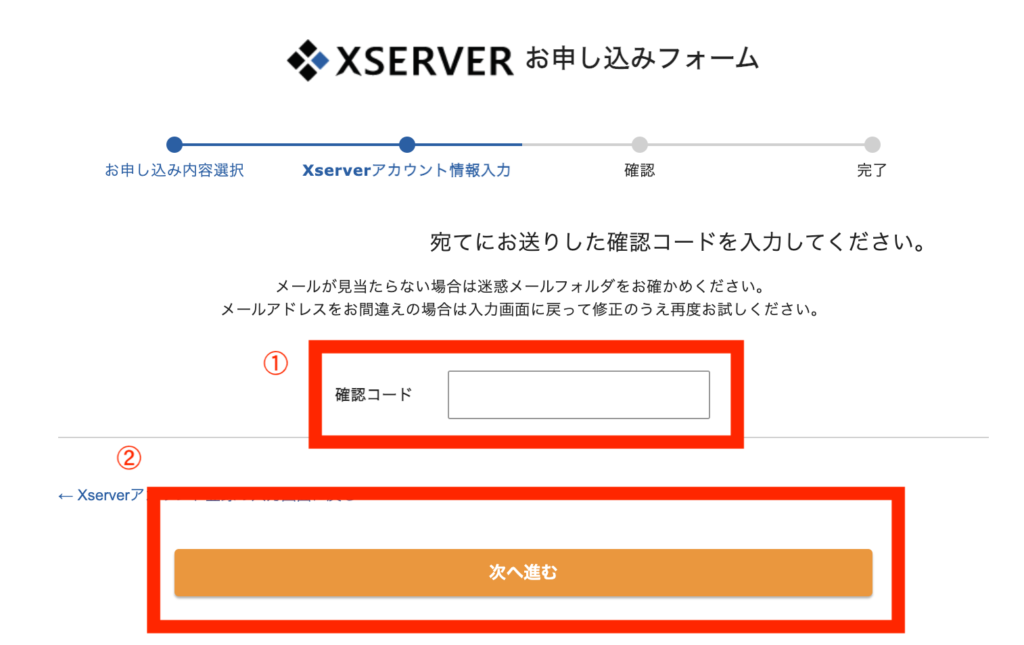
①お申し込みフォームの「確認コード」欄に上記の認証コードを貼り付けます。
②「次へ進む」をクリックします。

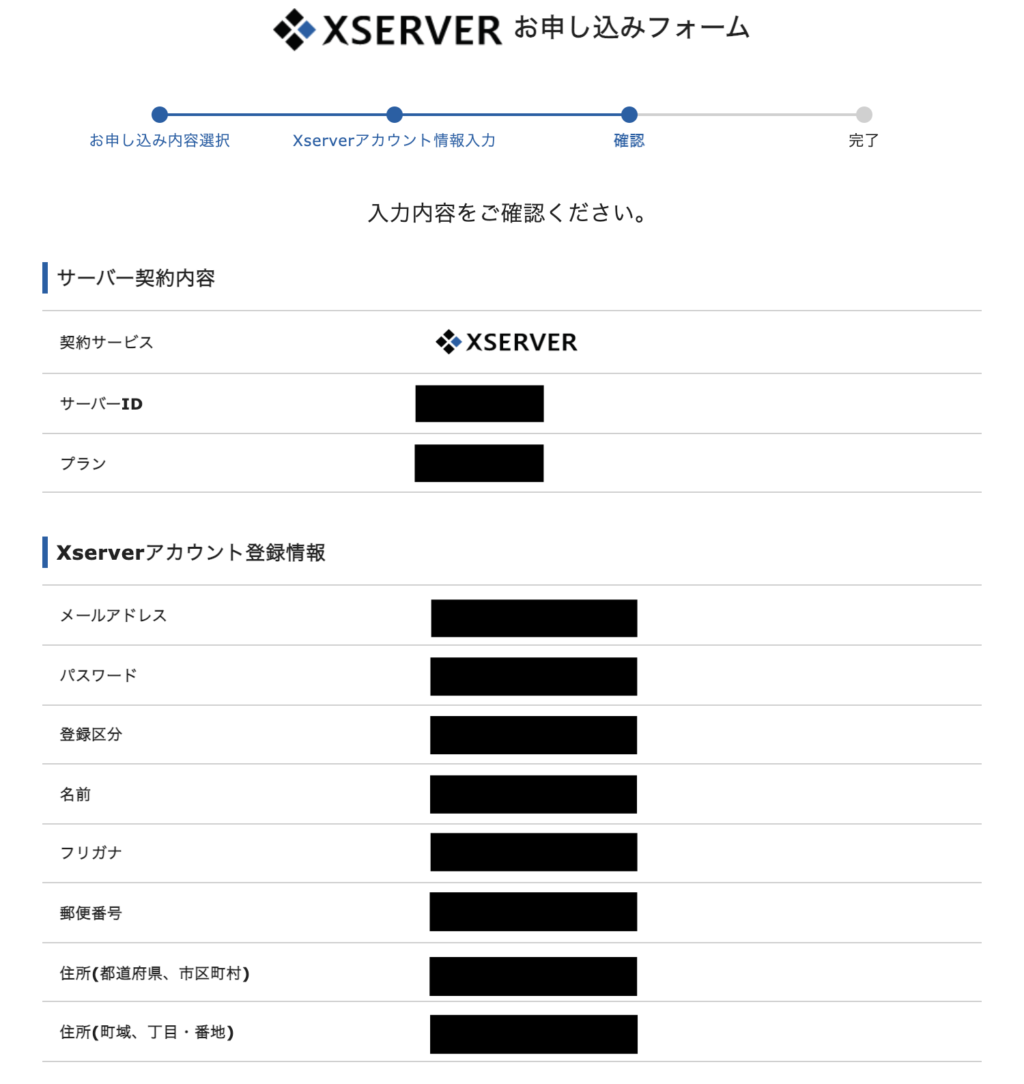
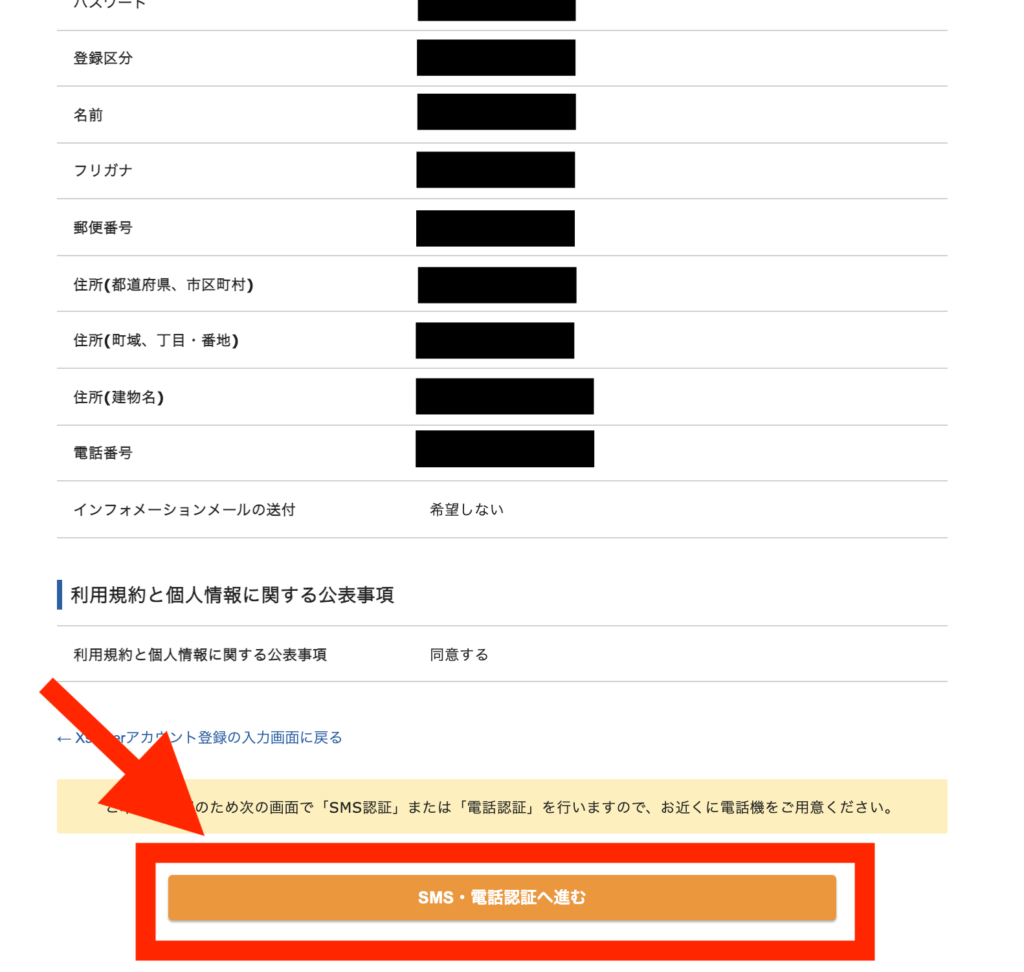
入力内容の確認画面になるので、登録情報に間違いないか確認してください。


問題がなければ「SMS・電話認証へ進む」をクリックしてください。
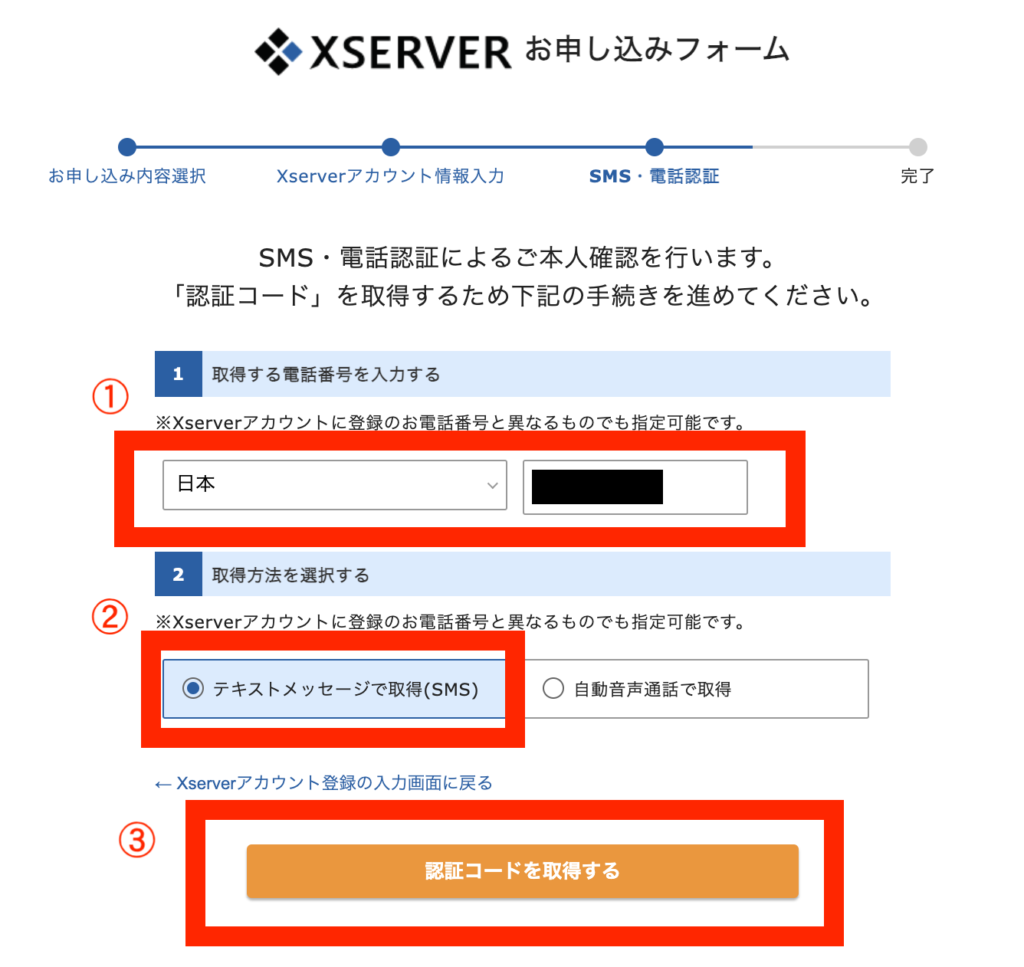
続いて、SMS・電話認証をします。
①「日本」と右側の電話番号はデフォルトで入っています。
②お好きな方を選んでください。(今回は「テキストメッセージで取得(SMS)」の手順で進めます。)
③上記①と②の設定完了後「認証コードを取得する」をクリックします。

上記①で設定した電話番号宛に5桁の認証コードが届くはずです。(ここでは「15088」)

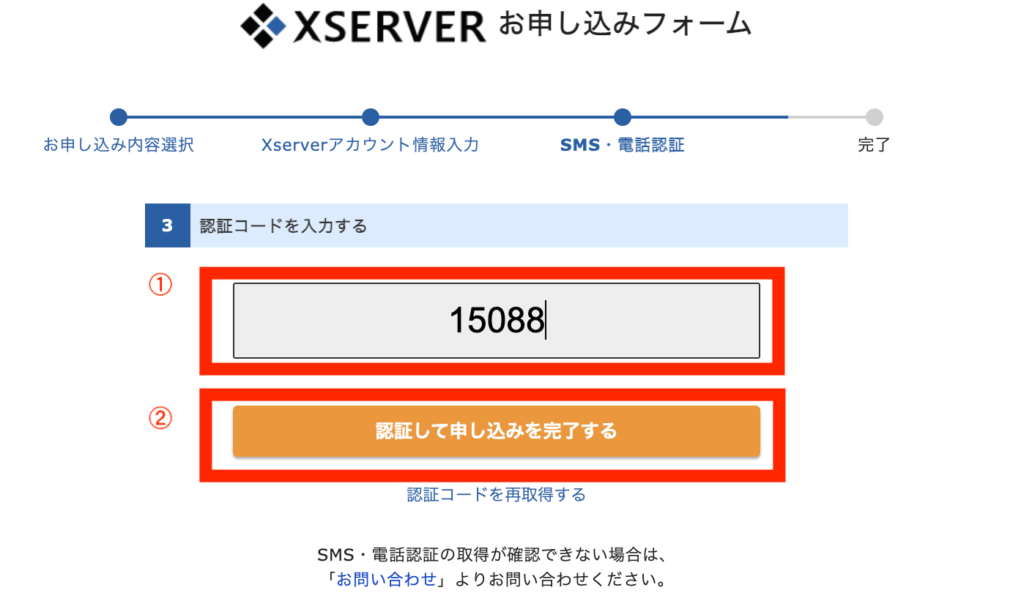
①届いた認証コードを入力してください。
②「認証して申し込みを完了する」をクリックします。

ここまでで申し込みは完了です!
※「【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間]」というようなメールは特に大切なものになるので、保管しておいて下さい!

本契約を行う
上記までの手順で「サーバー設定完了のお知らせ」メールが届けば、Xserverの無料お試し期間に入るので不安な方は色々操作して問題ないかを確かめましょう!
問題なければ、続いて本契約を行っていきます。
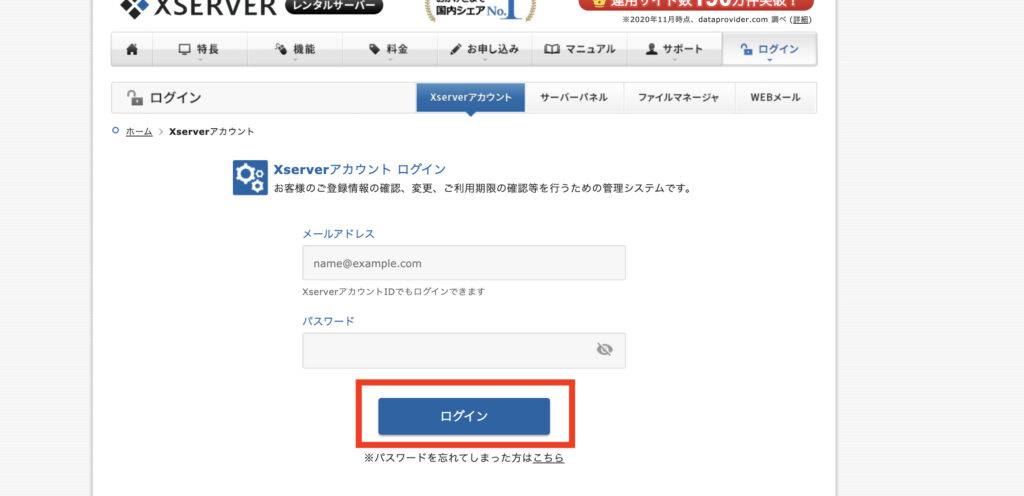
Xserverアカウントページにて「メールアドレス」と「パスワード」を入力ののち、「ログイン」をクリックします。(「メールアドレス」と「パスワード」はXseverアカウントお申し込みフォームで登録した(こちら)メールアドレスとパスワードになります)

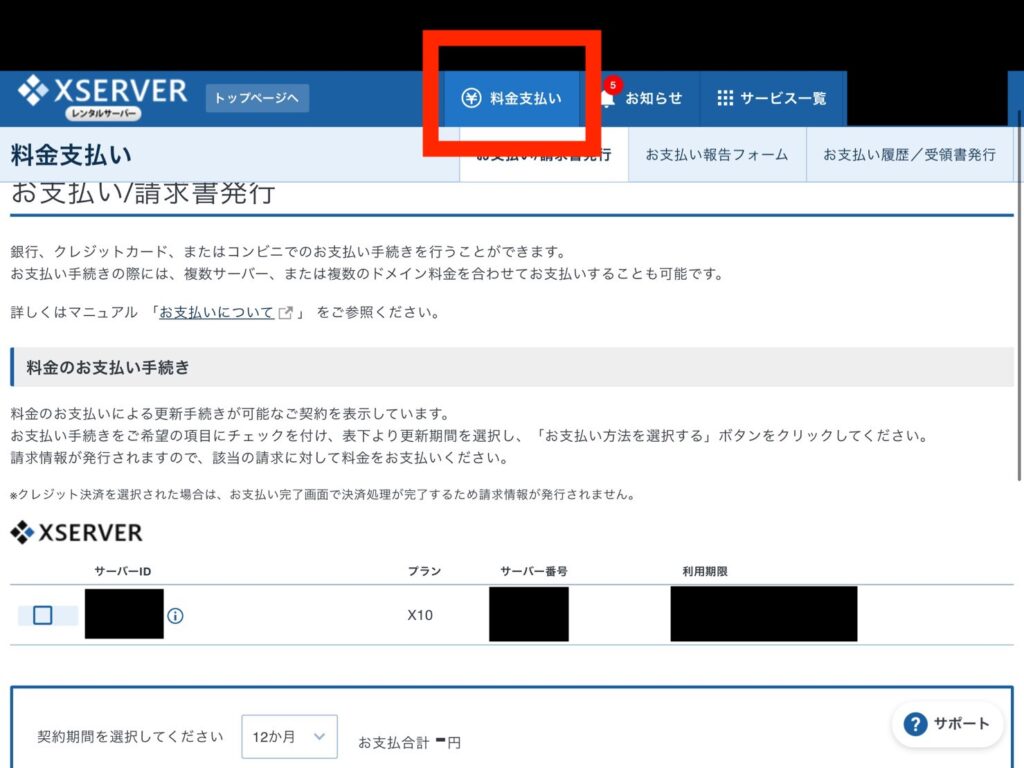
ログインしたら、「料金支払い」をクリックします。

①チェックを入れます。
②契約期間を選択(長い期間ほどお得な料金になりますが、必ず長い期間を使うと決まっている場合以外は、12ヶ月がオススメ)
③「支払い方法を選択する」をクリックします。

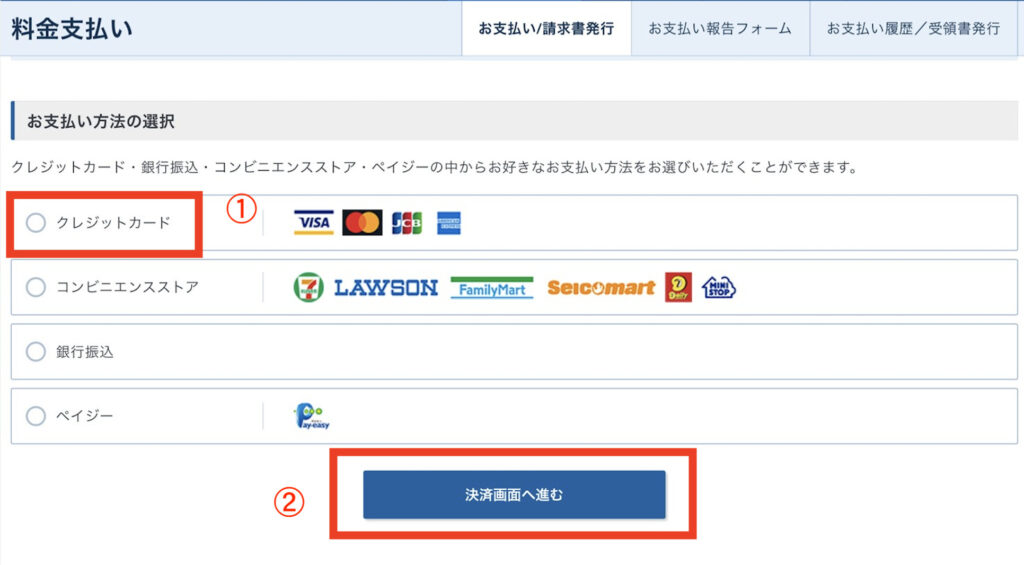
①お支払い方法を選択します。ここでは「クレジットカード」を選択します。(お好きなものを選んでいただいて構いません。)
②お支払い方法にチェックを入れた後に「決済画面へ進む」をクリックします。

①クレジットカード情報を入力します。
②「確認画面へ進む」をクリックします。

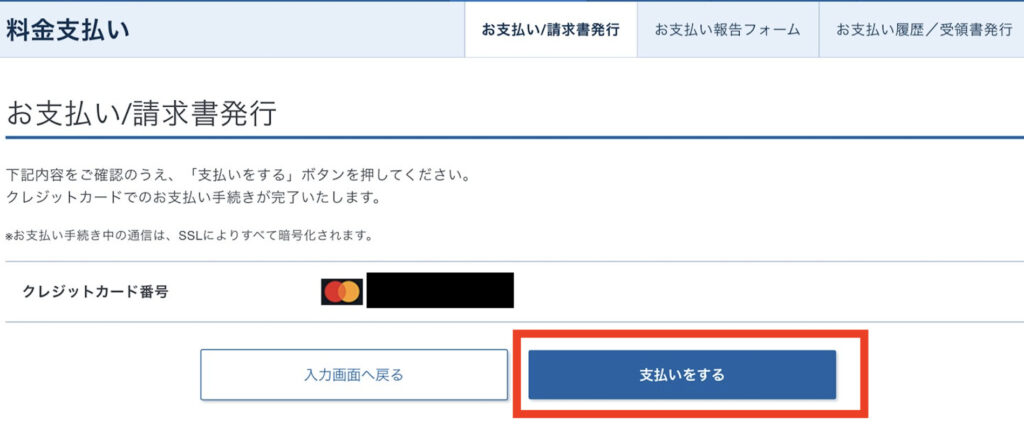
問題がなければ、「支払いをする」をクリックします。

ここまででお支払いが完了して本契約の開始になります。(「ご利用料金お支払い確認のお知らせ」といったメールも送られてくるはずです)
独自ドメインの契約
ドメインとは簡単にいうとURLのことですね。例えばモリヤスブログのドメインは「https://satoshi-moriya.com/」の「satoshi-moriya.com」の部分です。このドメインというのは、基本的には年額がかかる形で契約をして利用できるようになります。
ただXserverでは定期的にキャンペーンをやっており、その期間にXserverでドメインを取得すると永久的に無料でドメインを使用できます!(かなりお得なのでXserverを選ぶ理由の1つですね)
ここでは、キャンペーンで永久無料のドメインの取得方法を解説していきます。
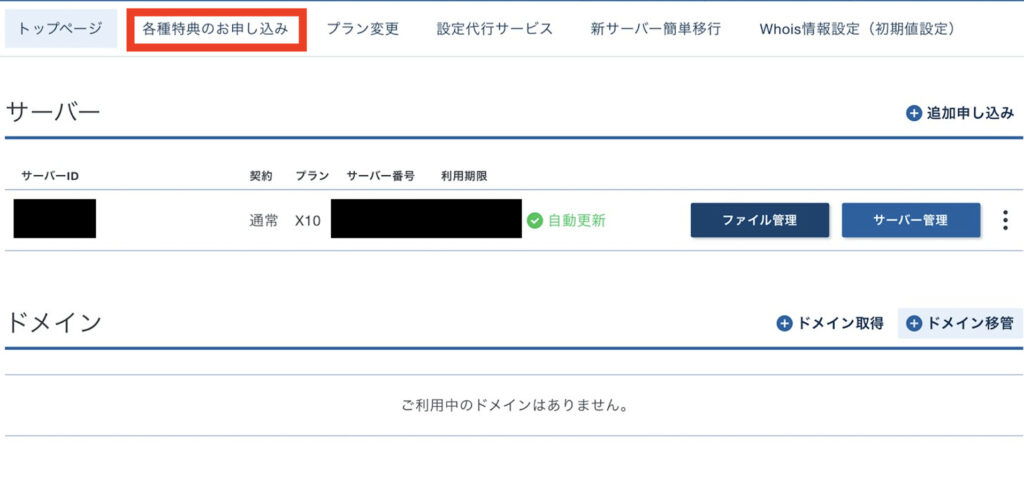
Xseverアカウントにログインしたら、「各種特典のお申し込み」をクリックします。

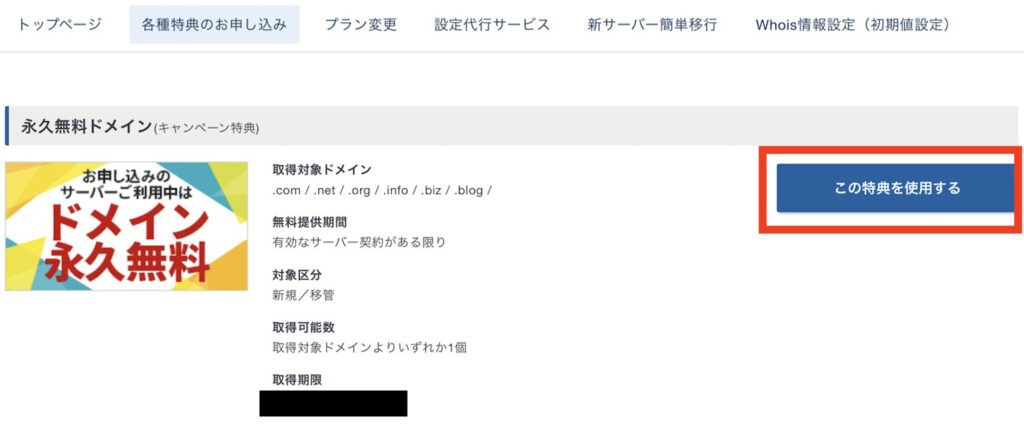
永久無料ドメインの「この特典を使用する」をクリックします。

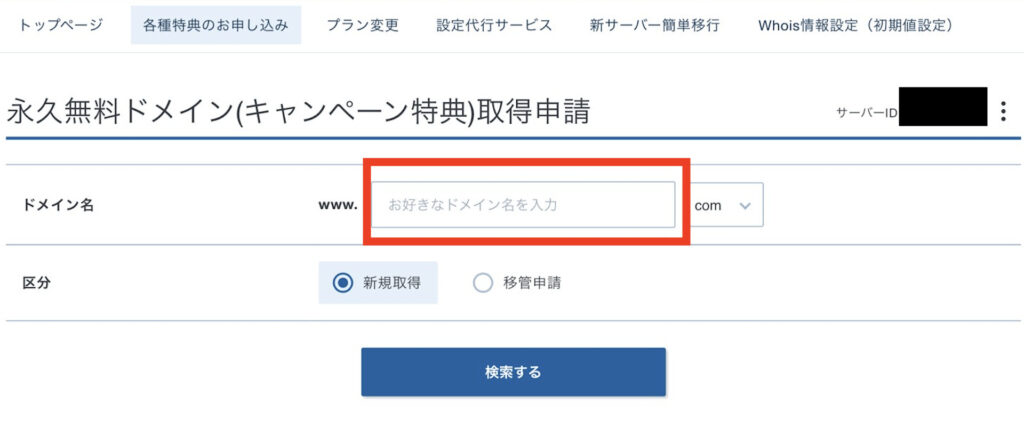
続いて、ドメイン名を決めていきます。
ドメイン名は一度決めると後から変更ができなくなります。
また、すでに使用されているドメイン名は利用できません。
「お好きなドメイン名を入力」の欄に設定したいドメイン名を入力したら「検索する」をクリックして下さい。この時に赤字が出る場合すでに使用されているドメイン名になるので、他の名前を使用するようにして下さい!

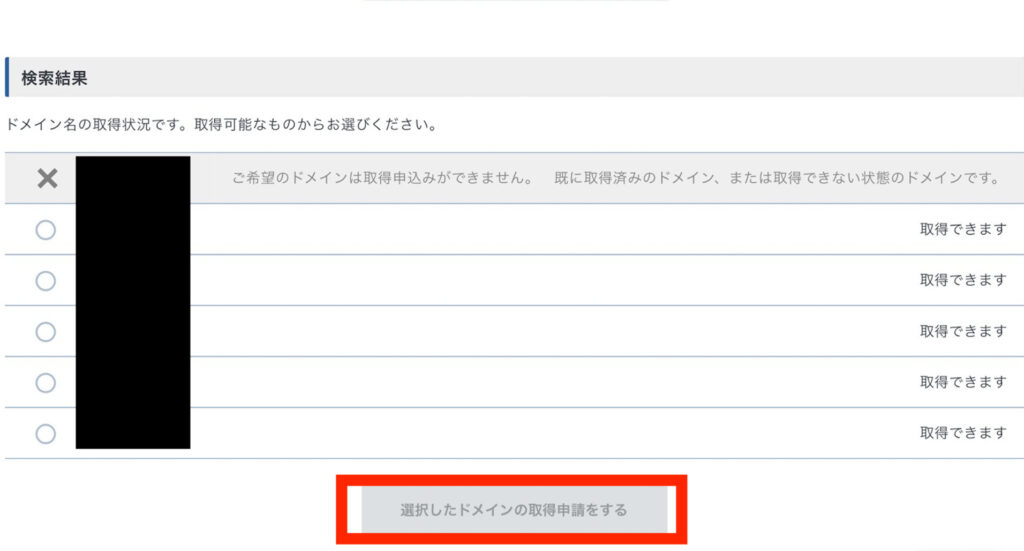
検索するをクリックすると下記のような画面になります。(一番上のドメインは取得できないドメインだったようです)取得できるドメインを設定して「選択したドメインの取得申請をする」をクリックします。

確認画面が表示されるので
①利用規約に同意してもらってチェックを入れます。
②「取得申請をする」をクリックします。

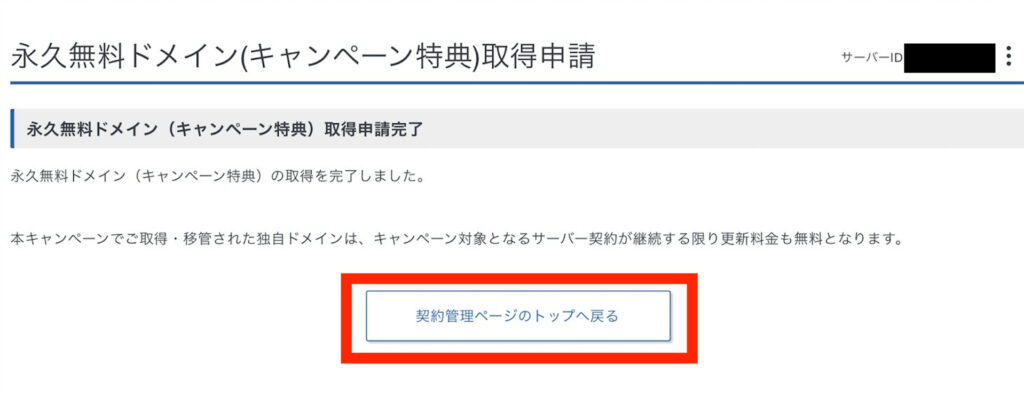
「契約管理ページのトップへ戻る」をクリック

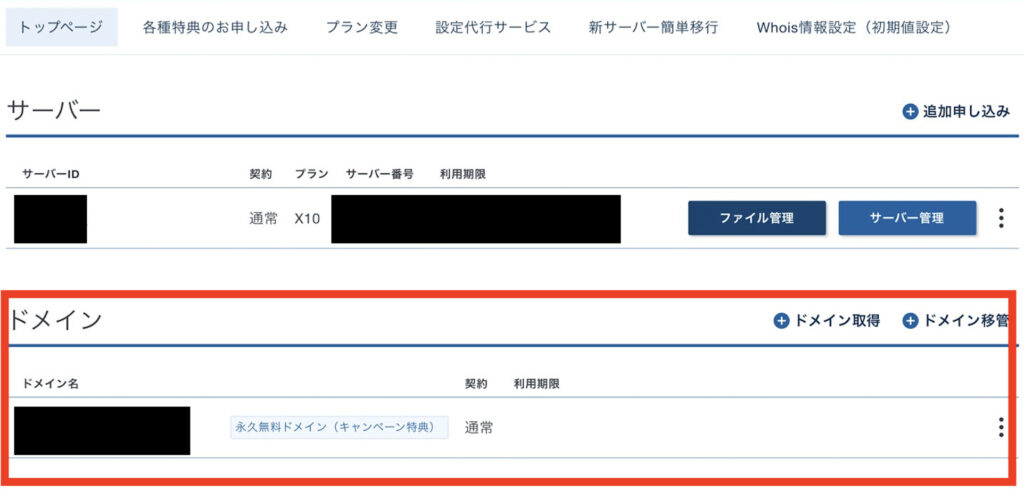
下記画面のように「ドメイン」の欄に先ほど取得したドメインが追加されていれば完了です。

サーバーでドメイン設定を行い、WordPresを設置する
一応、ここまででサーバー契約と無料ドメインを取得作業を完了です!
最後に、ドメイン設定をサーバーにして、WordPressを設置の仕方を解説していきたいと思います。
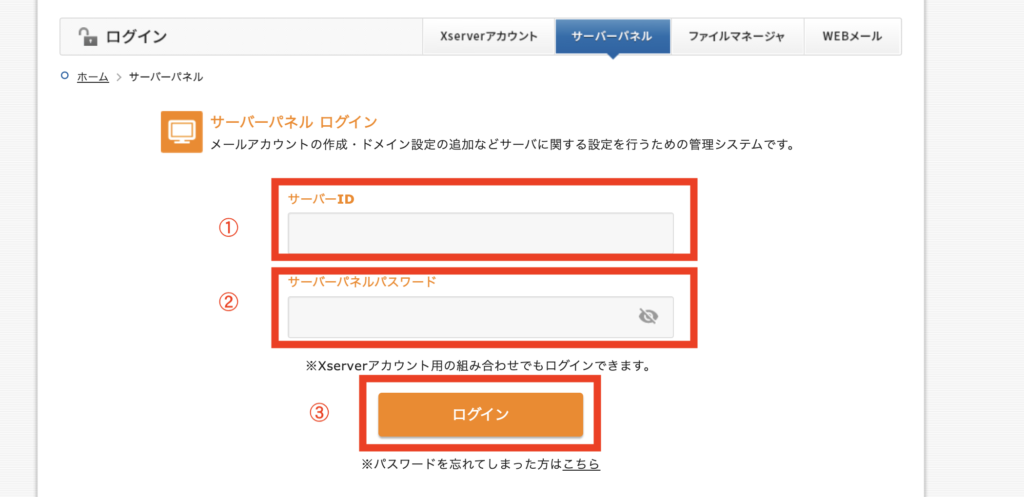
まず、サーバーパネルにログインします。
①サーバーID②パスワードを入力します。
③ログインをクリックします。

サーバーIDとパスワードは無料期間の契約をした際に送られてきたメールに記載があります。

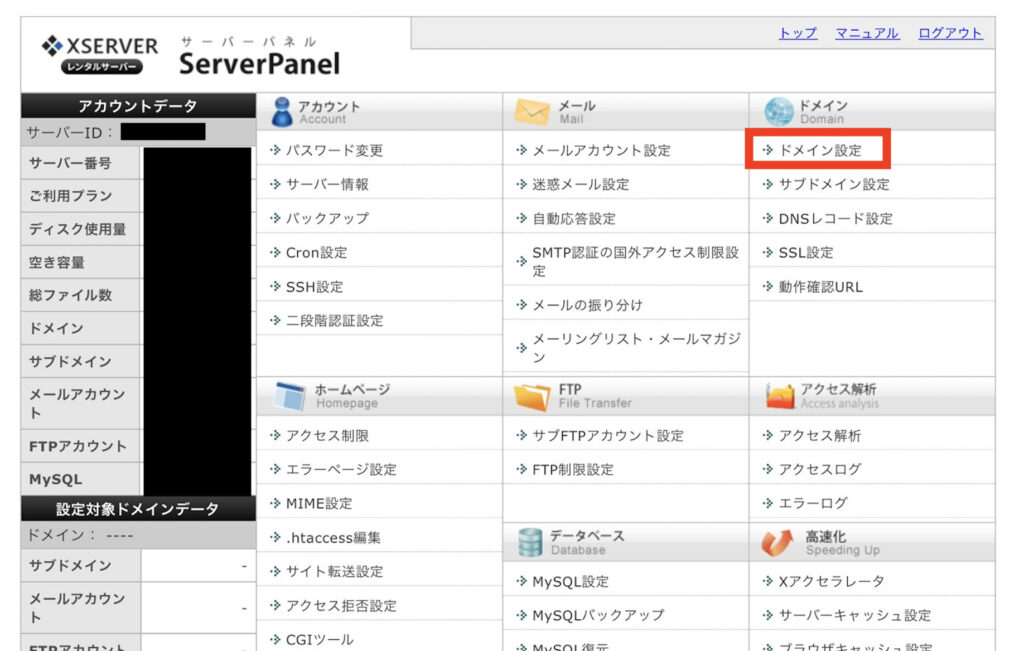
ドメイン設定をクリックします。

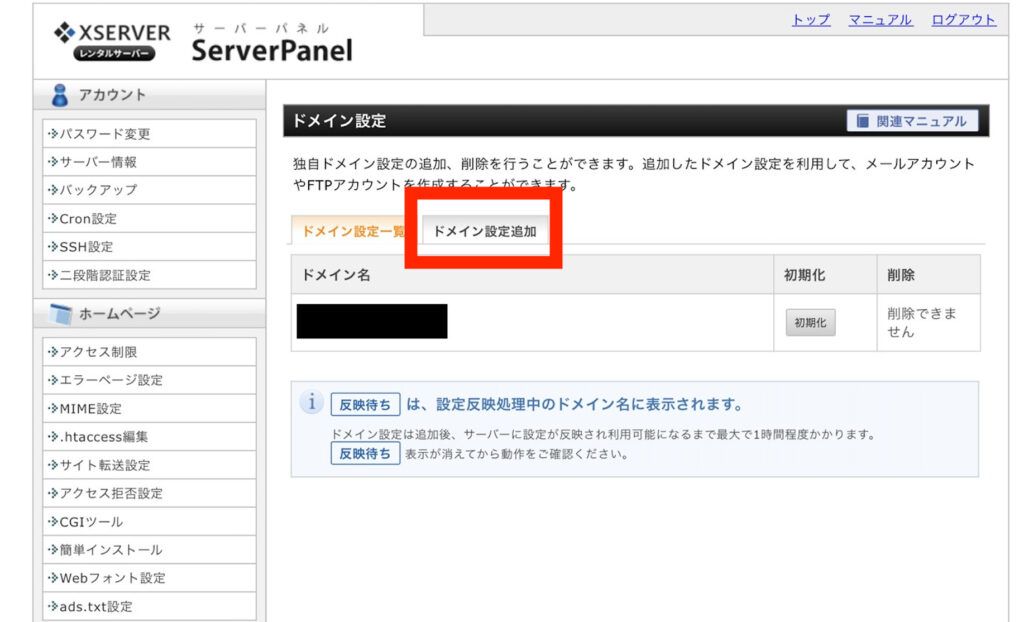
「ドメイン設定追加」をクリック

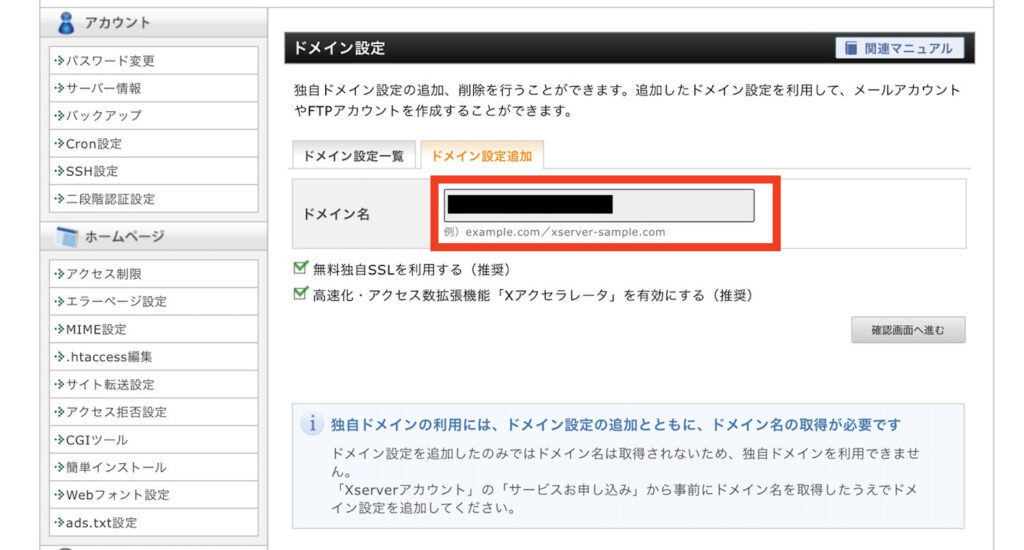
契約したドメイン名を記入して、「確認画面へ進む」をクリックします。

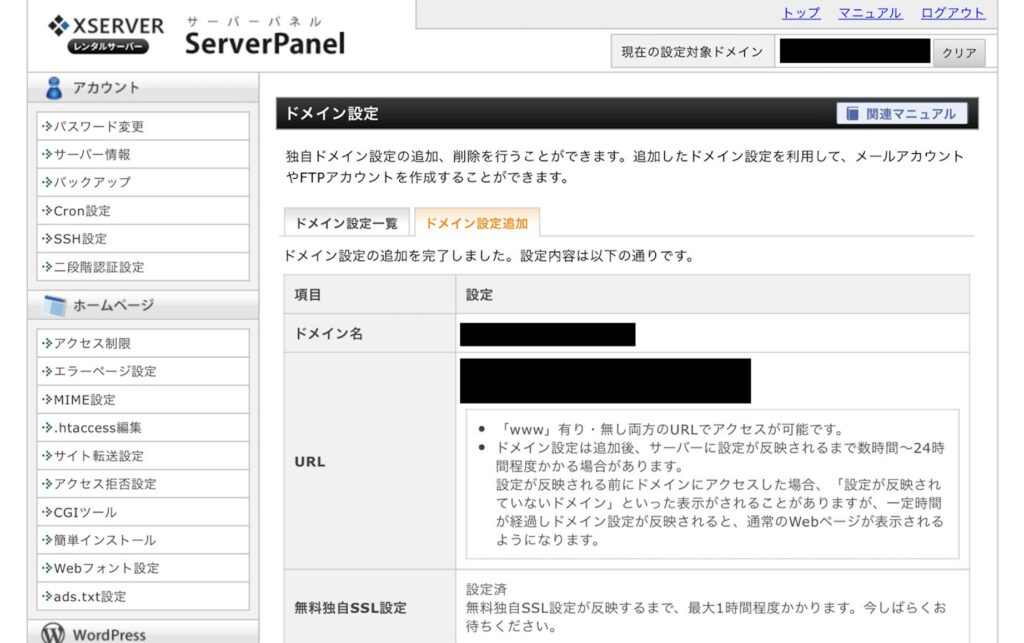
確認画面で問題がなければ「追加する」をクリックします。(写真撮り忘れました。すみませんm(_ _)m)
このような画面になっていればドメインの設定は完了です!

続いて、WordPressをインストールしていきます!
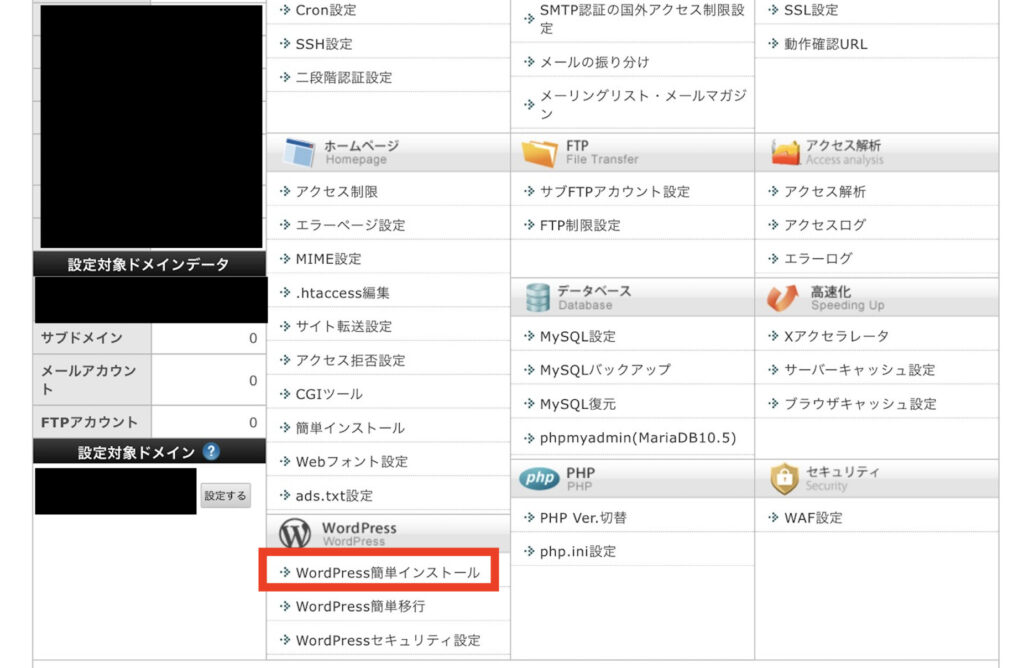
「WordPress簡単インストール」をクリックします。

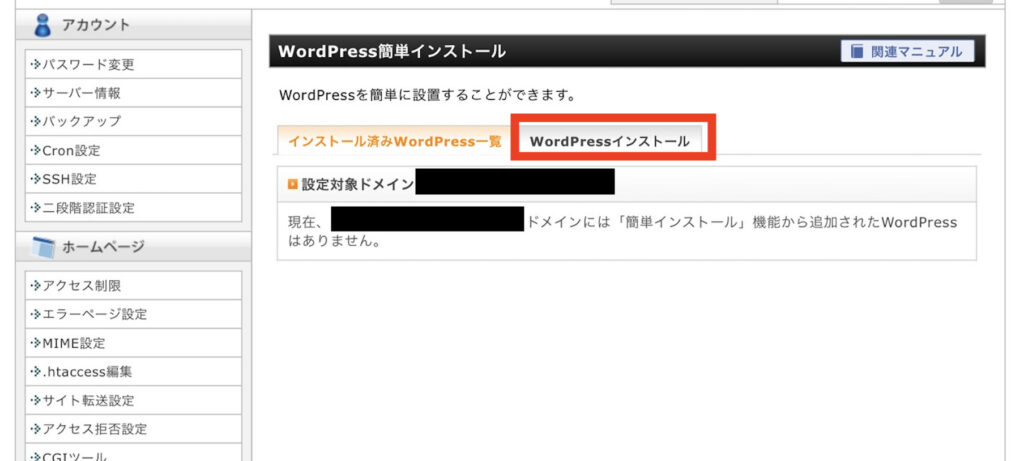
「WordPressインストール」のタブをクリックします。

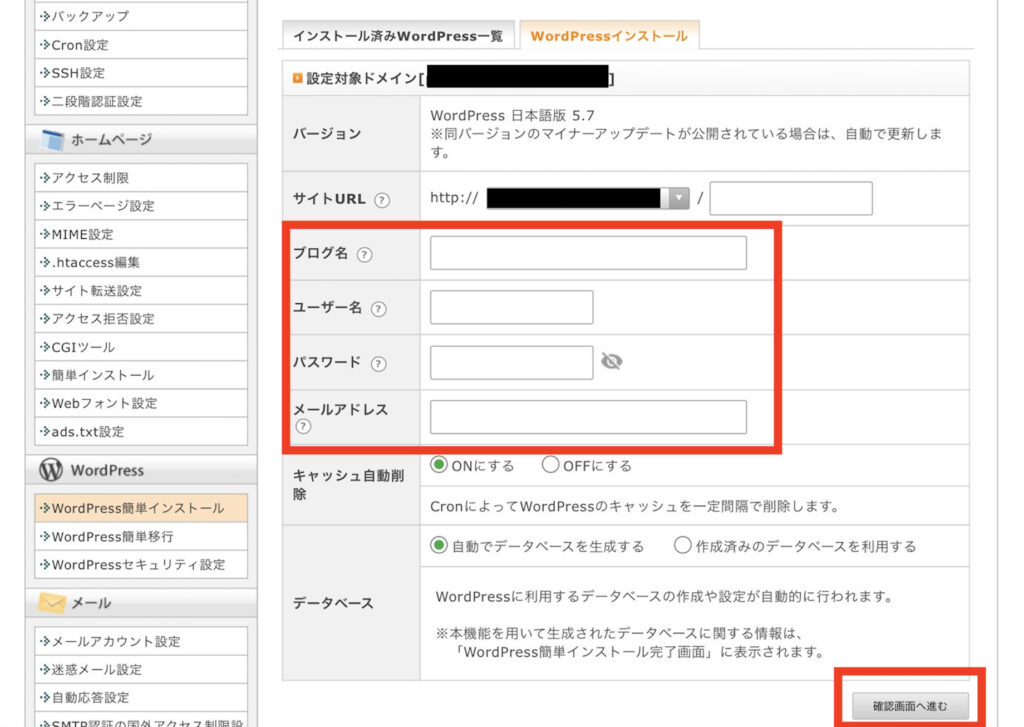
「ブログ名」、「ユーザー名」、「パスワード」、「メールアドレス」を設定していきます。(それ以外は基本的にはそのままでOKです)

ブログ名は好きな名前でOKです。また、あとから変更も可能なので、仮の名前でも問題ありません。
ユーザー名とパスワードはWordPressの管理画面に入るさいに使用するものになります。
ユーザー名はなんでも良いです。
パスワードはセキュリティ的にわかりにくいものを設定するべきです。
パスワード生成サイトなどで作ったものにしましょう!
メールアドレスはここで設定したアドレスにWordPressの更新通知などが飛ぶものになります。
全て入力できたら、「確認画面へ進む」をクリックします。
確認画面で問題がなければ「インストールする」をクリックします。(写真撮り忘れました。すみませんm(_ _)m)
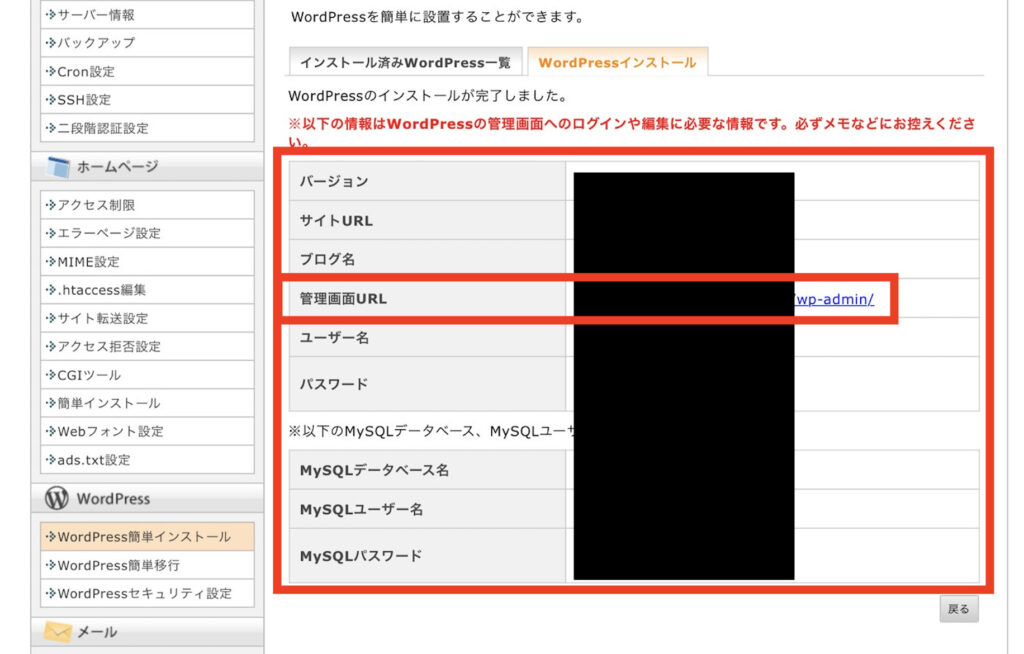
このような画面になればWordPressのインストールは完了です!
「管理画面URL」のリンクをクリックすれば、WordPressの管理画面に入ることができます。

もしかしたらこのような画面になるかもしれません。なった場合はWordPressが反映されていないのでしばらく待ったあと再度リンクをクリックしてみましょう。

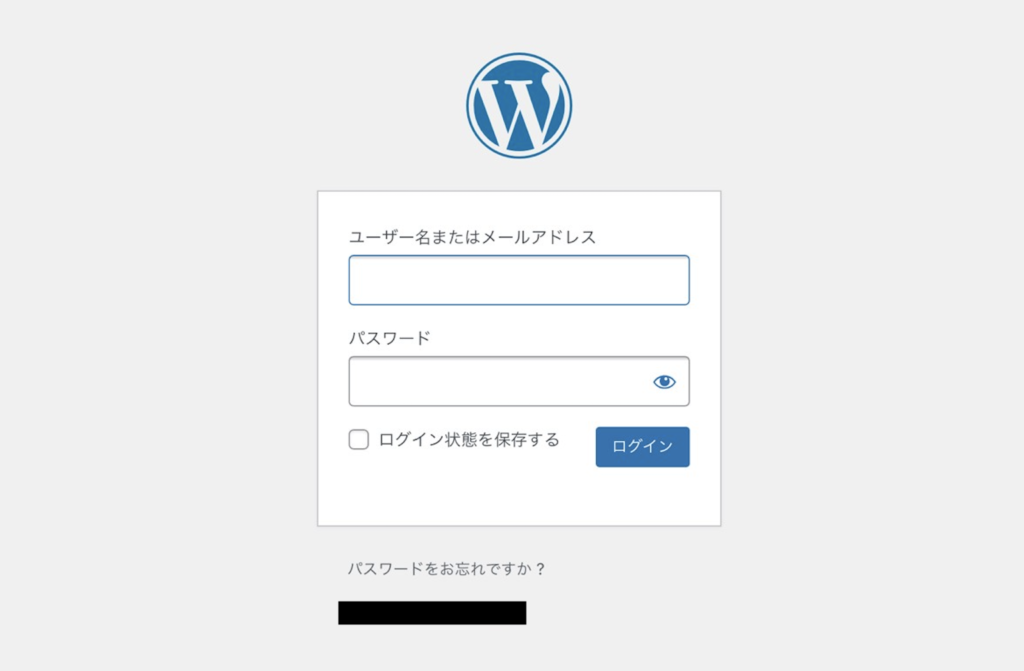
反映されるとこのようなWordPressの管理画面へのログイン画面が表示されると思うので、ここで設定したユーザーとパスワードを入力してログインして下さい!

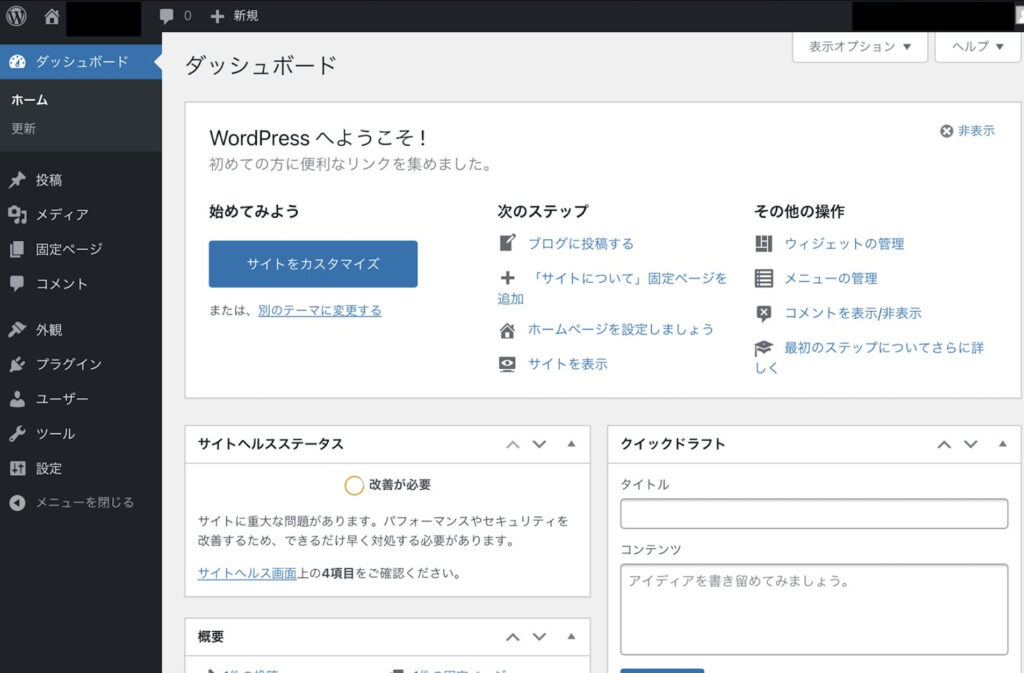
このようなダッシュボード画面が表示されればOKです!

解説は以上になります!お疲れ様でした〜